HTML5 规范已经越来越成熟,可以让你访问更多来自设备的信息,其中包括最近提交的 "Battery Status API"。如其名称所示,该 API 允许你通过 JavaScript 来获取电池的状态。因此通过使用这个 API 来判断当前正在使用电池供电,可避免运行一些重量级的 JavaScript 动画,提醒用户注意保存数据。如果你希望测试这个 API,这里有一个实际的例子。注意这个例子中电池剩余时间在我打开网页时是不可用的,几分钟后才正常显示。
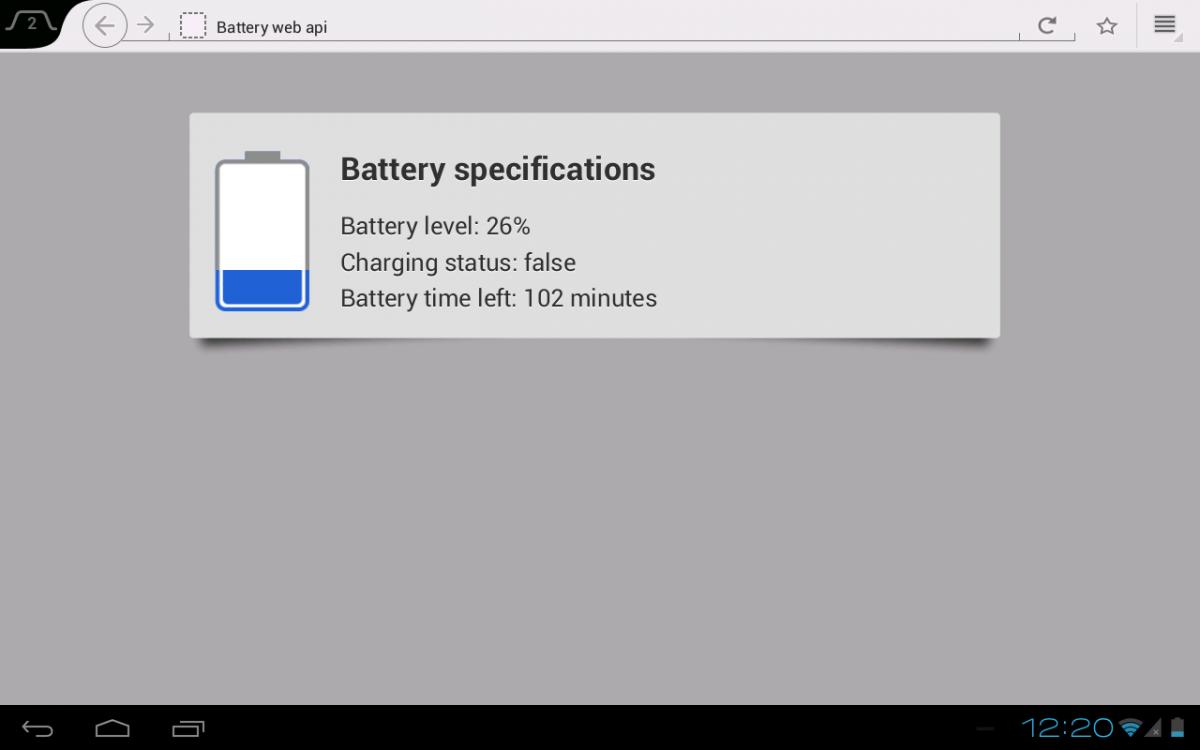
我在最新的 Beta 版的 Mozilla 浏览器进行测试,目前还不支持 Mac ,但可以在 Windows、Android 和 iOS 上使用。在充电的时候也无法获取正确的数据。这里我们要制作一个简单的页面,显示如下的电池信息数据:
此文章接下来将包含如下内容:
- 如何使用电池 API
- 创建一些文本域来显示从 API 中获取的数据
- 创建一个电池图片用来显示剩余电量
- 使用事件侦听器来更新显示的数据
接下来我们对 API 做一个简单快速的浏览。
如何使用电池 API
使用这个 API 非常简单,下面是你可以通过 API 获取的属性信息:
1 [NoInterfaceObject] 2 interface BatteryManager : EventTarget { 3 readonly attribute boolean charging; 4 readonly attribute double chargingTime; 5 readonly attribute double dischargingTime; 6 readonly attribute double level; 7 };
其中 charging 属性用来指示当前是否正在充电,chargingTime 返回完成充电还需要的时间,而 dischargingTime 显示当前电量能使用多长时间,最后一个是 level 显示电池电量的百分比,非常直观。
除了上述的一些属性外,API 还定义了一些回调函数:
1 [TreatNonCallableAsNull] 2 attribute Function? onchargingchange; 3 [TreatNonCallableAsNull] 4 attribute Function? onchargingtimechange; 5 [TreatNonCallableAsNull] 6 attribute Function? ondischargingtimechange; 7 [TreatNonCallableAsNull] 8 attribute Function? onlevelchange;
你可以将自己写的函数注册到这些回调函数里来获取属性的变化信息。
创建一些文本域来显示从 API 中获取的数据
下面我们开始来制作电池信息显示的页面,我们创建了如下的页面文件:
1 <div id="box"> 2 <div id="battery"></div> 3 <div id="text"> 4 <span style="display: block;margin-bottom:15px;font-size: xx-large;"><strong>Battery 5 specifications</strong></span> 6 <span style="display: block" id="level">Battery level: unknown</span> 7 <span style="display: block" id="status">Charging status: unknown</span> 8 <span style="display: block" id="charged">Battery charged: unknown</span> 9 </div> 10 </div>
然后使用如下 JavaScript 代码来确保其初始显示正确的电池数据:
1 // get the battery information 2 var battery = navigator.mozBattery; 3 4 // get the battery information to be displayed 5 $('#level').text("Battery level: " + Math.round(battery.level * 100) + "%"); 6 $('#status').text("Charging status: " + ((battery.charging) ? "true" : "false")); 7 if (battery.charging) { 8 $('#charged').text("Battery time to charge: " + battery.chargingTime); 9 } else { 10 $('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes"); 11 }
如你在代码中所看的,非常的简单,接下来我们还要生成一个用来指示电池剩余电量的图片。
创建一个电池图片用来显示剩余电量
我不想过多讨论这个细节,因为很无趣。你可以从 source code from the example 了解详情. 我们创建了一个简单的电池对象,提供一个 updateBattery 的调用可以了解电池的电量状态:
1 var b = new Battery("assets/bat_empty.png", "assets/bat_full.png", 96, 168); 2 $("#battery").append(b.domElement); 3 b.updateBattery(battery.level * 100);
使用事件侦听器来更新显示的数据
最后我们添加一些事件侦听器来即时的处理电池电量变化后数据显示的更新:
1 // when the loader is connected 2 battery.addEventListener("chargingchange", function (e) { 3 $('#status').text("Charging status: " + ((battery.charging) ? "true" : "false")); 4 }, false); 5 6 // when charging time changes update the time to charge / time left 7 battery.addEventListener("chargingtimechange", function (e) { 8 if (battery.charging) { 9 $('#charged').text("Battery time to charge: " + battery.chargingTime); 10 } else { 11 $('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes"); 12 } 13 14 }, false); 15 16 // when dischargingtime changes update the time to charge / time left 17 battery.addEventListener("dischargingtimechange", function (e) { 18 if (battery.charging) { 19 $('#charged').text("Battery time to charge: " + (Math.round(battery.dischargingTime / 60)) + " minutes"); 20 } else { 21 $('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes"); 22 } 23 }, false); 24 25 // listener that is notified when the level changes 26 battery.addEventListener("levelchange", function (e) { 27 $('#level').text("Battery level: " + Math.round(battery.level * 100) + "%"); 28 b.updateBattery(100 * battery.level) 29 }, false);
很简单吧?下面是在我手机上运行的结果。
在 Windows 上运行的结果:


![Windows 7 - Ultimate [Running].png](http://static.oschina.net/uploads/img/201206/14110908_1cR9.png)