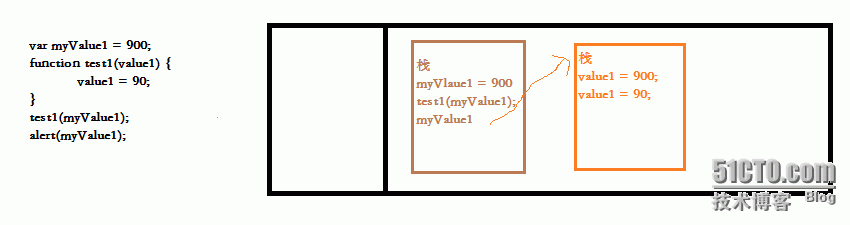
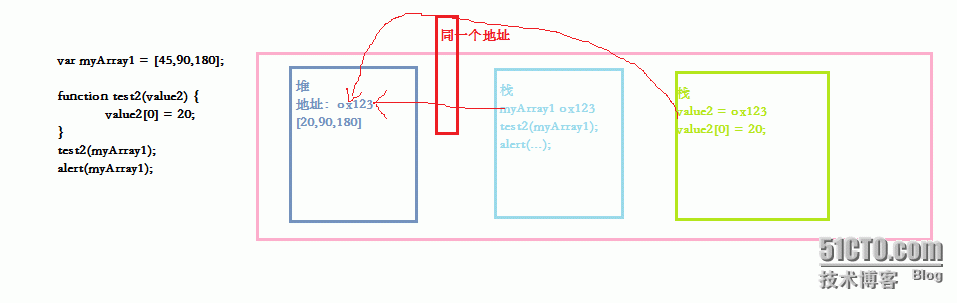
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Javascript中堆和栈的简单理解</title> 6 </head> 7 <body> 8 9 <script type="text/javascript"> 10 /*function abc(num) { 11 if(num > 3) { 12 abc(--num); 13 } 14 document.writeln(num); 15 } 16 abc(5);*/ 17 //1.上面的打印结果为:3,3,4,注意理解。 18 19 20 /** 21 * 在计算机领域,堆栈是一个不容忽视的概念,但是很多人甚至是计算机专业的人也没有明确堆栈其实是两种数据结构。堆栈都是一种数据项按序排列的数据结构,只能在一端(称为栈顶(top))对数据项进行插入和删除。要点:堆,顺序随意。栈,后进先出(Last-In/First-Out)。 22 * 23 * 24 * 25 * 对比 26 栈(操作系统):由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈 27 栈使用的是一级缓存, 他们通常都是被调用时处于存储空间中,调用完毕立即释放 28 堆(操作系统): 一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收,分配方式倒是类似于链表。 29 堆则是存放在二级缓存中,生命周期由虚拟机的垃圾回收算法来决定(并不是一旦成为孤儿对象就能被回收)。所以调用这些对象的速度要相对来得低一些 30 堆(数据结构):堆可以被看成是一棵树,如:堆排序 31 栈(数据结构):一种后进先出的数据结构 32 */ 33 34 //2. 35 /*var myValue1 = 900; 36 function test1(value1) { 37 value1 = 90; 38 } 39 test1(myValue1); 40 alert(myValue1); */ 41 //此时弹出的值还为900,原因:test1(myValue1) → test1(900) ,传入的不是一个栈地址 42 //3. 43 var myArray1 = [45,90,180]; 44 function test2(value2) { 45 value2[0] = 20; 46 } 47 test2(myArray1); 48 alert(myArray1); 49 //结果:20,90,180,原因:test2(myArray1) → test2(地址) 50 51 52 </script> 53 </body> 54 </html>