前端之HTML,CSS(五)
CSS
CSS背景
CSS可以添加背景颜色和背景图片,也可以对图片进行设置。设置的样式有:
| background-color | 背景颜色 |
| background-image | 背景图片 |
| background-repeat | 是否平铺 |
| background-position | 背景位置 |
| background-attachment | 背景是固定还是滚动 |
background-color:设置背景颜色,属性值:颜色设置三种方式:red、#f00、rgb(255,0,0)。注意CSS3中使用rgba(R,G,B,A),其中A代表透明度,属性值取值范围为0-1,0为透明,1为不透明。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>背景颜色-测试</title> 6 <style type="text/css"> 7 body { 8 background-color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <p>背景颜色</p> 14 </body> 15 </html>
backgound-image:设置背景图片,属性值:URL()添加图片路径,路径设置:绝对路径,相对路径(推荐使用)。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>背景图片-测试</title> 6 <style type="text/css"> 7 body { 8 background-image: url(images/content-01.jpg); 9 } 10 </style> 11 </head> 12 <body> 13 <p>背景颜色</p> 14 </body> 15 </html>
background-repeat:设置图片是否平铺,属性值:repeat(缺省值,背景图片横向、纵向平铺)、no-repeat(背景图片不平铺)、repeat-x(背景图片横向平铺)、repeat-y(背景图片纵向平铺)。
测试图片
 (图片网络随意下载,有损请联系删除)
(图片网络随意下载,有损请联系删除)
默认缺省情况,即background-repeat:repeat

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>平铺效果-测试</title> 6 <style type="text/css"> 7 body { 8 background-image: url(images/test.jpg); 9 } 10 </style> 11 </head> 12 <body> 13 14 </body> 15 </html>
等同于:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>平铺效果-测试</title> 6 <style type="text/css"> 7 body { 8 background-image: url(images/test.jpg); 9 background-repeat: repeat; 10 } 11 </style> 12 </head> 13 <body> 14 15 </body> 16 </html>
效果展示:背景图片横向、纵向平铺。

background-repeat:no-repeat

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>平铺效果-测试</title> 6 <style type="text/css"> 7 body { 8 background-image: url(images/test.jpg); 9 background-repeat: no-repeat; 10 } 11 </style> 12 </head> 13 <body> 14 15 </body> 16 </html>
效果展示:背景图片不平铺。

background-repeat:repeat-x

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>平铺效果-测试</title> 6 <style type="text/css"> 7 body { 8 background-image: url(images/test.jpg); 9 background-repeat: repeat-x; 10 } 11 </style> 12 </head> 13 <body> 14 15 </body> 16 </html>
效果展示:背景图片只横向平铺。

background-repeat:repeat-y

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>平铺效果-测试</title> 6 <style type="text/css"> 7 body { 8 background-image: url(images/test.jpg); 9 background-repeat: repeat-y; 10 } 11 </style> 12 </head> 13 <body> 14 15 </body> 16 </html>
效果展示:背景图片只纵向平铺

background-position:设置背景图片位置,缺省默认情况,图片在左上角,即左边框距离为0,上边框距离为0。属性值:位置设定两种方式:方位名词:left(左)、right(右)、top(上)、bottom(下)、center(中);像素:Xpx Ypx,Xpx表示图片距离左边框距离X像素值,Ypx表示图片距离上边框距离为Ypx。
默认缺省情况

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>位置效果-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 500px; 10 background-color: black; 11 background-image: url(images/test.jpg); 12 background-repeat: no-repeat; 13 } 14 </style> 15 </head> 16 <body> 17 <div> 18 19 </div> 20 </body> 21 </html>
等同于

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>位置效果-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 500px; 10 background-color: black; 11 background-image: url(images/test.jpg); 12 background-repeat: no-repeat; 13 background-position: left top; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 20 </div> 21 </body> 22 </html>
同样等同于

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>位置效果-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 500px; 10 background-color: black; 11 background-image: url(images/test.jpg); 12 background-repeat: no-repeat; 13 background-position: 0px 0px; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 20 </div> 21 </body> 22 </html>
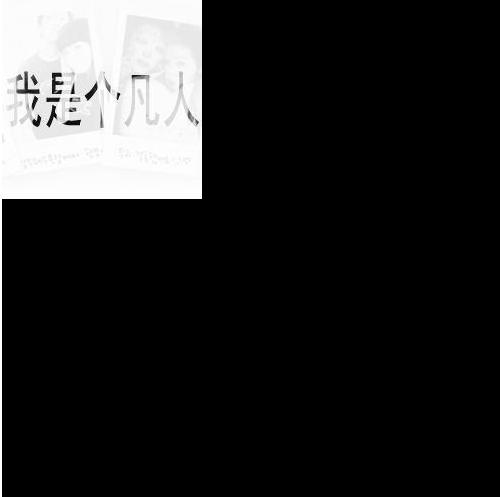
效果展示:图片位于左上角。

方位名词设定:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>位置效果-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 500px; 10 background-color: black; 11 background-image: url(images/test.jpg); 12 background-repeat: no-repeat; 13 background-position: left center; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 20 </div> 21 </body> 22 </html>
效果展示:图片位于左中位置。


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>位置效果-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 500px; 10 background-color: black; 11 background-image: url(images/test.jpg); 12 background-repeat: no-repeat; 13 background-position: left center; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 20 </div> 21 </body> 22 </html>
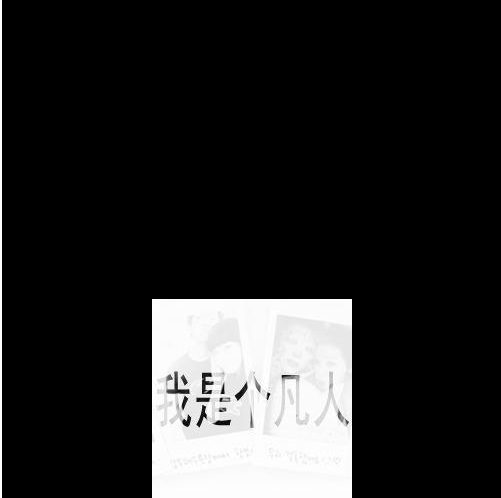
效果展示:图片位于下中位置。

background-position: right bottom;图片位于右下角、background-position: top right;图片位于右上角。
像素设定:方位名字设定,图片都是贴着上下左右四个边框的,使用像素值设定可以脱离边框。

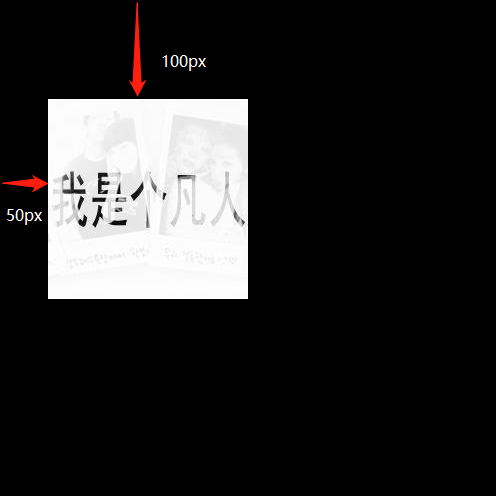
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>位置效果-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 500px; 10 background-color: black; 11 background-image: url(images/test.jpg); 12 background-repeat: no-repeat; 13 background-position: 50px 100px; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 20 </div> 21 </body> 22 </html>
效果展示:图片距离左边框50px,距离上边框100px。

设定positon属性值时,可以缺省第二个属性值,当缺省第二个属性值位置时,默认为center。例如,background-position: top;图片位于上中位置,background-position: right;图片位于右中位置。background-position:20px;图片位于距左边框20像素,垂直居中的位置。
此外,position属性值也可同时设定方位名词和像素,但是需要注意:X方位名词(left、right)和Ypx交叉使用,Xpx和Y方位名词交叉使用。例如,background-position:20px top;或者background-position:right 20px;切不可使用background-position:bottom 20px。
background-attachment:设置背景图片是否跟随页面内容滚动。默认缺省属性值为scroll,可以设置属性值:scroll(滚动)、fixed(固定)。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>滚动效果-测试</title> 6 <style type="text/css"> 7 div { 8 background-image: url(images/content-01.jpg); 9 background-repeat: no-repeat; 10 background-position: center top; 11 background-attachment: fixed; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 增加文本内容出现滚动条 --> 17 <div> 18 <P>-</P> 19 <P>-</P> 20 <P>-</P> 21 <P>-</P> 22 <P>-</P> 23 <P>-</P> 24 <P>-</P> 25 <P>-</P> 26 <P>-</P> 27 <P>-</P> 28 <P>-</P> 29 <P>-</P> 30 <P>-</P> 31 <P>-</P> 32 <P>-</P> 33 <P>-</P> 34 <P>-</P> 35 <P>-</P> 36 <P>-</P> 37 <P>-</P> 38 <P>-</P> 39 <P>-</P> 40 <P>-</P> 41 <P>-</P> 42 <P>-</P> 43 <P>-</P> 44 <P>-</P> 45 <P>-</P> 46 <P>-</P> 47 <P>-</P> 48 <P>-</P> 49 <P>-</P> 50 <P>-</P> 51 <P>-</P> 52 <P>-</P> 53 <P>-</P> 54 <P>-</P> 55 <P>-</P> 56 <P>-</P> 57 <P>-</P> 58 <P>-</P> 59 <P>-</P> 60 <P>-</P> 61 <P>-</P> 62 </div> 63 </body> 64 </html>
滚动设定

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>滚动效果-测试</title> 6 <style type="text/css"> 7 div { 8 background-image: url(images/content-01.jpg); 9 background-repeat: no-repeat; 10 background-position: center top; 11 background-attachment: fixed; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 增加文本内容出现滚动条 --> 17 <div> 18 <P>-</P> 19 <P>-</P> 20 <P>-</P> 21 <P>-</P> 22 <P>-</P> 23 <P>-</P> 24 <P>-</P> 25 <P>-</P> 26 <P>-</P> 27 <P>-</P> 28 <P>-</P> 29 <P>-</P> 30 <P>-</P> 31 <P>-</P> 32 <P>-</P> 33 <P>-</P> 34 <P>-</P> 35 <P>-</P> 36 <P>-</P> 37 <P>-</P> 38 <P>-</P> 39 <P>-</P> 40 <P>-</P> 41 <P>-</P> 42 <P>-</P> 43 <P>-</P> 44 <P>-</P> 45 <P>-</P> 46 <P>-</P> 47 <P>-</P> 48 <P>-</P> 49 <P>-</P> 50 <P>-</P> 51 <P>-</P> 52 <P>-</P> 53 <P>-</P> 54 <P>-</P> 55 <P>-</P> 56 <P>-</P> 57 <P>-</P> 58 <P>-</P> 59 <P>-</P> 60 <P>-</P> 61 <P>-</P> 62 </div> 63 </body> 64 </html>
等同于

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>滚动效果-测试</title> 6 <style type="text/css"> 7 div { 8 /*图片分辨率为1500*2100*/ 9 background-image: url(images/content-01.jpg); 10 background-repeat: no-repeat; 11 background-position: center top; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 增加文本内容出现滚动条 --> 17 <div> 18 <P>-</P> 19 <P>-</P> 20 <P>-</P> 21 <P>-</P> 22 <P>-</P> 23 <P>-</P> 24 <P>-</P> 25 <P>-</P> 26 <P>-</P> 27 <P>-</P> 28 <P>-</P> 29 <P>-</P> 30 <P>-</P> 31 <P>-</P> 32 <P>-</P> 33 <P>-</P> 34 <P>-</P> 35 <P>-</P> 36 <P>-</P> 37 <P>-</P> 38 <P>-</P> 39 <P>-</P> 40 <P>-</P> 41 <P>-</P> 42 <P>-</P> 43 <P>-</P> 44 <P>-</P> 45 <P>-</P> 46 <P>-</P> 47 <P>-</P> 48 <P>-</P> 49 <P>-</P> 50 <P>-</P> 51 <P>-</P> 52 <P>-</P> 53 <P>-</P> 54 <P>-</P> 55 <P>-</P> 56 <P>-</P> 57 <P>-</P> 58 <P>-</P> 59 <P>-</P> 60 <P>-</P> 61 <P>-</P> 62 </div> 63 </body> 64 </html>
background:设置背景连写,同之前font设置一样,但是可以不按照一定顺序设定属性值。基本语法:background:{background-color属性值 background-image属性值 background-repeat属性值 background-attachment属性值 background-posiiton属性值}。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>滚动效果-测试</title> 6 <style type="text/css"> 7 div { 8 /*图片分辨率为1500*2100*/ 9 background: skyblue url(images/test.jpg) no-repeat fixed 50px; 10 } 11 </style> 12 </head> 13 <body> 14 <!-- 增加文本内容出现滚动条 --> 15 <div> 16 <P>-</P> 17 <P>-</P> 18 <P>-</P> 19 <P>-</P> 20 <P>-</P> 21 <P>-</P> 22 <P>-</P> 23 <P>-</P> 24 <P>-</P> 25 <P>-</P> 26 <P>-</P> 27 <P>-</P> 28 <P>-</P> 29 <P>-</P> 30 <P>-</P> 31 <P>-</P> 32 <P>-</P> 33 <P>-</P> 34 <P>-</P> 35 <P>-</P> 36 <P>-</P> 37 <P>-</P> 38 <P>-</P> 39 <P>-</P> 40 <P>-</P> 41 <P>-</P> 42 <P>-</P> 43 <P>-</P> 44 <P>-</P> 45 <P>-</P> 46 <P>-</P> 47 <P>-</P> 48 <P>-</P> 49 <P>-</P> 50 <P>-</P> 51 <P>-</P> 52 <P>-</P> 53 <P>-</P> 54 <P>-</P> 55 <P>-</P> 56 <P>-</P> 57 <P>-</P> 58 <P>-</P> 59 <P>-</P> 60 </div> 61 </body> 62 </html>
上述效果可自行测试
购物车按钮案例
测试图片

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>购物车按钮案例-测试</title> <style type="text/css"> div a { display: block; width: 67px; height: 32px; background-image: url(images/110.png); background-position: center top; } div a:hover { background-position: center bottom; } </style> </head> <body> <div> <a href="#"></a> </div> </body> </html>
