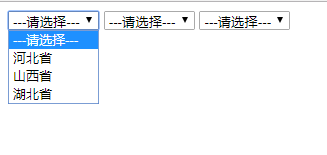
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>三级联动菜单</title> 6 <link href="css/demo.css" rel="stylesheet" /> 7 <script src="js/jquery-1.10.2.min.js"></script> 8 <script src="js/demo.js"></script> 9 </head> 10 <body> 11 <select id="selProvince"> 12 <option>---请选择---</option> 13 </select> 14 <select id="selCity"> 15 <option>---请选择---</option> 16 </select> 17 <select id="selCountry"> 18 <option>---请选择---</option> 19 </select> 20 </body> 21 </html>
1 /// <reference path="jquery-1.10.2.min.js" /> 2 var aProvince = ["河北省", "山西省", "湖北省"]; 3 var aCity = [["石家庄市", "张家口市", "承德市", "秦皇岛市"], ["太原市", "朔州市", "大同市", "阳泉市"], ["武汉市", "孝感市", "宜昌市", "襄阳市"]]; 4 var aCountry = [[["无极县", "赵县", "栾城县"], ["沽源县", "尚义县", "阳原县"], ["平泉县", "滦平县", "隆化县"], ["抚宁县", "卢龙县", "昌黎县"]], [["清徐县", "阳曲县", "娄烦县"], ["山阴县", "应县", "右玉县"], ["左云县", "阳高县", "天镇县"], ["盂县", "平定县", "矿区"]], 5 [["武昌区", "洪山区", "东湖新区"], ["云梦县", "大悟县", "应城市"], ["秭归县", "远安县", "枝江市"], ["枣阳市", "老河口市", "谷城县"]]]; 6 var num1 = 0; 7 var num2 = 0; 8 $(function () { 9 for (var i = 0; i < aProvince.length; i++) { 10 $("#selProvince").append("<option>" + aProvince[i] + "</option>"); 11 } 12 13 $("#selProvince").change(function () { 14 $("#selCity").children("option").not(":eq(0)").remove(); 15 $("#selCountry").children("option").not(":eq(0)").remove(); 16 num1 = $(this).children("option:selected").index(); 17 if (num1 > 0) { 18 var aC = aCity[num1 - 1]; 19 for (var i = 0; i < aC.length; i++) { 20 $("#selCity").append("<option>" + aC[i] + "</option>"); 21 } 22 } 23 }); 24 25 $("#selCity").change(function () { 26 $("#selCountry").children("option").not(":eq(0)").remove(); 27 num2 = $(this).children("option:selected").index(); 28 if (num2 > 0) { 29 var aC = aCountry[num1 - 1][num2 - 1]; 30 for (var i = 0; i < aC.length; i++) { 31 $("#selCountry").append("<option>" + aC[i] + "</option>"); 32 } 33 } 34 }); 35 36 });