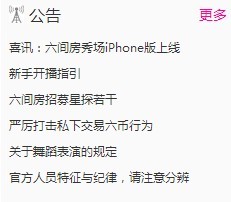
1.标题内容模块

在一次面试过程中也被问到过如果有这么一个排版需要做,
你会怎么写布局。
当时没有考虑太多,现在发现原来是在考我标签语义化的
知识。
分析:该模块其实是有标题+内容来完成的。可以用h2+ul>li来实现布局。
以前我都是这么写的:

效果:

分析:这样写从效果显示上来说没有任何问题,但是从语意上来讲,
更多也被包含在h2里面了,这是不合理的。
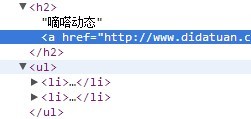
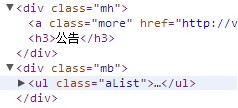
所以现在我会这么写:

这样一来,标题和更多被分开了,当然上面写法中,
如果没特色需求,列表外面的div可以省略。
所以最后的结果:
<div>
<h2>标题</h2>
<a href="">更多</a>
</div>
<ul>
<li>list-item1</li>
<li>list-item2</li>
<li>list-item3</li>
<li>list-item4</li>
</ul>
2.表单

一开始我觉得可以这样写:
<form action="">
帐号<input type="text" id="username"><br />
密码<input type="text" id="password"><br />
<input type="checkbox" checked="checked">记住我的选择<br />
<button>登录</button>
</form>
其实这样写也没什么问题,只是样式处理起来会有些麻烦,
同时,在表单中有很多标签可以很好来控制元素的显示。
完整的表单:
<form action=""> <fieldset> <legend>登录表单</legend> <p><label for="username">帐号</label><input type="text" id="username"></p> <p><label for="password">密码</label><input type="text" id="password"></p> <p><input type="checkbox" id="checkbox" checked="checked"><label for="checkbox">记住我的选择</label></p> <p><button>登录</button></p> </fieldset> </form>
当然,为了完成设计图的效果,一般我们都把field的边框设为none,把legend也隐藏。这样就能确保在有css的时候用设计样式,在除去css后还依然有很好的显示效果。
这里要注意label元素,它可以通过for来关联对应的表单元素。不管布局怎么样,只要设置了for,就把lebel和对应的元素关联起来了。
参考上表,合理布局。

4.列表
要避免乱用ul,ol列表。ul是无序列表,ol是有序列表。
发现很多情况工程师不管3721都直接用ul,但是如果用数字布局的时候,不是ol会更加方便吗?
4.1 很明显可以用列表的情况,但没有用列表

4.2可以用ol的地方他们用ul

html元素是有语意的,请大家不要乱用。高质量的代码,是在web标准指导下,结构,样式,行为相互分离,同时代码做到精简,重用,有序。