javascript中的原始类型和对象类型(基本类型和引用类型)
//本书是指:javascript权威指南
//以下内容摘记时间为:2013.7.27
计算机程序运行时需要对值(value)(比如:3.14或者“hello”)进行操作。
能够表示并操作的值的类型称作数据类型(type)。
当程序需要将值保存起来以备将来使用,便将其赋值给一个变量(variable)。
当程序需要将值保存起来以备将来使用,便将其赋值给一个变量(variable)。
原始类型 和对象类型(基本类型和引用类型,来自高程的说法)
原始类型包括:字符串,布尔值,数字。(null和undefined是两个特殊的原始值,代表了各自特殊类型的唯一成员)
对象是属性的集合(不是属性和方法的集合吗?),每个属性都由“名/值对”(值可以是原始值,也可以是对象)构成。全局对象是比较特殊的对象。
对象类型包括:普通对象(“命名值”的无序集合),特殊对象-数组(带编号值的有序集合),函数。
备注:在其他书中看到对象是属性和方法的集合。但是在这本书中p32说对象是属性的集合,属性可以是对象,对象包括函数,函数即方法,所以对象是属性和方法的集合。
在p46 页中说属性值用“.”来引用,当属性值是一个函数的时候,称其为方法通过o.m()来调用对象o中的方法。
全局对象(globle object)初始属性:
- 全局属性:比如undefined,Infinity和NaN
- 全局函数:比如isNaN(),parseInt(),eval()(eval()这个函数在用元素的js代码接收json数据的时候比较好用)
- 构造函数:比如Date(),RegExp(),String(),Object()和Array()
- 全局对象:比如Math和JSON
在代码对顶端,不在任何函数内的JS代码,可以使用JS关键字this来引用全局对象:
var global = this;//定义一个引用全局对象的全局变量。
到客户端JS中,window对象充当了全局对象,有一个引用自身的window属性,替代this来引用全局对象。
window对象定义了核心的全局属性,也定义了一些额外的全局属性。
包装对象:存取字符串,数字,布尔值的属性时创建(用String(),Number(),Boolean()构造函数来创建)的临时对象称作包装对象。
不可变的原始值和可变的对象引用
在将一个赋给变量时,解析器必须确定这个值是引用类型还是基本类型。
//
基本数据类型是按值访问的,因为可以操作保存在变量中的实际值。
引用类型的值是保存在内存中的对象。JS不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象,为此,应用类型的值是按照引用访问的。
备注:当复制保存着对象的某个变量时,操作的是对象的引用,但是为对象添加属性时,操作的是实际的对象。
//(来自高程的说法)
下面是定义和复制基本类型和引用类型的具体实现
基本类型变量初始化,复制。
var a = 5;
var b = a;
b = 10;
第一句中a保持的值是5,第二句使用a来初始化b,此时b的值也是5,但是a和b是完全独立的,b中的5只是a中的一个副本。所以当第三句中把10赋给b时,b的值是10,但是a的值依然是5.
下图展示了复制基本类型的过程:

引用类型变量初始化,复制。
var obj1 = new Object();
var obj2 = new Object();
obj1.name = "Prince";
obj1.age = 25;
obj2.name = "Xiaobao";
var obj3 = obj1;
obj3.name = "Xiaoyin";
alert(obj1.name);//Xiaoyin
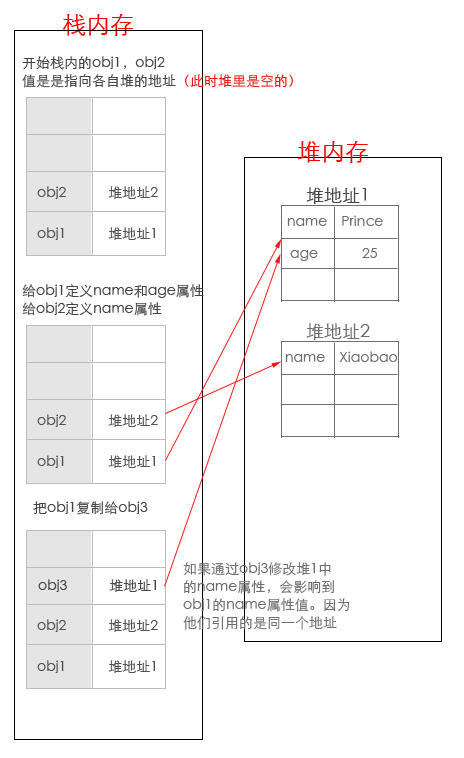
首先obj1中保存了对象的一个实例,obj2保存了对象的另一个实例。分别初始化obj1和obj2。var obj3 = obj1;说明obj1复制给了obj3,(此时和基本类型复制不同,在引用类型中值保存的是地址,而非具体值,所以复制之后不是简单的生成副本)他们都指向同一个对象的地址。所以当obj3.name = "Xiaoyin";时其实是修改了堆内存中他们共同指向的哪个对象中的属性值,所以当alert(obj1.name);弹出的值是我们家Xiaoyin。
下图展示了引用类型复制的过程:

类型转换表
|
值
|
字符串
|
数字
|
布尔值
|
对象
|
|
undefined( 是指未初始化,而不是未定义,见 备注 1)
|
“undefined”
|
NaN
var s;
alert(s+5);// NaN
|
false
|
throws TypeError
|
|
null
|
“unll”
|
0
|
false
|
throws TypeError
|
|
“”( 空字符串)
|
|
0
|
false
|
new String(“”)
|
|
“1.3”( 非空,数字)
|
|
1.3
|
true
|
new String(“1.3”)
|
|
“dada”( 非空,非数字 )
|
|
NaN
|
true
|
new String(“dada”)
|
|
0
|
“0”
|
|
false
|
new Number(0)
|
|
-0
|
“0”
|
|
false
|
new Number(-0)
|
|
NaN
|
“NaN”
|
|
false
|
new Number(NaN)
|
|
Infinity
|
“Infinity”
|
|
true
|
new Number(Infinity)
|
|
- Infinity
|
“-Infinity”
|
|
true
|
new Number(-Infinity)
|
|
1( 无穷大,非0)
|
“1”
|
|
true
|
new Number(1)
|
|
true
|
“true”
|
1
|
|
New Boolean(true)
|
|
false
|
“false”
|
0
|
|
New Boolean(false)
|
|
{}( 任意对象)
|
参考 备注2
|
参考 备注2
|
true
|
|
|
[]( 任意数组)
|
“”
|
0
|
true
|
|
|
[9](1 个数组元素)
|
“9”
|
9
|
true
|
|
|
[‘a’]( 其他数组)
|
使用 join() 方法
|
NaN
|
true
|
|
|
function(){}( 任意函数)
|
参考 备注2
|
NaN
|
true
|
|
备注 1:在高程p25 页中建议我们显示的初始化,当用 typeof时,弹出undefined 错误可以知道是因为没有被声明,而不是尚未初始化。但直接使用变量的时候如果是未定义会保存,为初始化则是 undefined。
var message;
//var age;
alert(message);//” undefined”
alert(age);//报错
alert(typeof message); //” undefined”
alert(typeof age); //” undefined”
备注2:详细内容在本书3.8.3节。
对象转换为原始值有三种情况:
1.转换成 布尔值 都为真
2.转换成字符串
如果对象有toString()方法,先去调用toString()方法,返回原始值,在转换成字符串;
如果没有toString()方法,那么去调用valueOf()方法;
否则报出一个类型异常 的错误。
3.转换成数字
先调用valueOf()方法,返回数字;
如果不存在valueOf()方法,就去调用toString()方法;
否则报出一个类型异常 的错误。
显式类型转换
最简单的方法是使用Boolean(),Number(),String(),Object()函数。
在将数字转换为字符串的时候还提供了更加个性化的函数:
toString():可以指定转换的基数(2进制到26进制)
toFixed():不使用科学计数法,可以指定小数点后面的位数
toExponential():使用科学计数法,数字表示小数点后面的位数
toPrecision():使用科学计数法,数字表示总的位数
将字符串转换成数字:
parseInt():只解析整数,可以指定转换的基数
parseFloat():可以解析整数和浮点数
小例子:
var s = "1111";
alert(s+5);
alert(s+5);
alert(Number(s)+5);
因为“+”的操作数有一个是字符串,它会把另外一个操作数也当作字符串来处理,所以第一个alert执行的是字符串拼接,可以通过显示类型转换把字符串转换成数字再来操作。
变量作用域(来自高程p73的说法)
1.js中没有块级作用域的概念。在for循环中定义的变量在for循环结束后还是存在与循环外部的作用域中。
2.执行环境:定义了变量和函数有权访问的其他数据,决定了他们各自的行为。每个函数都有一个执行环境,当执行流进入一个函数后,函数的环境被推进一个环境栈中,函数执行完后,栈将其环境弹出。
3.作用域链:保证执行环境有权访问所有的变量和函数的有序访问。作用域链的前端始终指向当前执行的代码所在环境的变量对象。下一个变量对象是来自包含环境。全局执行环境的变量对象始终都是作用域链中的最后一个对象。
4.内部环境可以通过作用域访问所有外部环境,但是外部环境不能访问内部环境中的任何变量和函数。
例子:
var color ="blue";
function getColor(){
//var color = "red";
return color;
}
alert(getColor()); //"blue"

如果把上面例子中红色加粗的句子//去掉,那输出的结果就是"red"。
5.在上面的图中外层代码作用域链是有window对象组成,getColor函数作用域链有两个对象:getColor和window,如果在getColor函数内部还嵌套了一个函数,那么这个函数的作用域链有三个对象:函数本身,getColor和window。
例子:(之前在博客园博问中问的一个问题,在这里得到了解答,但是php中局部变量和全局变量是不公用的)
var scope = "global";
function f(){
console.log(scope);//undefined
var scope = "local";
console.log(scope);//local
}
分析:由于函数作用域的特性,局部变量在整个函数体内始终是有定义的,函数体内局部变量遮盖了同名的全局变量。但是只有程序执行到var语句的时候,局部变量才被真正赋值。所以上面的过程等价于:将函数内的变量声明“提前”至函数体顶部,变量初始化留在原来的位置:
var scope = "global";
function f(){
varscope;
console.log(scope);//undefined
scope = "local";
console.log(scope);//local
}