八月份主要在看权威指南,还看了javascript语言精粹。发现一个问题,看了之后在实际工作中应用太少。主要可能是因为原生的js相对来说比较难一点。很多工作中遇到都是MVC中C层的东西,直接调用M层的东西,自己写M层的太少,或者直接用其他库,比如jQuery。很多具体的功能,用jQuery可能很简单就实现了,事实上,我工作中遇到问题也都是用jQuery来解决的。
一直在纠结一个问题,我们公司用的是mootools库,然后我看了公司一些base层的代码都是用原生的js写的。很多同事在解决问题的时候要么调用一些base层和其他层的一些方法,要么用jQuery,也没见他们用mootools啊。这其中到底有什么关系呢?一直没明白mootools主要用在公司代码哪些地方。
八月份还看了控制台的一些内容。现在百度,豆瓣都喜欢在控制台上玩一些东西。豆瓣在控制台上的内容是:喜欢看豆瓣的代码还是发现了什么bug?不如来豆瓣添砖加瓦吧!
八月份还看了五月天的演唱会,参加了前端的一个峰会,都说html5是主流,前端的人可以朝那块发展。Js就是基础了,所以现在在补。也许是平时接触的太少,看了书没有很多机会实践,或者说不知道怎么实践?总感觉自己一直是在切图,填填smarty,有一些交互就用jQuery实现,自己压根和js没什么关系?更不用说移动前端,html5了。
最近最的一个页面印象比较深。
http://snowinmay.net/6rooms/html/jygsh.php#
关于结构和js的问题。其实结构和js也是有比较密切的联系。因为js操作的都是dom元素,那么一个好的结构可以在写js的时候剩下不少时间和精力。
所以又归结到html元素的语意问题了。理论上来说一个元素通过css的渲染可以实现所有的表现形式。但是我们不建议这么做,就像如果一个文档里面全都是div和span的话,那么css的样式内容肯定非常大,我们也不建议这么做。
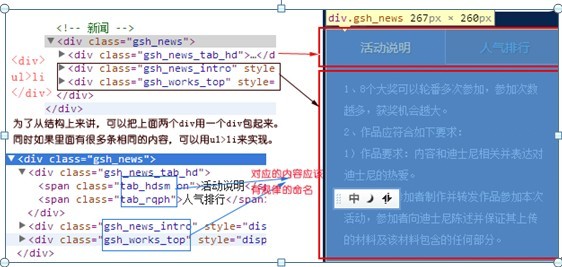
下面是一个小例子,如果结构写的符合语意,同时class按照规律来命名,那么写js的时候就非常方便。Tab中的命名最好和下面内容中有所关联,那么js操作起来也比较方便。

小结:
1.页面中如果是纯用于js操作的class可以用 J_ 开头。
2.写结构的时候一定要根据语意来写,遇到一些特殊处理的时候,可以用class来归类。(而不是没有语意,完全用class来处理)
3.原来对于右侧悬浮的导航纯粹用fixed来从右边定位,IE6则绝对定位。这样的一个问题是如果显示器分辨率过高的话,导航就会不断往右边走。所以需要用js来算出屏幕宽度,然后计算元素位置:
var leftValue = pageWidth/2 + 490 +15;//pageWidth 屏幕宽度 ,980内容宽度,15右侧偏移 用于针对内容绝对定位
var leftValueFixed = pageWidth/2 + 980 +15; //用于针对视窗 fixed定位,取左边的距离
这样一来不管屏幕再宽,悬浮导航始终是跟着内容走,在内容右侧15px处。
4.考虑导航滚动时的位置,当初始化的时候,导航的top值是180,鼠标滚动后,如果$(window).scrollTop()>100那么让元素变成相对视窗定位:
$(window).scroll(function(){
if ($(window).scrollTop()>100){
$(".gsh_9nav").css({
position: 'fixed',
left: "leftValueFixed",
top: "50px"
});
}else{
$(".gsh_9nav").css({
position: 'absolute',
left: "leftValue",
top: "180px"
});
};
});
但是这一来IE6就有问题了,所以不建议这么做。