1.JQuery的介绍:JQuery是一个轻量级JS库,十分简单。
JQuery的核心是选择器,用于获取页面元素
JQuery提供了大量方法,开发速度大幅度提高
2.下载JQuery。网址JQuery.com
3.需要在html中添加引入代码
<script type="text/javascript" src="js/jquery-3.4.1.js" ></script>
选择div元素,添加css样式
$("div").addClass("highlight");
选择元素的ID,添加样式
$("#info").addClass("highlight");
删除所有元素的样式
$("*").removeClass("highlight");
获取元素css属性和设置属性
//设置属性 $("#info").css("color","red"); //获取属性 $("#info").css("color");
4.JQuery选择器用于选择中需要操作的页面元素:语法1:JQuery(选择器表达式) ;语法2:$(选择器表达式)
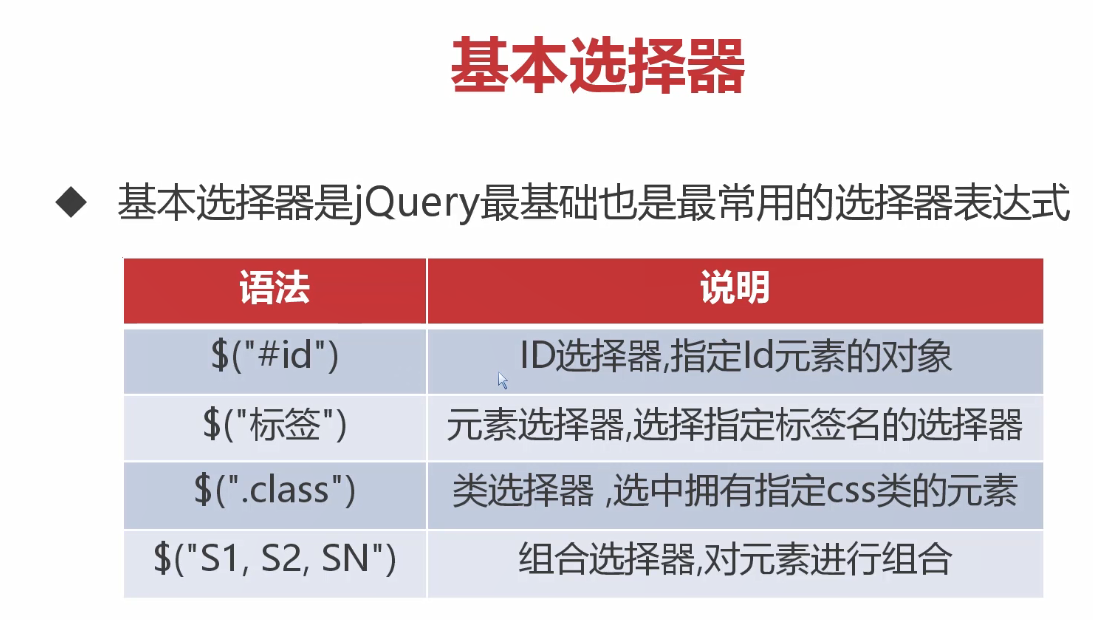
基本选择器:

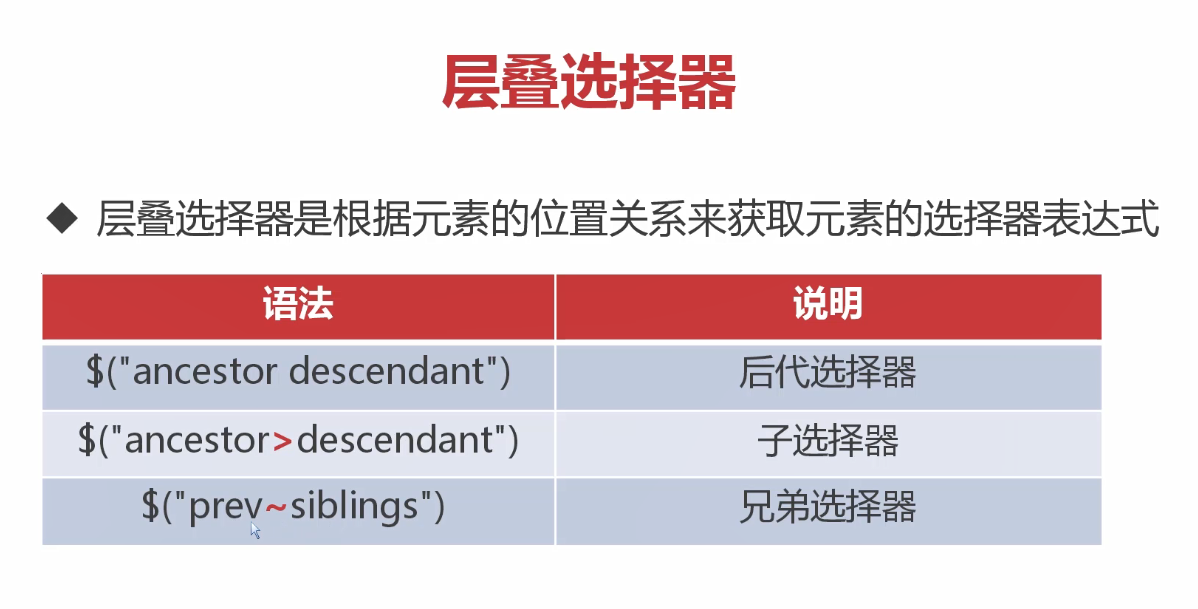
层叠选择器:

属性选择器:

位置选择器:

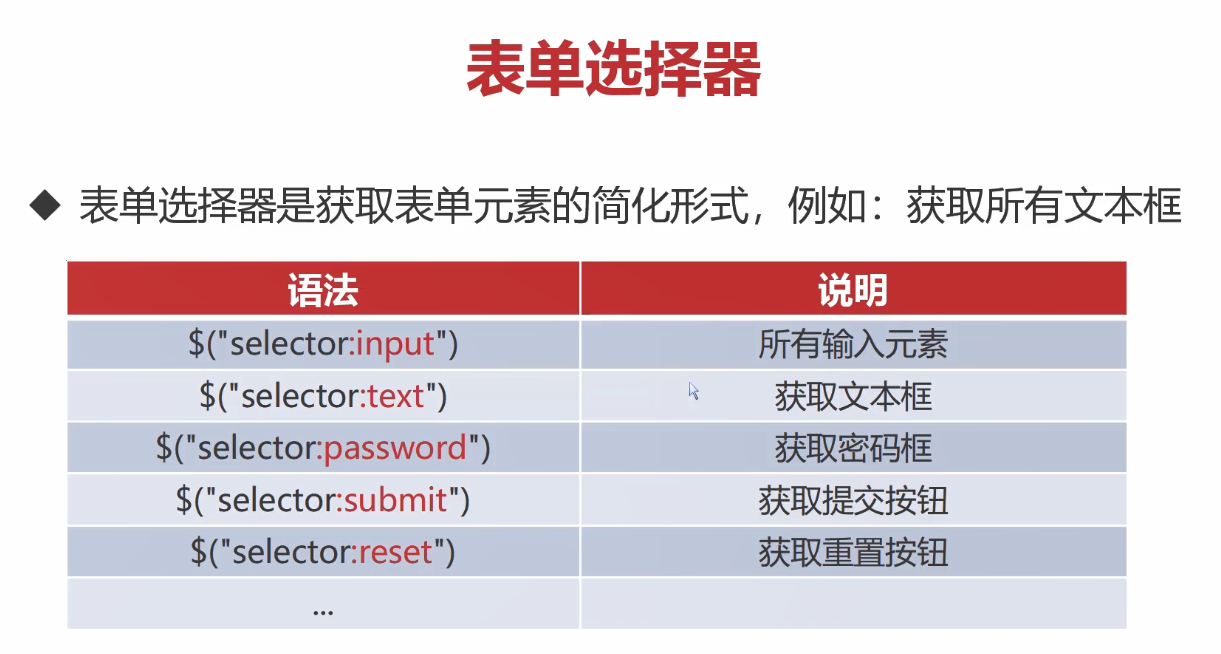
表单选择器

4.操作元素属性:
attr(name|properties|key) 获取或设置元素属性 如果选择多个标签的时候默认选择第一个标签的属性
//获取id属性里面的值 var value=$("select[id*='statu']").attr("id"); alert(value); //修改设置id属性的值 $("select[id*='statu']").attr("id","xiaoqiang");
removeAtrr(移除元素属性)
5.设置元素内容
val()获取或设置输入项的值
text()获取或设置元素的纯文本
html()获取或设置元素内部的html(html跟text最大的区别在于是否对文本中的html标签进行转义。)
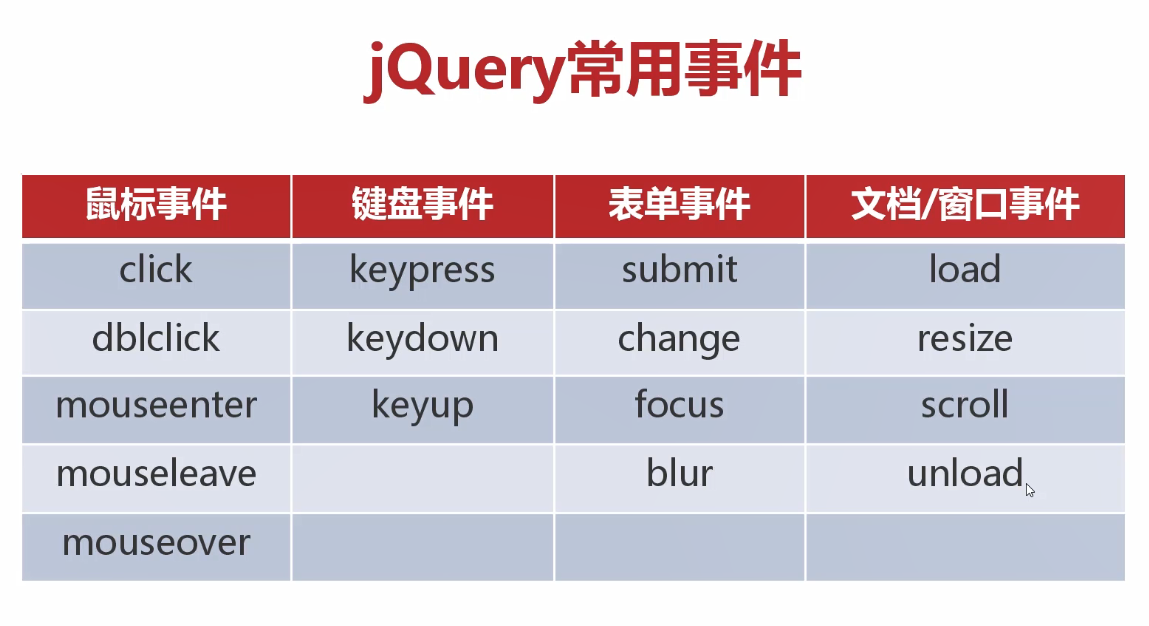
6.JQuery事件处理方法
on("click",function(){}) 为选中的页面元素绑定单击事件。
click(function(){}) 是绑定事件的简写形式
$(this) 其中的 this是当前事件产生的对象
click(function(event){})其中的event是事件的行为值