引用:http://www.oschina.net/question/12_57382
前两天 Github 推出了 Github for Windows ,详情请看这里。本文讲述 Github for Windows 的整个设计过程的方法和工具以及提示。
今天,我想给大家分享一些如何设计 Github 的本地 App 的见解,很多人会很惊奇 Github 每天所做的开发范围居然是这么广。我很爱 Ruby and Rails,但并不局限于一种编程语言,我们用很多编程语言来写代码,例如:Ruby, Python, JavaScript, CoffeeScript, Objective-C, C#, C, C++, Java, 甚至 SHELL 和 PowerShell。在设计方面,我们不止开发 Web 应用还包括本地应用,涉及到打印、动画、图形等方面,我们还设计邮票、玻璃杯、衣服、名片等等,大多数的设计工作都是使用 Adobe 的产品,我们也用它来设计 Windows 版的 Github。
在 GitHub for Windows 发布一年前我们已经推出了 GitHub for Mac ,我们想构建特定平台上的原生应用,实际上,这些应用程序都是在同一时间进行考虑的,而且遵循相同的代码设计原则。甚至它们还公用相同的底层库 libgit2。但绝大部分,不同平台上的版本是不相同的,我们专门为不同平台开发不同的软件,这让我们受益匪浅。由于这种分离,使得应用程序得到最佳的使用体验效果,成为了解决问题的最佳工具。而不是为了赶时间和进度,为了跨平台让应用程序变得不那么好用。
而 Github for Windows 就是从一个设计的基础上开始全新建立的。下面是我们的整个设计以及编码的过程:
Metro 风格界面
Metro 风格的界面是这个项目的秘密武器,我和 Cameron McEfee 一起工作,他来自一个有设计背景的印刷媒体公司,他对 Metro 风格的布局和风格所深深吸引。在我做出一个初步原型设计后,Cameron 完全被吸引住了,应用程序开始初具规模。
概念
尽管存在很多原型设计工具,我还是喜欢用铅笔和笔记本开始我的设计工作。纸张仍然是一个非常强大的工作理念的媒介。
这是我最原始的关于 Github for Windows 面板的设计原型,你可以看到我的首个 XAML 模型,包含一些相似的思路。
这是 Cameron 的首个原型:
在这点上,我们还在继续讨论在这个面板上显示什么内容对用户来说才是有用的,而且还必须试图理解 WPF 如何来实现。在 Github 里,我们使用非常快速的迭代设计过程,有时候我跟 Cameron 一天要对设计评审十几次,我们希望每个评审和迭代过程能尽快的出结果,最初这种方式可能积压了大量的未完成工作,但当你学会淡然,你就很难想象其他的工作方式。
这个迭代周期最关键的部分是每个人都拥有这个设计,我们不会创建 A/B/C 三个版本然后将它呈现给 CEO 看,我们也没有专职的产品经理。我们都是以自我形成的小工作团队来完成,当工作结束时最终的设计就浮出水面。
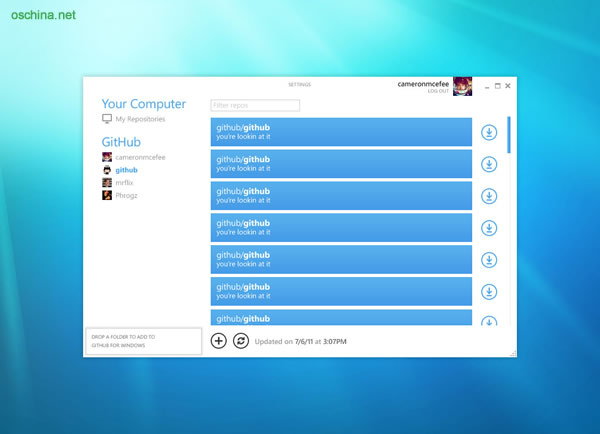
下面是面板的最终设计原型,我们有条不紊的针对 Metro 风格对每一个想法进行优化,然后添加更多的 Github 元素。
最后你看到的设计就非常的简洁和清晰,基于严格的 Metro Grid 系统以及内容重于形式。然后我们做了一些来自 Github.com 特有的感觉的内容。从另外的角度来看,也是应用程序和网站之间亲和力的一种体现。
XAML
WPF 应用程序一个很棒的事情就是你可以使用 Photoshop 或者 Illustrator 来进行基础的设计。Cameron 做了大量的 Photoshop 的工作,而我将这些设计变成 XAML。当有新元素出现时,我们会一直不断的重复之前的设计过程。例如,直到我们需要使用的时候,我们才开始设计进度条。
此时,我开始完全提交 XAML 以及 Photoshop 原型作为基准,然后有一半的时间开始花在 Blend 工具和 Visual Stuido 之上。如果你从来不曾使用过任何 XAML 设计器的话,你可以直接编写XAML标识并实时查看最终效果,或者使用调色板然后观察 XAML 标识的变化,就好像是使用 Chrome 的开发者工具即时的改变 HTML 和 CSS 一样的效果,这样你会学到更多。
样式和模板
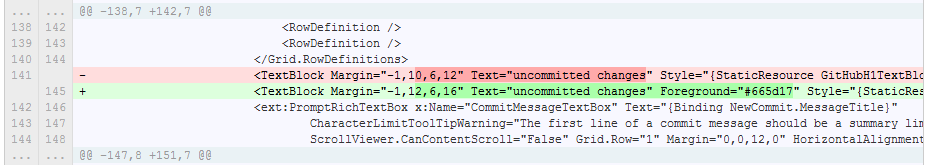
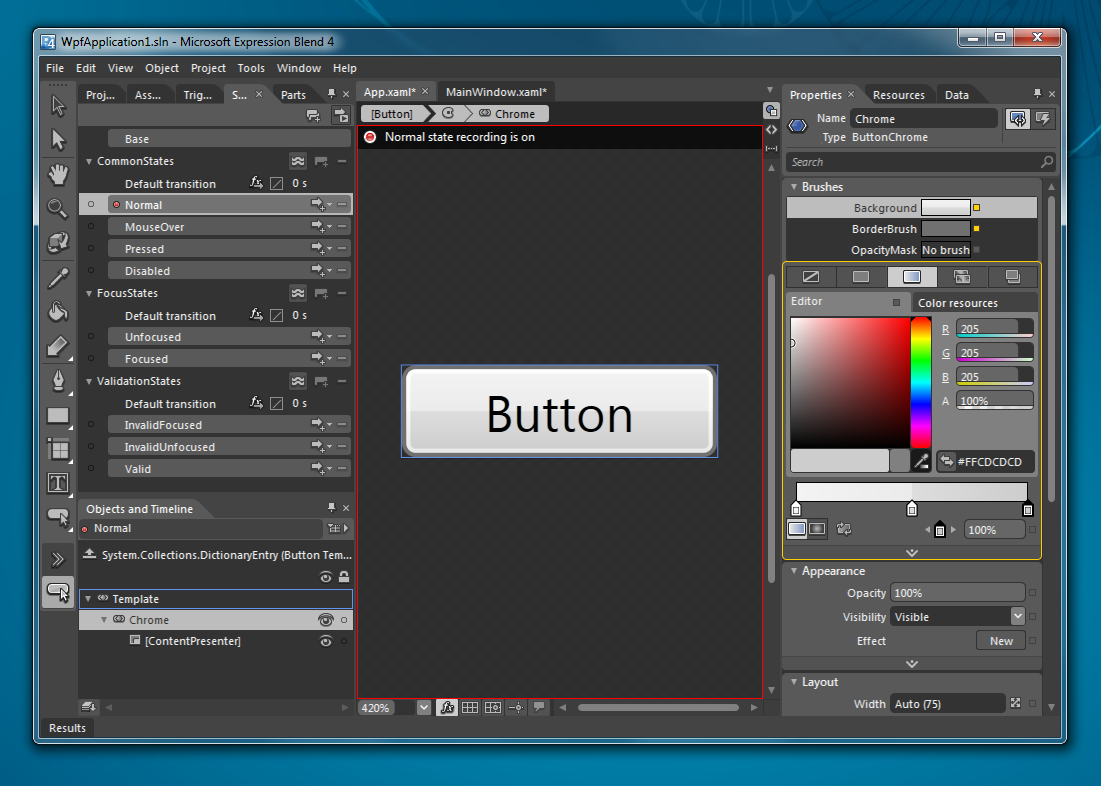
关于 XAML 设计的另外一件不同寻常的事就是样式的控制,例如标准的 WPF 按钮外观如下:
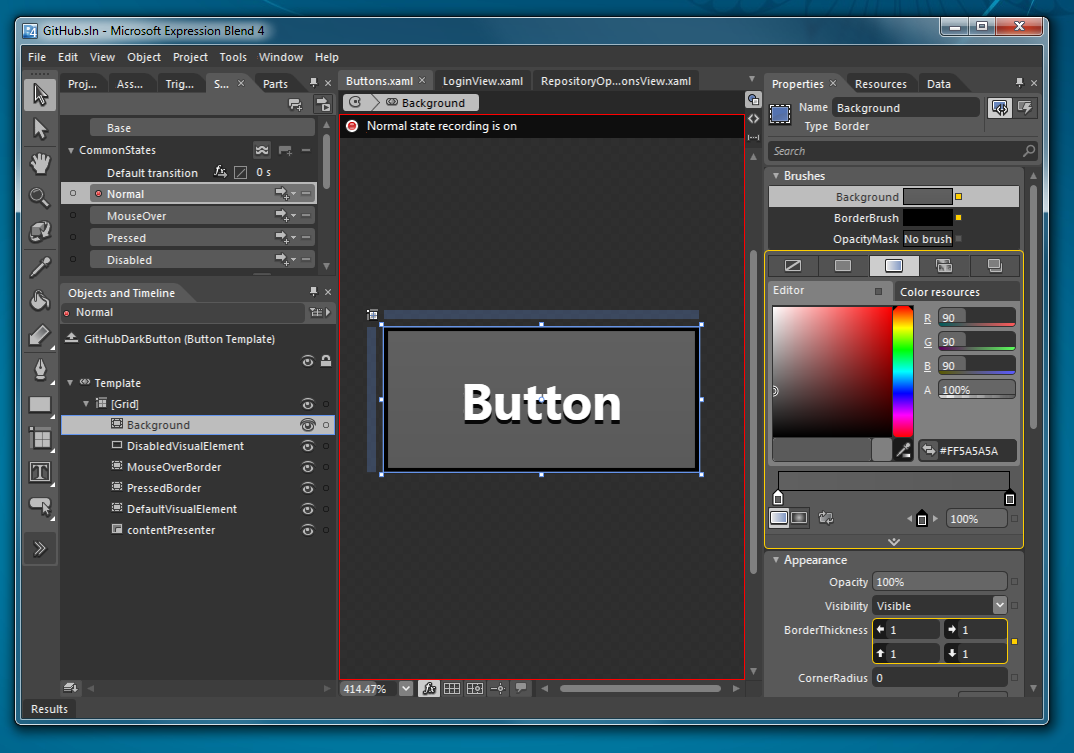
但我们需要对这个按钮进行美化,通过 style/template 就可以完成,但我们不可能为每个按钮定义相应的样式,因此可以定义模板,然后按钮继承该模板即可。下面是我们重新定义的按钮:
开始做基本的图形设计的时候,Blend还允许你做交互设计。在Photoshop中,您可能必须以手动方式设置系列按钮代表一个按钮,看起来像在悬停的各种状态:悬停、按下、正常、禁用、获得焦点等等。在XAML中这是通过称为VisualStateManager的东西来支持的,从设计的角度来看,你可以 “记录” 每个状态的样子然后与对象的行为进行绑定。你甚至可以控制不同状态之间进行转换的动画效果。
无边框窗口
GitHub for Windows 最引人注目的部分是它完全颠覆了传统窗口的风格,我们提供了一个小的控制框用来替换传统的最小化、最大化和关闭按钮,除此之外的所有东西都被我们干掉了。
无边框的窗口使用 XAML 实现方式如下:
1 |
<Window xmlns:win="clr-namespace:GitHub.Extensions.Windows" |
2 |
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"> |
3 |
<i:Interaction.Behaviors> |
4 |
<win:BorderlessWindowBehavior /> |
5 |
</i:Interaction.Behaviors> |
6 |
... |
7 |
</Window> |
最小化、恢复和关闭按钮,我们使用定制的 XAML 按钮来替换,并编写相应的代码以实现同样的功能。 BorderlessWindowsBehavior 发生在我们处理指定窗口消息的回调函数中,用于控制窗口的显示。在这方面,我们从 MahApps 的 BorderlessWindowBehavior 获取很多灵感和帮助。
我不知道这种无边框的设计以后会不会大量的在 Windows 平台中被使用,但对我来说,这个5px的边框以及每个窗口都有的标题栏已经成为过去,完全没有吸引力,完全没有必要,而且占据的屏幕的显示。我不想让 Windows 8 系统上运行的程序看起来像 20 年前的一样。而且 Visual Studio 也开始在使用这种风格,因此,我相信 Metro 会受欢迎的。
矢量图形
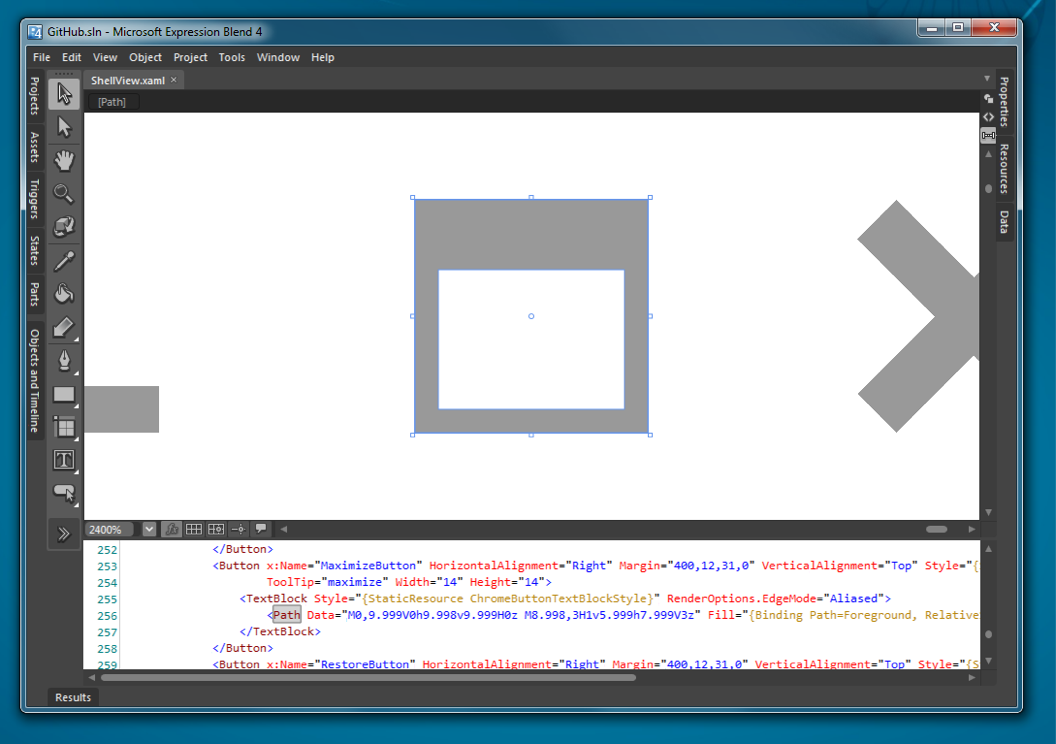
在 GitHub for Windows 的开发中我们尽可能的使用矢量图形,这可以让应用程序与实际计算机的屏幕分辨率无关,同时也可以方便的直接将 Photoshop/Illustrator 的设计直接移到 WPF 中。例如,最大化按钮是这样实现的:
性能问题
早期的 WPF 以及相应框架在性能上饱受批评,现在主要是在一些比较老的电脑上表现较差,因为渲染的问题需要更多的内存和处理器效率。
这里我们给出一些性能方面的建议:将 XAML 文件编译成 BAML 二进制格式,可以加快运行时的加载速度。GUI 应用最大的问题就是要对用户的操作进行即时的响应,我们可以使用 Rx 然后确保不会有堵塞操作。Visual Studio 提供了一些线程相关的工具可用来对线程进行检查。
上图显示的是我应用程序里所有线程的状态,一般情况下主 UI 线程是绿色的,而红色的方框表示正在等待其他的线程。当 UI 线程被堵塞时,对用户来说就是整个应用无响应,因此你要观察的是什么线程被堵塞。
你所看不到的
到目前为止,我们集中讨论了我们设计的视觉和结构,但其实我们有很多的工作都是在让 GitHub for Windows 对不愿意用命令行的用户更加友好。从设计的角度来说,我们从你下载安装这个应用开始,到我们如何展示版本控制的概念,例如提交和回退。我们甚至在程序中打包了我们自己的msysGit 的发行版和优化过的命令行体验。设计最重要的部分往往是你看不见的部分。
文章较长,可能会有很多翻译不恰当的地方或者是错别字等等,欢迎指正。