今天完成了我的第一个react-native项目的封包,当然其间各种环境各种坑,同时,成就感也是满满的。这里总结一下使用react-native的一些入门级重要点(不涉及环境)。注意:阅读需要语法基础: ES6 、react 、JSX
我对react-native的理解简而言之就是 :react的语法 + native的组件
组件的创建声明
class HelloWorldApp extends Component {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<Text>Hello world!</Text>
);
}
}上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。当你在其他的组件中调用这个组件时,就会实例化这个“类”(即组件)。
注意:组件名需要大写
组件的导出、引用与注册
在ES6中,新增了import和export俩个关键字来导入导出模块。react-native的组件也是采用的这俩个关键字。
俩种方式:
第一种:
导出:
export default class HelloWorldApp extends Component{
render() {
return (
<Text>Hello world!</Text>
);
}
}
导入:
import HelloWorldApp from "../.."第二种:
导出:
class HelloWorldApp extends Component {
render() {
return (
<Text>Hello world!</Text>
);
}
}
export {HelloWorldApp}
导入:
import { HelloWorldApp } from "../.."
-
后缀名自动获取(文件会获取拥有与之相应后缀名的文件)
在组件模块的导入过程中,如果这个模块是分设备的,也就有俩个文件:xxx.android.js和xxx.ios.js,这些后缀(android和ios)是不需要的,在不同的设备环境中,它自动获取相应后缀名的文件,即ios包会自动获取xxx.ios,android包会自动获取xxx.android。
-
后缀名自动忽略(文件会自动忽略拥有与之不相应后缀名的文件)
一个ios和android的公共模块文件,即共用代码模块文件,命名不能加ios和android后缀,否则,ios包取不到有androis后缀的文件,android取不到有ios后缀的文件。
实例解释上述:
现在有以下五个文件:
index.ios.js
index.android.js
say.android.js
say.ios.js
HelloWorldApp.android.js
我们想要分别在index.ios.js 和 index.android.js引入其他三个模块。我们只要在index.ios.js 和 index.android.js文件中如下写法就行:
//这里,index.ios.js会自动获取say.ios.js的模块;index.android.js会自动获取say.android.js的模块
import 模块名 from "./say";
//这里,HelloWorldApp.android.js 是一个公共模块,index.android.js能成功获取到./HelloWorldApp;但是index.ios.js则无法获取到HelloWorldApp模块,因为index.ios.js会忽略android后缀名的模块文件
import 模块名 from "./HelloWorldApp"react组件的生命周期

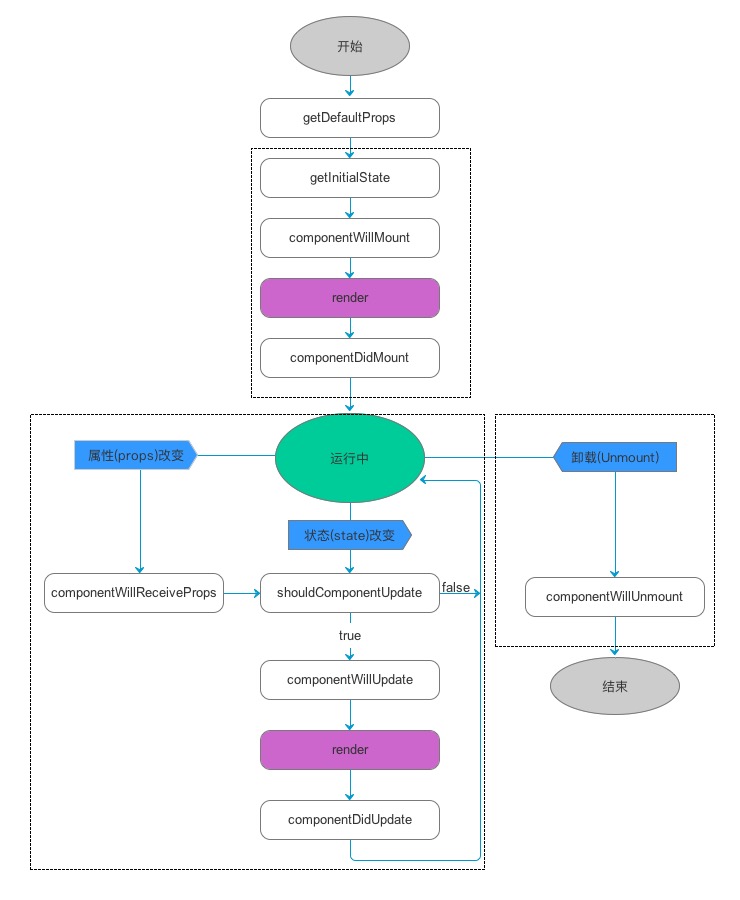
项目中使用组件的时候,纠结于componentWillMount,componentDidMount...,直到看到这张图豁然开朗(so,图是盗的)。需要注意的是,这张图应该比较老了,其中的getDefaultProps和
getInitialState这俩个函数是ES5的写法了,ES6语法中,constructor方法中代替了getDefaultProps/getInitialState,我们可以在其内直接初始化props和state。
Props(属性)
大多数组件在创建时就可以使用各种参数来进行定制。用于定制的这些参数就称为props(属性)。
我们使用两种数据来控制一个组件:props和state。
props是在父组件中指定,而且一经指定,在被指定的组件的生命周期中则不再改变。
对于需要改变的数据用state。
http://blog.csdn.net/jyt199011302/article/details/53927234
react 的 props 和 state
-
props(属性)
当我们调用这些组件时,我们如果为每一个组件传递了不同的属性,这个属性就是props。比如下例中,我们调用了HelloWorldApp组件,并为其设置了一个date属性,则我们可以在HelloWorldApp的组件里,通过this.props.date来获取这一属性值。
<HelloWorldApp date = {2016}>
请注意{pic}外围有一层括号,我们需要用括号来把pic这个变量嵌入到JSX语句中。括号的意思是括号内部为一个js变量或表达式,需要执行后取值。因此我们可以把任意合法的JavaScript表达式通过括号嵌入到JSX语句中。
-
state(状态)
state需要在constructor中初始化,然后通过调用setState方法修改。
通过上面的组件生命周期图,我们可以看出,state是一个状态机,state的改变会引起shouldcomponentupdate、componentwillupdate、rendner...一系列方法的执行,视图会重新渲染。
所以,如果需要动态地改变组件的数据或试图,请操作state。
react组件之间的通信
-
子组件接收父组件的改变信号
简单:当父组件改变时,直接向子组件传递props
-
父组件接收子组件的改变信号
在父组件中定义一个方法,并通过props传递给子组件,子组件改变时,通过调用这个父组件传递过来的方法,从而实现在父组件中执行该方法。 -
非父子关系组件之间的通信
RCTDeviceEventEmitter模块:它有俩个方法:emit和addListener,一个发送,一个接收。RCTDeviceEventEmitter.emit(notifName,param);
RCTDeviceEventEmitter.addListener(notifName,callback)
http://www.cnblogs.com/yzg1/p/5985525.html
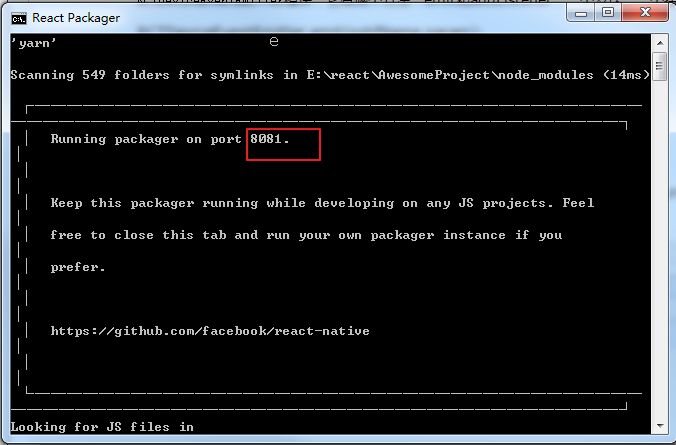
react-native run-android
会打开一个React Packager 窗口,
Running packager on port 8081. Keep this packager running while developing on any JS projects. Feel free to close this tab and run your own packager instance if you prefer. 
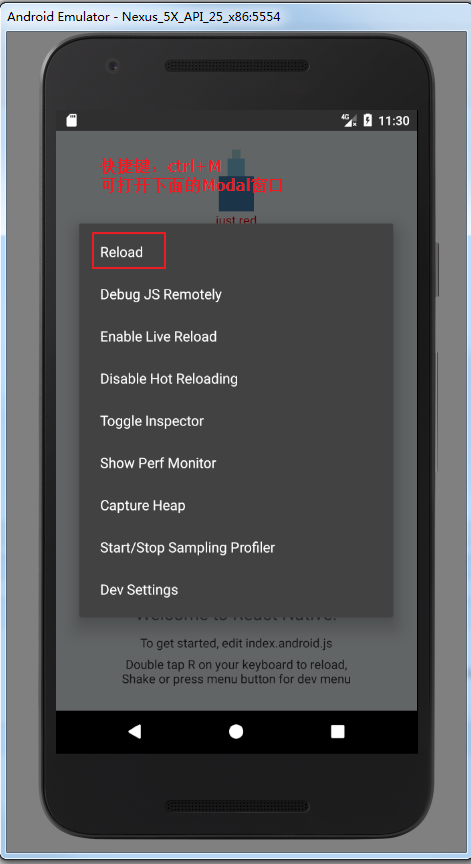
模拟器中打开react native项目 更改js如果想reload,按ctrl + M 键,选“reload"即可