最近复活了躺在月饼盒子里吃灰已久的树莓派,买了个L298N电机驱动器、买了个车架子,准备搞个小车玩玩;
通过树莓派让小车轮子转起来也比较简单简要概述起来分为下面二步:
1. 树莓派发送数据给电机驱动器
2. 电机驱动器驱动电机转动从而带动轮子转动
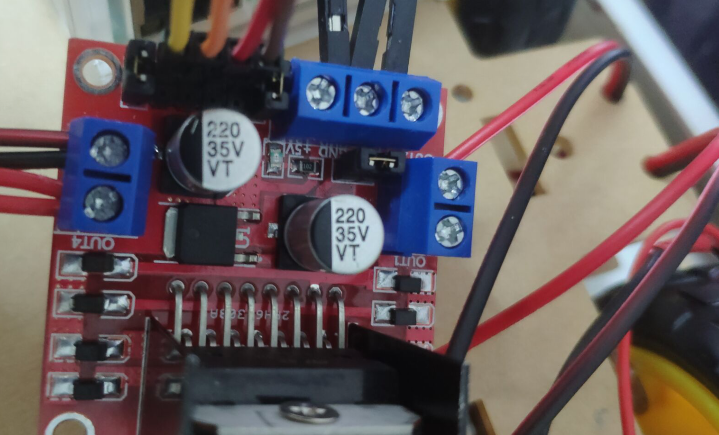
让小车动起来就是这么简单,方法步骤有了,下面就看看具体如何让树莓派发数据给电机驱动器,如何让电机驱动器带动轮子转动,在具体介绍之前先看看L298N电机驱动器的实物图;

树莓派发数据到驱动器
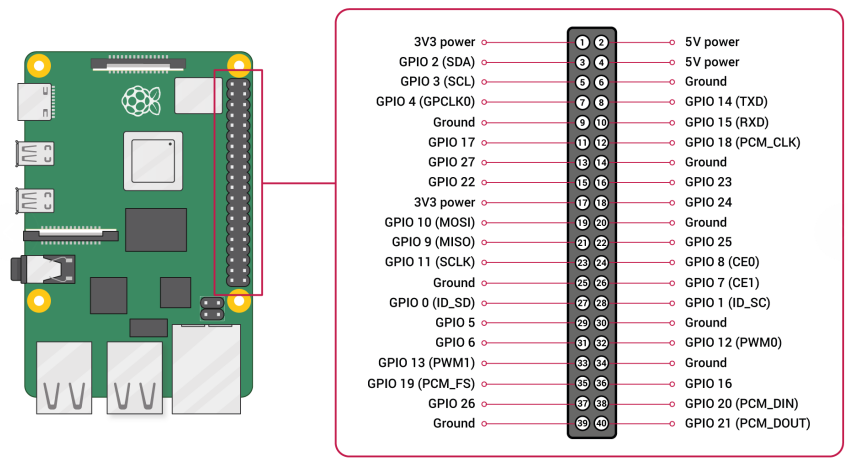
树莓派想要将数据发送到电机驱动器,它必须要先与驱动器建立连接,而驱动器这种又不支持USB连接;树莓派提供了GPIO(通用输入输出)引脚用于连接第三方设备,GPIO是一种低功耗的接口。电机驱动器本身也是通过GPIO来接收数据的。

从上图可以看到一共有40个引脚,并且标注了每个引脚的作用,每个引脚还有具体的编号1-40,但从上面也可以看出并不是40个都是GPIO引脚,引脚分为下面几类:
- GPIO引脚 28个
- 2个5V引脚,2个3.3V引脚
- 8个接地引脚
图中可以看到每个引脚(Pin)都有一个编号从1到40,这个是物理编号,每个GPIO后面也跟着一个数字这是它的BCM编号。每个GPIO有一个物理编号一个逻辑编号(BCM编号);
其实通常树莓派有三种编码方式:BOARD编码、BCM编码、wiringPi 编码;BOARD编码也就是上面所说的物理编号,wiringPi编码这里就不是了其实也就是它定义的一排数字;
图中物理编号40的GPIO引脚对应的逻辑编号为21。
驱动器接口介绍

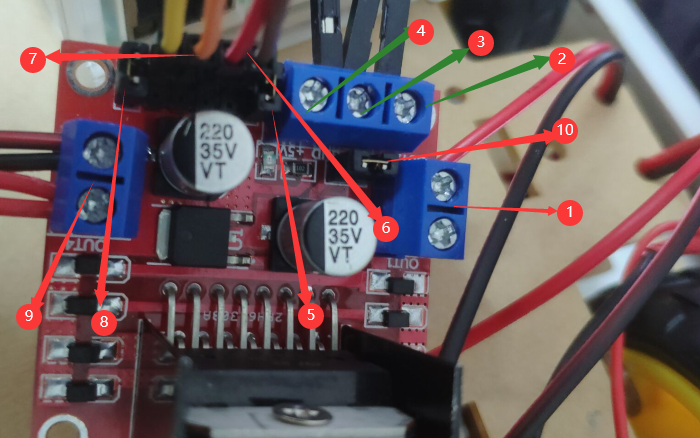
L298N电机驱动器总共有这么10类接口,这里非专业的简单介绍各个接口的用途,上图对接口进行了编号。
编号1、9接口用于控制左右两边电机(电机输出)
编号2 接口 12V输入
编号3 接口接地(负极)
编号4 5V输入,如10 接上跳帽可使4变为5V输出口
编号7 左边电机输入(靠近9的两个引脚)
编号6 右边电机输入(靠近1的两个引脚)
编号8 左边电机使能
编号5 右边电机使能
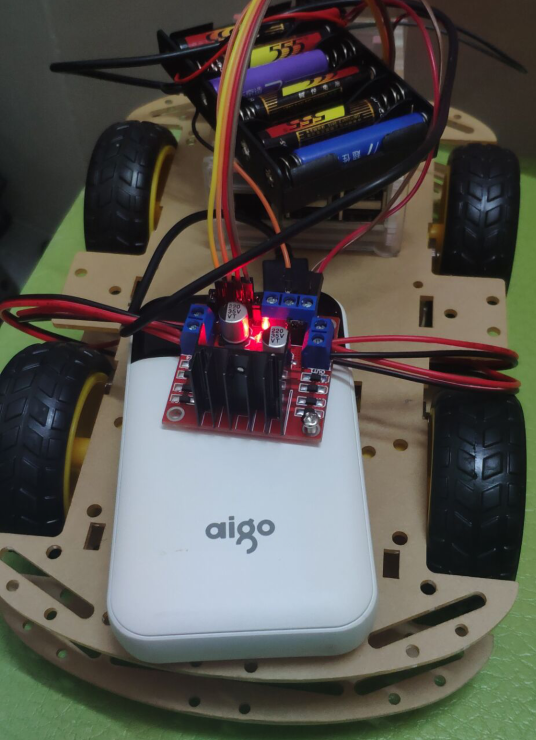
简单了解了树莓派与电机驱动器的接口后,就可以将树莓派与驱动器进行接线连接起来了;
上面可以看到驱动器左边电机两个输入引脚,右边电机两个输入引脚,上面也介绍了树莓派通过GPIO与其他外设通信,所以要让轮子动起来需要:
左边电机输入两个引脚(编号7)连接树莓派两个GPIO引脚
右边电机输入两个引脚(编号6)连接树莓派两个GPIO引脚
驱动器驱动电机
通过上面与树莓派连接后,驱动器收到了信号,但还需要将信号输出给电机才能够让轮子转动起来;
左边电机输出(编号9)连接电机
右边电机输出(编号1)连接电机
不区分正负极,但需要注意要保持如一个输出接两个电机要保证两个电机与驱动器接线位置是一直的,不然就会导致一个电机正向转动、另一个反向转动;
树莓派、驱动器、电机的传输线接好还需要接的是驱动器、树莓派的电源线;
树莓派USB接口供电
驱动器外接电源正极接12V口(编号2),负极接节点线口(编号3)
驱动器接电线(编号3)与树莓派接地引脚连接
通过代码让轮子转动
import RPi.GPIO as gpio
import time
#gpio编码模式 物理模式
gpio.setmode(gpio.BOARD)
#引脚35,37 设为输出
gpio.setup(35, gpio.OUT)
gpio.setup(37, gpio.OUT)
#高电平
gpio.output(35, True)
#低电平
gpio.output(37, False)
time.sleep(10)
gpio.cleanup() # 清理引脚
执行上面代码可以看到轮子动起来了;

参考资料:
https://www.raspberrypi.org/documentation/usage/gpio/
文章首发地址:Solinx