一 console 的用法
1 console.table( 集合变量 ) -----集合结果按table表格的形式在控制台输出 ,清晰。
2 console.debug() ------
3 console.trace(’写在最里面拿到结果输出/返回的时候‘) ------ 针对复杂的逻辑多函数调用,可以看到调用堆栈和链路顺序。
4 console.time('begin 写在逻辑最前面');
。。。。中间其他业务逻辑。。。。
console.timeEnd(’end 写在逻辑最后面‘);
------计算一段逻辑开始到执行完毕代码执行消耗时间,判断性能情况。
5 console.log( 普通输出及 格式化输出 )
------可以用%s设置字符串,%i设置数字,%c设置自定义样式等等
例如:console.log('%c %s %s %i', 'color: yellow; background - color: black;', '–', 'msg', 888); 按顺序分别对应4个设置占位符的内容。
二 debug
1 debugger -----直接写在需要断点的逻辑的地方,执行到时候会启动开启控制台调试/继续手动执行可以跳过。
if (条件满足时执行调试) {
debugger;
}
2 debug(funName函数名称) ------ 直接在控制台编写后执行, 然后真正执行到funName函数的时候就会被监听到、自动开启调试模式。
3 console浏览器控制台 source 里面自己找到文件打断点调试。
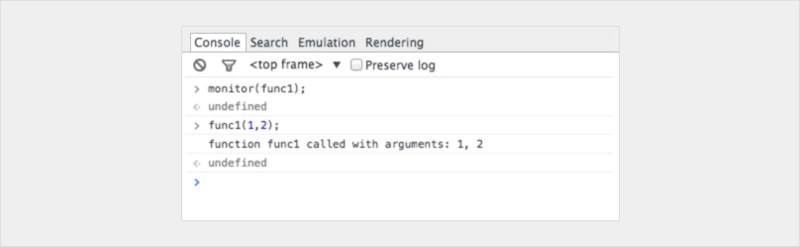
三 monitor
monitor(funName函数名称) -----在控制台执行,监控函数,的输入参数
然后执行funName函数(1,2,3) -----按顺序输出调用时候输入的参数值

三 样式 及 界面
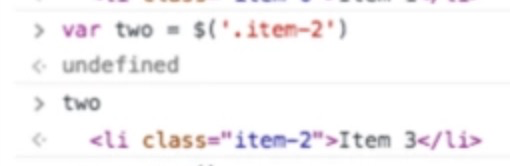
1 控制台中使用,$('css-selector样式name')将返回CSS选择器的第一个匹配项。
$$('css-selector')将返回所有匹配项.
比css3的querySelector更快获取到元素。

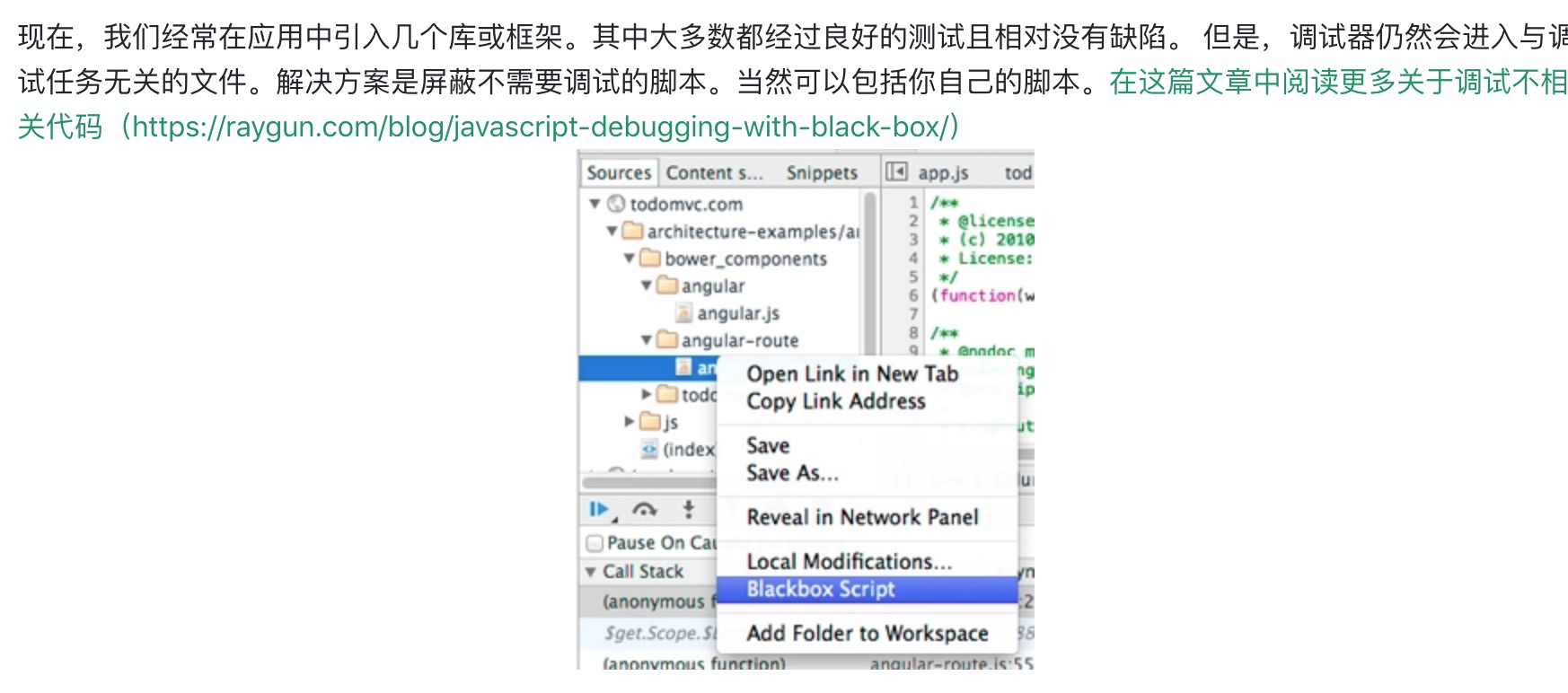
2 屏蔽不相关代码,避免调试的时候进入

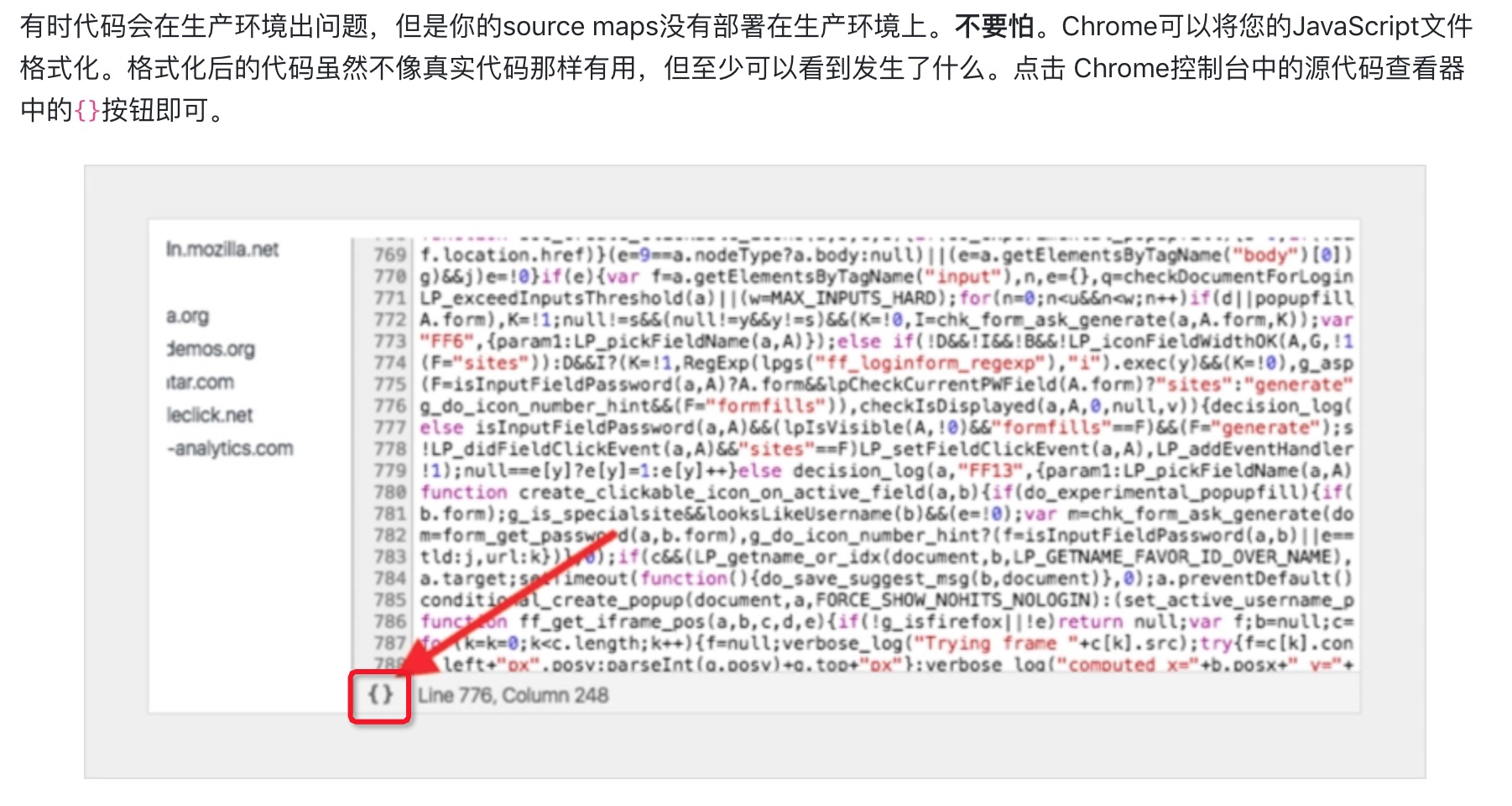
3 代码格式化后再调试JavaScript
1 js打包后在浏览器控制台的source 中看到的都是js bundler的一堆混在一起的杂乱内容。
通过webpack配置可以产生source Map对应文件找到对应的代码。
2 还可以在source中看的时候 ,格式化下 在看。