

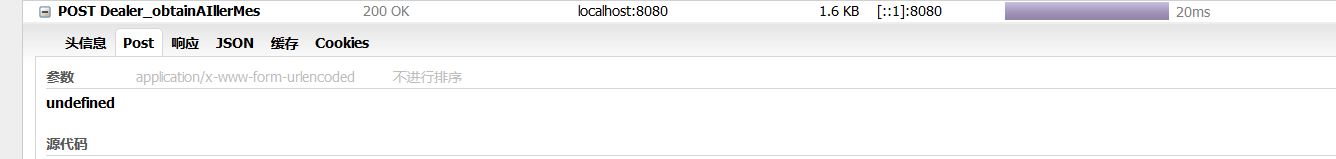
后面经过查找:估计是数据并不是Json格式,由于var PATIENT_ID=getIdSelections();其中PATIENT_ID是数组,所以必须转成字符串。
$('#table').on('check.bs.table', function (e, row, $element) {
// console.log(row, $element);
var PATIENT_ID=getIdSelections();
var a=PATIENT_ID[0];
alert(a);
console.info(a);
$.ajax({
type: "POST",
url: "./system/Dealer_obtainAIllerMes",
data:a,
dataType: "json",
success: function(result) {
// $('#tablelink').bootstrapTable('refresh',{url: "./system/Dealer_obtainAIllerMes"} );
}
});
});
但是还是报错:肯定还有错误,最后加一个函数:
$('#table').on('check.bs.table', function (e, row, $element) {
// console.log(row, $element);
var PATIENT_ID=getIdSelections();
var a=PATIENT_ID[0];
alert(a);
console.info(a);
$.ajax({
type: "POST",
url: "./system/Dealer_obtainAIllerMes",
data:JSON.stringify(a),
dataType: "json",
success: function(result) {
// $('#tablelink').bootstrapTable('refresh',{url: "./system/Dealer_obtainAIllerMes"} );
}
});
});
这里使用了JSON.stringify()
总结:JSON对象和字符串之间的相互转换
- var a={"name":"tom","sex":"男","age":"24"};
- var b='{"name":"Mike","sex":"女","age":"29"}';
在Firefox,chrome,opera,safari,ie9,ie8等高级浏览器直接可以用JSON对象的stringify()和parse()方法。
JSON.stringify(obj)将JSON转为字符串。
JSON.parse(string)将字符串转为JSON格式;
- var a={"name":"tom","sex":"男","age":"24"};
- var b='{"name":"Mike","sex":"女","age":"29"}';
- var aToStr=JSON.stringify(a);
- var bToObj=JSON.parse(b);
- alert(typeof(aToStr)); //string
- alert(typeof(bToObj));//objecte8(兼容模式),ie7和ie6没有JSON对象,不过http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;你可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
ie8(兼容模式),ie7和ie6可以使用eval()将字符串转为JSON对象,
- var c='{"name":"Mike","sex":"女","age":"29"}';
- var cToObj=eval("("+c+")");
- alert(typeof(cToObj));