------------恢复内容开始------------
1.初始化
Web服务器使用WSGI协议。把客户端的请求都转交这个对象处理。这个对象就是需要程序中初始化Flask类的对象。
from flask import Flask app = Flask(__name__)
2.路由和视图函数
client发请求给Web服务器,Web服务器再把请求发送给Flask程序实例。
程序实例需要知道每个URL请求运行哪些代码。 URL就是映射关系。
@app.route('/') def index(): # 视图函数(view function) return 'wussup' # 返回值 成为响应
页面的动态部分将作为参数传入函数。参数类型定义放在路由中。
所以路由分为静态与动态。
2.3启动服务器
使用刚刚创建好的Flask类实例 来调用run方法启动Web服务器。
if __name__ == '__main__': #确保直接知而行这个脚本时才启动开发Web服务器 app.run(debug=True)
启动后,服务器进入轮询状态,等待并处理请求。
2.4请求-响应循环
设计理念的介绍。
2.4.1程序和请求上下文
Flask从客户端接收到请求后,要让视图函数访问对象才能处理请求。request 对象就是一个例子。
request用来封装HTTP请求。 最简单的做法是在路由函数中传递参数,如果需要多个参数,那这些函数显得冗杂。
为了避免这种情况,Flask使用了上下文临时把某些对象变为全局可访问。
from flask import request @app.route('/'): user_agent = request.head.get('User-Agent') return '<p> user_agent is %s</p>' %user_agent
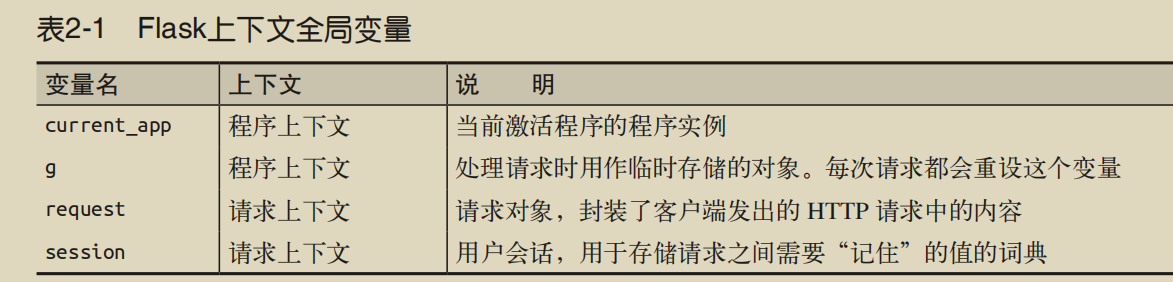
flask的上下文:分为请求上下文,程序上下文。

程序上下文调用后才可以调用请求上下文,不然会报错。
2.4.2请求调度
客户端发送请求后,服务端要找到相应的视图函数来执行。
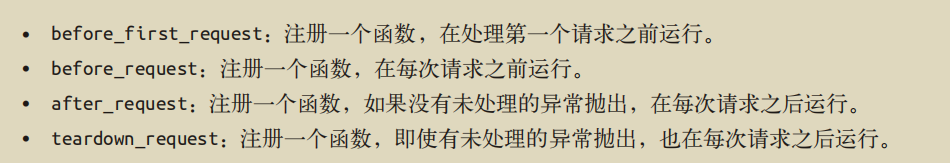
2.4.3请求钩子