本以为写个递归函数就可以将js的对象打印出来。
当然第一个想到的估计是JSON.stringify() 这个函数。但这个函数打印到浏览器 显示效果不友好。最友好的显示肯定是 控制台打印咯。
结果尝试打印window的时候,直接挂逼。原因就是对象循环引用。
经过几次修改,还是禁止了window里的某几个属性。
1 function parseObjToString(obj){ 2 var filter = ['top', 'window', 'document', 'localStorage', 'sessionStorage', 'cookie'], //不会解析该属性。 3 x = null, //没用的临时变量 4 n = ' <br/>', //换行 5 Parse = { 6 parse_obj : function(obj, blank, parse_obj_times){//解析对象和数组 7 !parse_obj_times && (parse_obj_times = 0); 8 if (parse_obj_times > 20) {return '';} 9 switch(typeof obj){ 10 case 'object': 11 var temp = '{', 12 isobj = true; 13 temp += n; 14 blank = blank || 1; 15 ''+{}.toString.call(obj) === "[object Array]" && (isobj = false); 16 isobj ? temp = '{'+ n : temp = '['+ n; 17 for (x in obj) { 18 if (typeof obj[x] == 'object') { 19 if(filter.indexOf(x) !== -1 ) continue; 20 parse_obj_times ++; 21 temp += this.get_blank(blank)+ x+ ' : '+ this.parse_obj(obj[x], blank+1, parse_obj_times)+ ',' + n; 22 }else{ 23 temp += this.get_blank(blank)+ x+ ' : '+ this.parse_sign(obj[x]) +',' + n; 24 } 25 } 26 temp = temp.substr(0, temp.length - (',' + n).length)+ n; 27 return temp + this.get_blank(blank - 1) + (isobj ? '}' : ']') ; 28 default : 29 return obj; 30 } 31 }, 32 parse_sign: function(str){//解析特殊符号 33 return (''+str).replace(/</g, '<').replace(/>/g, '>').replace(/ | /g, '<br>') 34 .replace(/ /g, ' ').replace(/ss/g, ' '); 35 }, 36 get_blank : function(num){//返回相应num的空白 37 for (var i = 0, blank=''; i < num; i++) { 38 blank += ' '; 39 } 40 return blank; 41 } 42 }; 43 return Parse.parse_obj(obj); 44 }
测试数据:
1 var obj = { 2 test : { 3 a : 'hello', 4 b : 'world', 5 c : { 6 d : { 7 e: { 8 f: { 9 g: { 10 h : { 11 i : { 12 shit : 'yes shit' 13 } 14 } 15 } 16 } 17 } 18 } 19 } 20 }, 21 arr : [ 22 'what', 23 'a', 24 'abc', 25 '<aaa><bbb>', 26 'a<asdfsafd>' 27 ], 28 func : function(e){ 29 console.log('aaaa'); 30 }, 31 func2: function(e){ 32 console.log('bbbb'); 33 }, 34 func3: function(e){ 35 console.log('asdfs'); 36 } 37 }; 38 39 var str = parseObjToString(obj);; 40 document.write(str);
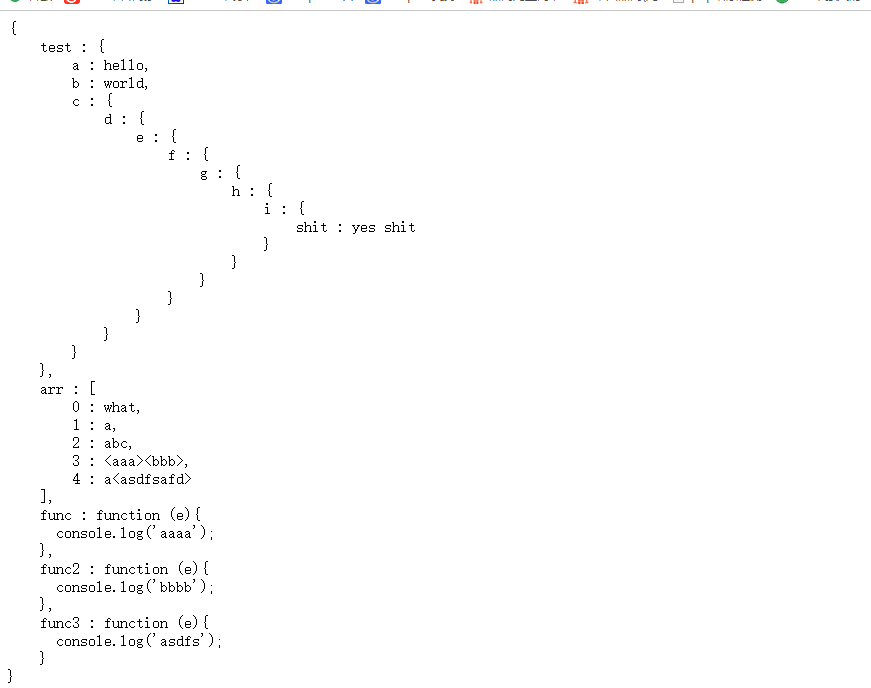
测试结果: