1.Django 使用模板页面
Django对于成体系的页面提出了模板继承和模板加载的方式。
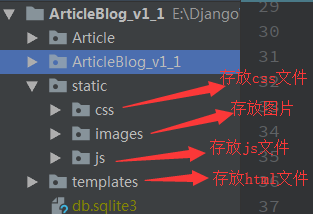
1.导入静态页面
2.导入静态文件(css,js,images)
3.修改页面当中的静态地址

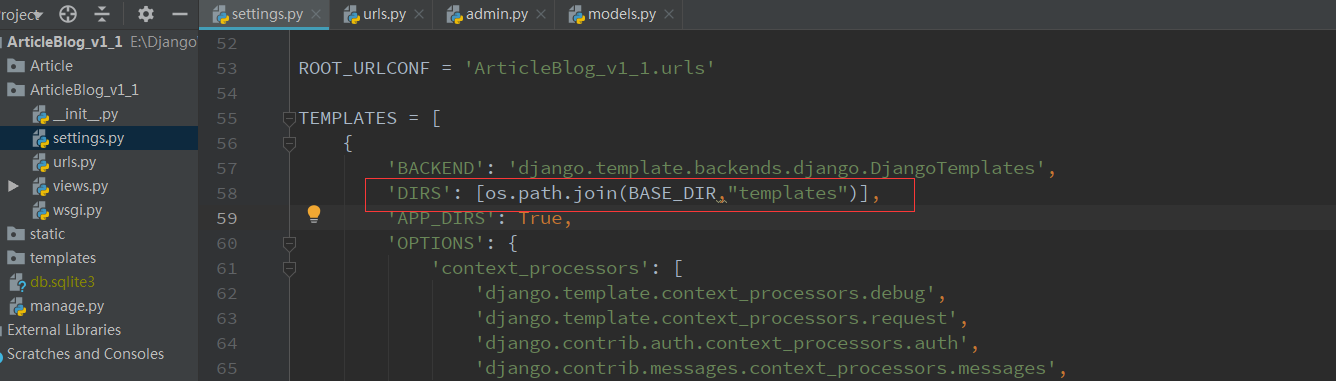
1.setting中修改配置



2.templates下创建模板页面(公有页面),不同的部分转为块标签
{% block blockname %}
{% endblock %}
base.html文件如下
<!doctype html>
<html>
<head>
<meta charset="utf8">
<title>{% block title %}木子先生{% endblock %}</title>
<meta name="keywords" content="木子先生" />
<meta name="description" content="木子先生" />
<link href="/static/css/base.css" rel="stylesheet">
<link href="/static/css/main.css" rel="stylesheet">
{% block style %}
{% endblock %}
<!--[if lt IE 9]>
<script src="/static/js/modernizr.js"></script>
<![endif]-->
<script type="text/javascript" src="/static/js/jquery.js"></script>
</head>
<body>
<div id="wrapper">
<header>
<div class="headtop"></div>
<div class="contenttop">
<div class="logo f_l">木子先生</div>
<div class="search f_r">
<form action="/e/search/index.php" method="post" name="searchform" id="searchform">
<input name="keyboard" id="keyboard" class="input_text" value="请输入关键字" style="color: rgb(153, 153, 153);" onfocus="if(value=='请输入关键字'){this.style.color='#000';value=''}" onblur="if(value==''){this.style.color='#999';value='请输入关键字'}" type="text">
<input name="show" value="title" type="hidden">
<input name="tempid" value="1" type="hidden">
<input name="tbname" value="news" type="hidden">
<input name="Submit" class="input_submit" value="搜索" type="submit">
</form>
</div>
<div class="blank"></div>
<nav>
<div class="navigation">
<ul class="menu">
<li><a href="/index/">网站首页</a></li>
<li><a href="/new/">关于我</a>
<ul>
<li><a href="about.html">个人简介</a></li>
<li><a href="/listpic/">个人相册</a></li>
</ul>
</li>
<li><a href="/newList/">我的日记</a>
<ul>
<li><a href="/newList/">个人日记</a></li>
<li><a href="/newList/">学习笔记</a></li>
</ul>
</li>
<li><a href="/newList/">技术文章</a> </li>
<li><a href="#">给我留言</a> </li>
</ul>
</div>
</nav>
<SCRIPT type=text/javascript>
// Navigation Menu
$(function() {
$(".menu ul").css({display: "none"}); // Opera Fix
$(".menu li").hover(function(){
$(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown("normal");
},function(){
$(this).find('ul:first').css({visibility: "hidden"});
});
});
</SCRIPT>
</div>
</header>
<div class="container">
<div class="con_content">
{% block content %}
{% endblock %}
</div>
<div class="blank"></div>
<!-- container代码 结束 -->
</div>
<footer>
<div class="footer">
<div class="f_l">
<p>All Rights Reserved 版权所有:<a href="http://www.yangqq.com">木子先生个人博客</a> </p>
</div>
<div class="f_r textr">
<p>Design by DanceSmile</p>
</div>
</div>
</footer>
</body>
</html>
创建首页页面index.html,只用继承模板,再在块标签写写自己独有的内容。
块内的内容为默认内容,如果继承之后,没有使用块,块部分的内容就是默认内容,否则被覆盖
index.html文件如下
{% extends 'base.html' %}
{% block style %}
<link href="/static/css/index.css" rel="stylesheet">
{% endblock %}
{% block content %}
<div class="jztop"></div>
<div class="container">
<div class="bloglist f_l">
<h3><a href="/jstt/bj/2017-07-13/784.html">【心路历程】请不要在设计这条路上徘徊啦</a></h3>
<figure><img src="/static/images/img_1.jpg" alt="【心路历程】请不要在设计这条路上徘徊啦"></figure>
<ul>
<p> 我整理了一下网友给我的来信,如果你还在踌躇不前,不妨来看看,到底要不要坚持下去!我也欢迎大家给我来信,希望能帮到更多人。</p>
<a title="【心路历程】请不要在设计这条路上徘徊啦" href="/jstt/bj/2017-07-13/784.html" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2017-07-13</span><span>作者:</span><span>个人博客:[<a href="/jstt/bj/">心得笔记</a>]</span></p>
<h3><a href="/jstt/bj/2015-01-09/740.html">【匆匆那些年】总结个人博客经历的这四年…</a></h3>
<figure><img src="/static/images/img_2.jpg" alt="【匆匆那些年】总结个人博客经历的这四年…"></figure>
<ul>
<p>博客从最初的域名购买,到上线已经有四年的时间了,这四年的时间,有笑过,有怨过,有悔过,有执着过,也有放弃过…但最后还是坚持了下来,时间如此匆匆,等再回过头已来不及去弥补</p>
<a title="【匆匆那些年】总结个人博客经历的这四年…" href="/jstt/bj/2015-01-09/740.html" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2015-01-09</span><span>作者:杨青</span><span>个人博客:[<a href="/jstt/bj/">心得笔记</a>]</span></p>
<h3><a href="/jstt/bj/2014-11-06/732.html">分享我的个人博客访问量如何做到IP从10到600的(图文)</a></h3>
<figure><img src="/static/images/img_3.jpg" alt="分享我的个人博客访问量如何做到IP从10到600的(图文)"></figure>
<ul>
<p>我的个人博客总共展示了三个版本,界面也经历了由“简单”到“复杂”再到“简单”,颜色从“色泽单一”到“五彩斑斓”再到“局部点缀”的过程。原来一年一个版本!而每次改版的契机都是被百度惩罚!界面不要频繁更换!好好检查代码,有没有冗余、结构有没有不合理的地方。</p>
<a title="分享我的个人博客访问量如何做到IP从10到600的(图文)" href="/jstt/bj/2014-11-06/732.html" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2014-11-06</span><span>作者:杨青</span><span>个人博客:[<a href="/jstt/bj/">心得笔记</a>]</span></p>
<h3><a href="/jstt/bj/2014-10-18/731.html">帝国cms常用标签调用方法总结(不得不收藏哦)</a></h3>
<figure><img src="/static/images/img_4.jpg" alt="帝国cms常用标签调用方法总结(不得不收藏哦)"></figure>
<ul>
<p>整理了一些常用的帝国cms调用,灵动标签和万能标签的调用方法举例。幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用的等等...新手可以借鉴学习。</p>
<a title="帝国cms常用标签调用方法总结(不得不收藏哦)" href="/jstt/bj/2014-10-18/731.html" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2015-01-09</span><span>作者:杨青</span><span>个人博客:[<a href="/jstt/bj/">心得笔记</a>]</span></p>
<h3><a href="/jstt/bj/2017-07-13/784.html">【心路历程】请不要在设计这条路上徘徊啦</a></h3>
<figure><img src="/static/images/img_1.jpg" alt="【心路历程】请不要在设计这条路上徘徊啦"></figure>
<ul>
<p> 我整理了一下网友给我的来信,如果你还在踌躇不前,不妨来看看,到底要不要坚持下去!我也欢迎大家给我来信,希望能帮到更多人。</p>
<a title="【心路历程】请不要在设计这条路上徘徊啦" href="/jstt/bj/2017-07-13/784.html" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2017-07-13</span><span>作者:</span><span>个人博客:[<a href="/jstt/bj/">心得笔记</a>]</span></p>
<h3><a href="/jstt/bj/2015-01-09/740.html">【匆匆那些年】总结个人博客经历的这四年…</a></h3>
<figure><img src="/static/images/img_2.jpg" alt="【匆匆那些年】总结个人博客经历的这四年…"></figure>
<ul>
<p>博客从最初的域名购买,到上线已经有四年的时间了,这四年的时间,有笑过,有怨过,有悔过,有执着过,也有放弃过…但最后还是坚持了下来,时间如此匆匆,等再回过头已来不及去弥补</p>
<a title="【匆匆那些年】总结个人博客经历的这四年…" href="/jstt/bj/2015-01-09/740.html" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2015-01-09</span><span>作者:杨青</span><span>个人博客:[<a href="/jstt/bj/">心得笔记</a>]</span></p>
</div>
<div class="r_box f_r">
<div class="tit01">
<h3 class="tit">关注{{ username }}</h3>
<div class="gzwm">
<ul>
<li><a class="email" href="#" target="_blank">我的电话</a></li>
<li><a class="qq" href="#mailto:admin@admin.com" target="_blank">我的邮箱</a></li>
<li><a class="tel" href="#" target="_blank">我的QQ</a></li>
<li><a class="prize" href="#">个人奖项</a></li>
</ul>
</div>
</div>
<!--tit01 end-->
<div class="tuwen">
<h3 class="tit">图文推荐</h3>
<ul>
<li><a href="/"><img src="/static/images/01.jpg"><b>住在手机里的朋友</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
<li><a href="/"><img src="/static/images/02.jpg"><b>教你怎样用欠费手机拨打电话</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
<li><a href="/" title="手机的16个惊人小秘密,据说99.999%的人都不知"><img src="/static/images/03.jpg"><b>手机的16个惊人小秘密,据说...</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
<li><a href="/"><img src="/static/images/06.jpg"><b>住在手机里的朋友</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
<li><a href="/"><img src="/static/images/04.jpg"><b>教你怎样用欠费手机拨打电话</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
<li><a href="/"><img src="/static/images/02.jpg"><b>教你怎样用欠费手机拨打电话</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
<li><a href="/" title="手机的16个惊人小秘密,据说99.999%的人都不知"><img src="/static/images/03.jpg"><b>手机的16个惊人小秘密,据说...</b></a>
<p><span class="tulanmu"><a href="/">手机配件</a></span><span class="tutime">2015-02-15</span></p>
</li>
</ul>
</div>
<div class="ph">
<h3 class="tit">点击排行</h3>
<ul class="rank">
<li><a href="/jstt/bj/2017-07-13/784.html" title="【心路历程】请不要在设计这条路上徘徊啦" target="_blank">【心路历程】请不要在设计这条路上徘徊啦</a></li>
<li><a href="/news/s/2016-05-20/751.html" title="IP要突破2000+了" target="_blank">IP要突破2000+了</a></li>
<li><a href="/jstt/web/2015-07-03/749.html" title="帝国cms首页、自定义页面如何实现分页" target="_blank">帝国cms首页、自定义页面如何实现分页</a></li>
<li><a href="/jstt/web/2015-02-25/745.html" title="【已评选】给我模板PSD源文件,我给你设计HTML!" target="_blank">【已评选】给我模板PSD源文件,我给你设计HTML!</a></li>
<li><a href="/jstt/bj/2015-02-14/744.html" title="【郑重申明】本站只提供静态模板下载!" target="_blank">【郑重申明】本站只提供静态模板下载!</a></li>
<li><a href="/news/s/2015-01-23/741.html" title="【孕期日记】生活本该如此" target="_blank">【孕期日记】生活本该如此</a></li>
<li><a href="/jstt/bj/2015-01-09/740.html" title="【匆匆那些年】总结个人博客经历的这四年…" target="_blank">【匆匆那些年】总结个人博客经历的这四年…</a></li>
<li><a href="/jstt/web/2015-01-01/739.html" title=" 2014年度优秀个人博客排名公布" target="_blank"> 2014年度优秀个人博客排名公布</a></li>
<li><a href="/jstt/web/2014-12-18/736.html" title="2014年度优秀个人博客评选活动" target="_blank">2014年度优秀个人博客评选活动</a></li>
<li><a href="/jstt/css3/2014-12-09/734.html" title="使用CSS3制作文字、图片倒影" target="_blank">使用CSS3制作文字、图片倒影</a></li>
<li><a href="/jstt/css3/2014-11-18/733.html" title="【分享】css3侧边栏导航不同方向划出效果" target="_blank">【分享】css3侧边栏导航不同方向划出效果</a></li>
<li><a href="/jstt/bj/2014-11-06/732.html" title="分享我的个人博客访问量如何做到IP从10到600的(图文)" target="_blank">分享我的个人博客访问量如何做到IP从10到600的(图文)</a></li>
</ul>
</div>
<div class="ad"> <img src="/static/images/03.jpg"> </div>
</div>
</div>
<!-- container代码 结束 -->
<div class="jzend"></div>
{% endblock %}
注意静态文件的地址为:
css文件地址:"/static/css/文件名" 示例 <link href="/static/css/index.css" rel="stylesheet"> 图片文件地址:"/static/images/文件名" 示例 <img src="/static/images/img_1.jpg" alt="【心路历程】请不要在设计这条路上徘徊啦"> js文件地址:"/static/js/文件名" 示例 <script type="text/javascript" src="/static/js/jquery.js"></script>
3.使用模板
使用{% extends ‘模板页’ %} 标签来继承模板页
使用与模板页同名的块修改指定部分的内容
在项目当中98%可以用到模板继承,还有小部分用到模板加载。
Include是模板加载,使用{% include “加载页面”%}将页面完整的加载到指定页
Views视图的代码优化
from django.template.loader import get_template
from django.http import HttpResponse
from django.shortcuts import render_to_response
def newList(request):
tempalte = get_template("newlist.html")
result = tempalte.render({})
return HttpResponse(result)
def index(request):
return render_to_response("index.html", {"username": "songdan"})
def new(request):
name = "1234"
return render_to_response("about.html", locals())
def listpic(request):
return render_to_response("listpic.html")
urls 加入路由
from django.contrib import admin
from django.urls import path,re_path
from django.views.static import serve
from ArticleBlog_v1_1.views import *
from ArticleBlog_v1_1.settings import MEDIA_ROOT
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', index),
re_path(r"^$", index),
path('newList/', newList),
path('new/', new),
path('listpic/', listpic),
]
然后就可以启动项目,访问主页。注意文件编码的问题和路径的问题。
2.Django模型
Django 支持松耦合开发模式,强烈建议开发者将项目分为几个独立的模块进行开发,基于这样的思想,django要求对数据库操作,必须作用于APP。
1.在DjangoProject 下 创建app,命令
python manage.py startapp appName
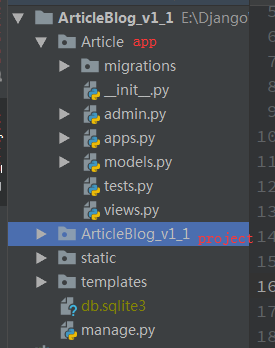
目录结构如下

Migrations 数据库同步目录,记录数据库同步的记录 __init__ 包文件 Admin.py django自带的后台管理文件 Apps app管理文件,目前无用 Models.py 数据库建模文件,ORM文件 Tests.py django项目的测试文件 Views.py django 项目的视图文件
2.数据库建模
使用类描述数据模型,类为表名,属性为字段
修改models.py
from django.db import models
# Create your models here.
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
gender = models.CharField(max_length=16)
birthday = models.DateField()
email = models.EmailField()
address = models.TextField()
photo = models.ImageField(upload_to="images")
def __str__(self):# 便于查看
return self.name
class ArticleType(models.Model):
label = models.CharField(max_length=32)
description = models.TextField()
def __str__(self):
return self.label
class Article(models.Model):
title = models.CharField(max_length=32)
article_author = models.ForeignKey(to=Author, on_delete=models.CASCADE)
# models.CASCADE 级联删除,作者删除,文章删除
# models.SET_NULL 设置空,作者删除,文章的作者设置为null
# models.SET_DEFAULT 设置默认值,作者删除,文章的作者设置为默认值,需要配合default参数使用
desciption = models.TextField()
content = models.TextField()
article_type = models.ManyToManyField(to=ArticleType)
public_time = models.DateField(auto_now=True)
picture = models.ImageField(upload_to="images")
def __str__(self):
return self.title
|
名称 |
描述 |
备注 |
|
CharField |
字符类型 |
必须有max_length |
|
IntegerField |
整数 |
|
|
FloatField |
小数 |
|
|
DataField |
时间(日期) |
年月日 auto_now |
|
DataTimeField |
时间 |
年月日时分秒 auto_now |
|
EmailField |
邮箱 |
满足email格式的字符串 |
|
TextField |
文本 |
|
|
ImageField |
图片 |
1、有upload参数 2、必须安装pillow模块 |
|
ForeignKeyField |
外键 |
1、to 映射对象 2、On_delete models.CASCADE 级联删除,作者删除,文章删除 |
|
ManyToManyField |
多对多 |
To 映射对象 |
使用ImageField需要安装pillow(PIL),Django ORM需要通过pymysql连接mysql数据库,因此要按照pymsql。
为了防止django和pymysql的版本冲突,django默认使用pymysql的老版本MySQLdb来连接数据库。
在project的__init__.py文件中加入如下代码,(不要写在app下的__init__.py)
import pymysql pymysql.install_as_MySQLdb()

3.创建数据库,修改配置
创建数据库命令如下
create database articleblog charset="utf8";
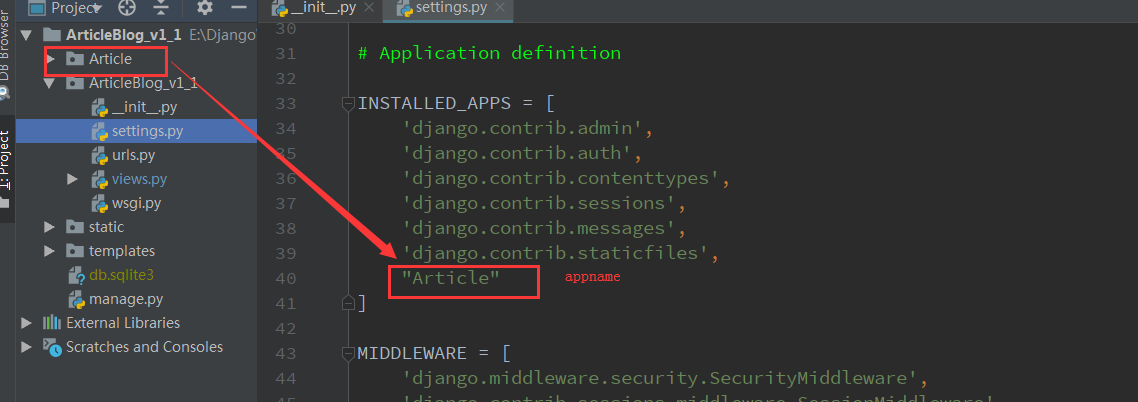
配置Settings.py,安装app

配置mysql

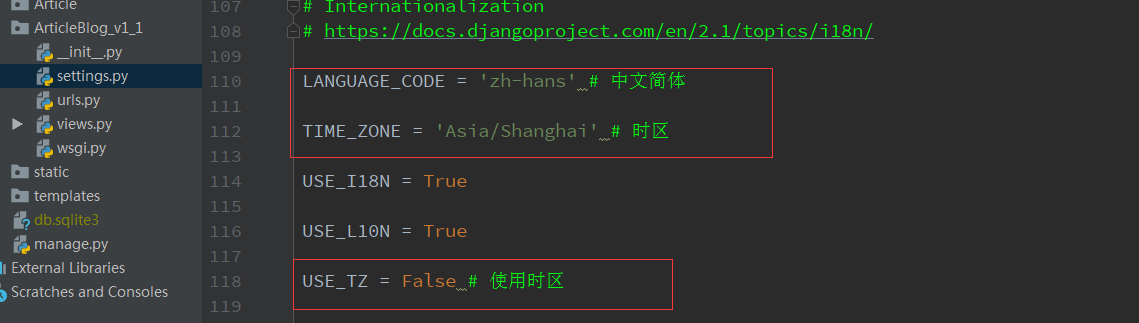
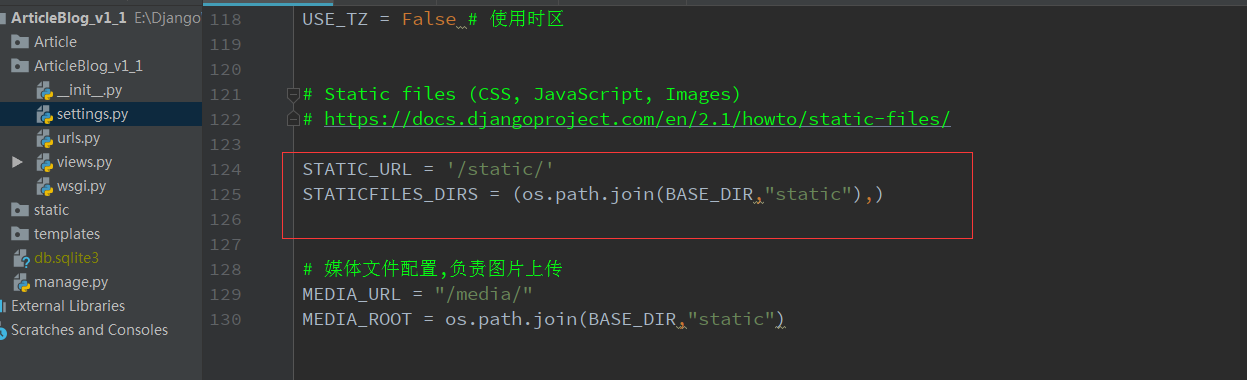
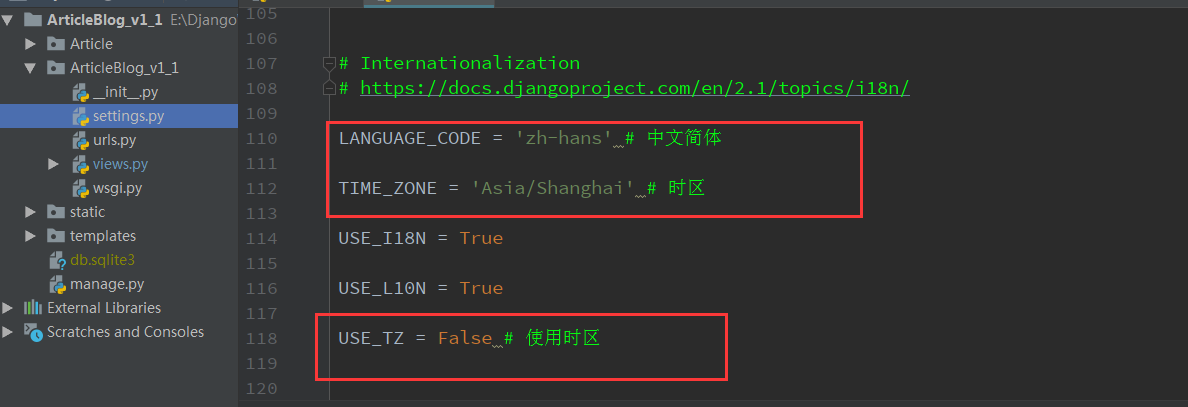
配置语言与时区

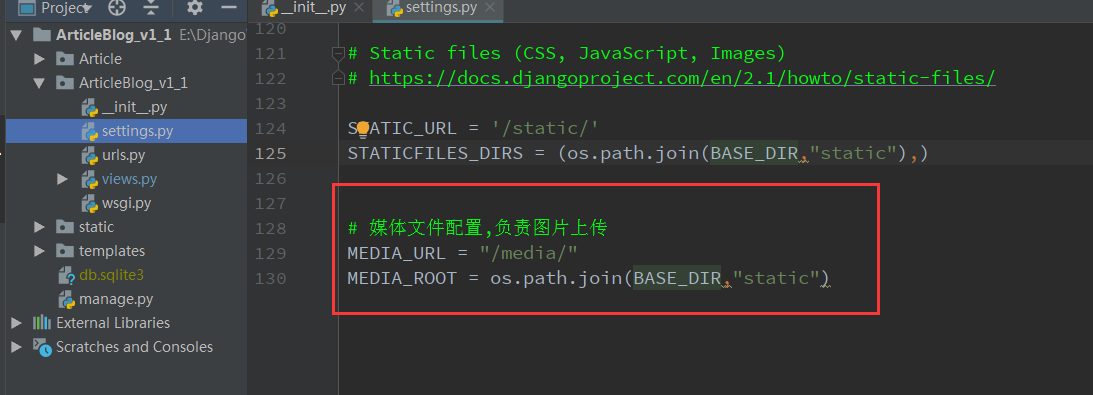
媒体文件配置

4.数据库同步
Python manage.py check # 检测代码
Python manage.py makemigrations #相当于 在该app下建立 migrations目录,并记录下你所有的关于models.py的改动,比如0001_initial.py, 但是这个改动还没有作用到数据库文件

在此之后执行命令python manage.py migrate,将该改动作用到数据库文件,比如产生table之类
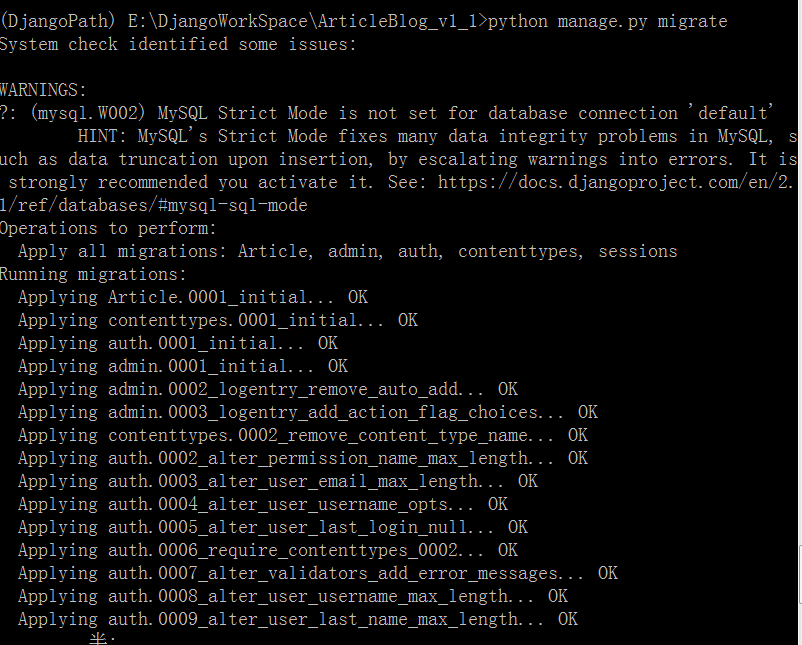
python manage.py migrate

同步后,可以在数据库中查到增加表

3.Django
Django框架有自带的后台管理系统来实现对模型的管理。虽然实际应用中,这个后台可能并不能满足我们的需求,但是在学习Django框架时,我们暂时可以利用Django自带的后台管理系统来管理我们的模型,同时也可以了解一个项目的后台管理系统到底需要哪些功能。
- 创建超级管理员账号。命令python manage.py createsuperuser
(DjangoPath) E:DjangoWorkSpaceArticleBlog_v1_1>python manage.py createsuperuser 用户名 (leave blank to use 'administrator'): admin 电子邮件地址: admin@qq.com Password: Password (again): 密码跟 电子邮件地址 太相似了。 密码长度太短。密码必须包含至少 8 个字符。 这个密码太常见了。 Bypass password validation and create user anyway? [y/N]: y Superuser created successfully.
- 启动Web服务器,登录后台管理系统。
python manage.py runserver
- 输入账号密码进入后台,页面如下

-
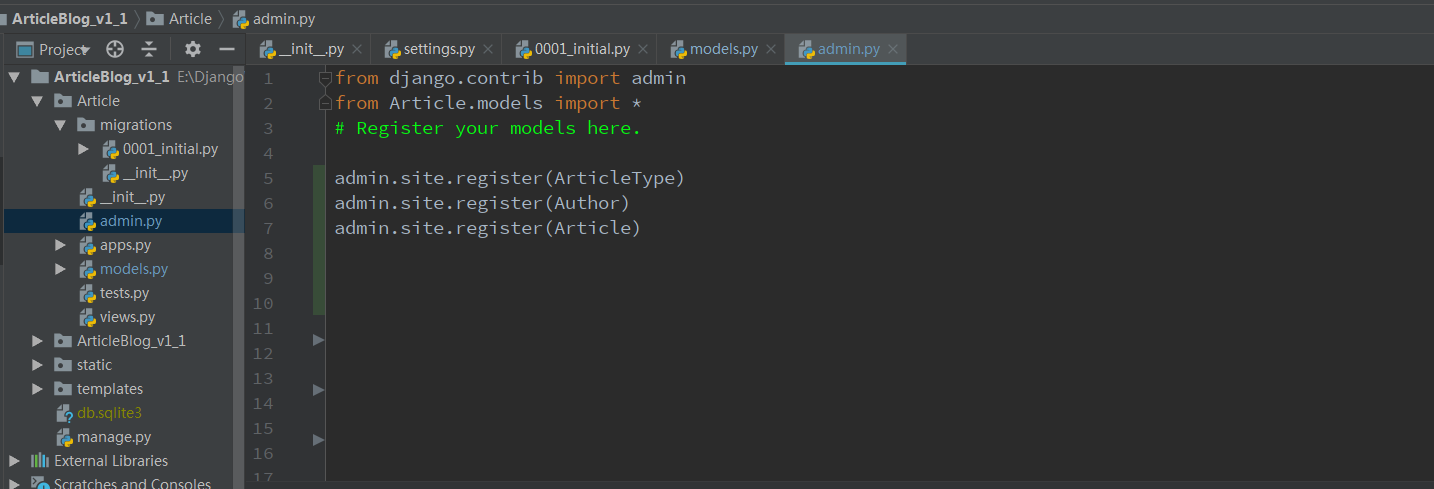
注册模型类。注册模型类后,就可以在后台管理系统中看到它们。在admin.py加入如下代码

更新后的页面为

-
对模型进行CRUD操作。

-
在刚才在后台查看信息的时候,显示的信息并不直观,为此我们再修改admin.py文件,通过注册模型管理类,可以在后台管理系统中更好的管理模型。将admin.py的文件修改如下所示
from django.contrib import admin
from Article.models import *
# Register your models here.
class ArticleTypeAdmin(admin.ModelAdmin):
list_display = ('id', 'label', 'description')
ordering = ('id', )
class AuthorAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'age','gender','birthday','email','address','photo')
ordering = ('id',)
class ArticleAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'desciption','content','public_time','picture','article_author_id')
ordering = ('id',)
admin.site.register(ArticleType,ArticleTypeAdmin)
admin.site.register(Author,AuthorAdmin)
admin.site.register(Article,ArticleAdmin)
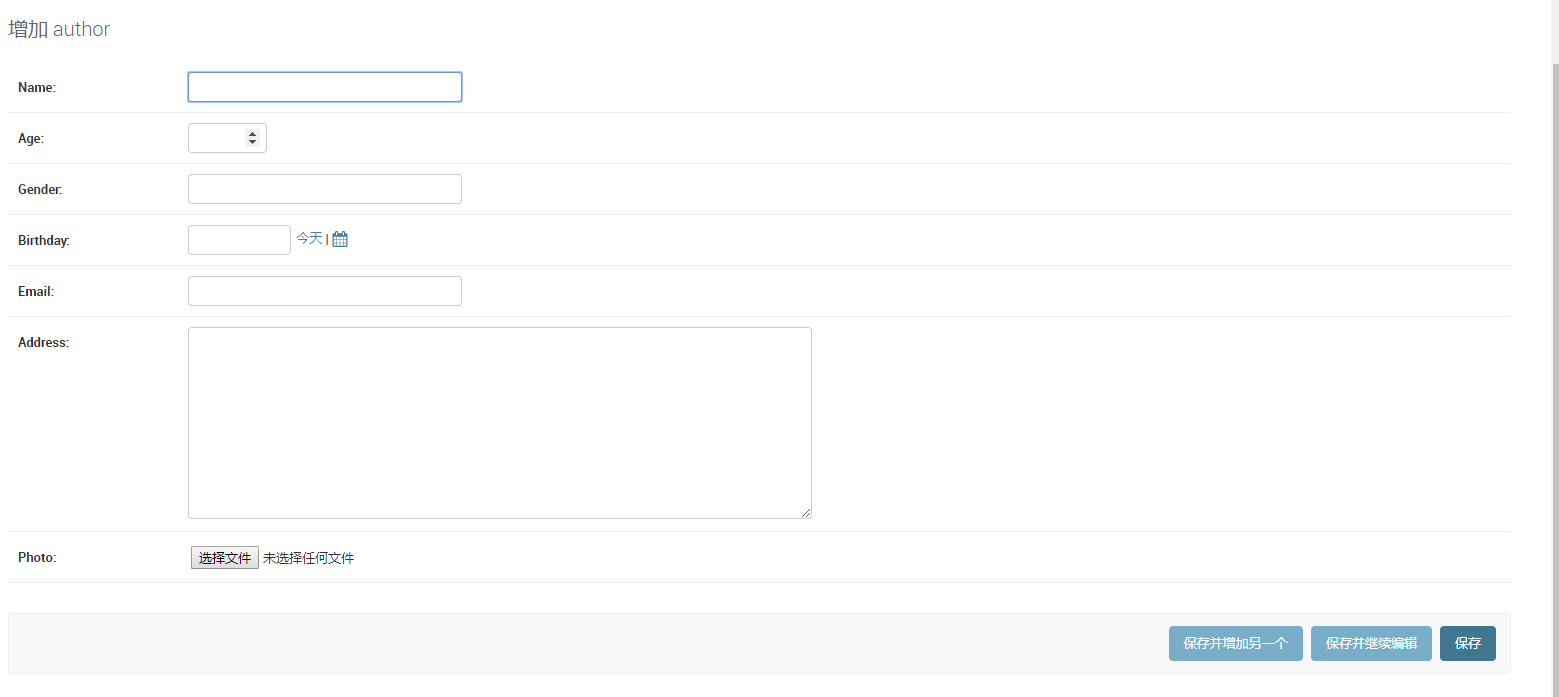
查看作者页面的信息