Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息。该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显示出来。
一、用户权限
想要向用户显示通知消息,需要获取用户权限,而相同的域名只需要获取一次权限。只有用户允许的权限下,Notification 才能起到作用,避免某些网站的广告滥用 Notification 或其它给用户造成影响。那么如何知道用户到底是允不允许的?
Notification.permission 该属性用于表明当前通知显示的授权状态,可能的值包括:
(1)default :不知道用户的选择,默认。
(2)granted :用户允许。
(3)denied :用户拒绝。
if(Notification.permission === 'granted'){ console.log('用户允许通知'); }else if(Notification.permission === 'denied'){ console.log('用户拒绝通知'); }else{ console.log('用户还没选择,去向用户申请权限吧'); }
二、请求权限
当用户还没选择的时候,我们需要向用户去请求权限。Notification 对象提供了 requestPermission() 方法请求用户当前来源的权限以显示通知。
Notification.requestPermission().then(permission => { if (permission === 'granted') { console.log('用户允许通知啦') } else if (permission === 'denied') { console.log('用户拒绝通知啦') } })
三、推送通知
获取用户授权之后,就可以推送通知了。
var notification = new Notification(title, options)
参数:
title:
一定会被显示的通知标题
options(可选参数)
一个被允许用来设置通知的对象。它包含以下属性
dir:文字方向:auto(自动);ltr:(从左到右);rtl:(从右到左)
lang:指定通知中所使用的语言
body:通知中额外显示的字符串
data:想要和通知关联的任务类型的数据
tag:赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
icon:一个图片的URL,将被用于显示通知的图标
image:要在通知中显示的图像的URL
requireInteraction:通知保持有效不自动关闭,默认为false。
var n = new Notification('状态更新提醒',{ body: '你的朋友圈有3条新状态,快去查看吧', tag: 'test', requireInteraction: true })
四、关闭通知
Notification.close()
五、权限
当你要在开放 web 应用中使用通知时,请确保将 desktop-notification 权限添加到你的 manifest 文件中。通知可以被用于任何权限级别,hosted 或更高。
"permissions": { "desktop-notification":{} }
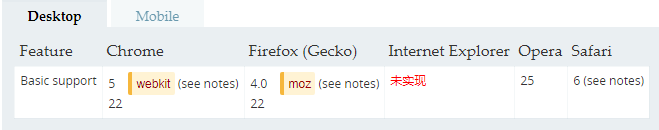
六、浏览器兼容性(移动端几乎不支持)