Python 的 GUI 库
- PyGObject:PyGObject库为基于GObject的C函数库提供了内省绑定,这些库可以支持GTK+3图形界面工具集,因此GObiect提供了丰富的图形界面组件
- PyGTK:PyGTK基于老版的GTK+2的库提供绑定,借助于底层GTK+2所提供的各种可视化元素和组件,同样可以开发在GNOME桌面系统上运行的软件,因此它主要适用于Linux/UNIX系统。PyGTK对GTK+2的C语言进行了简单封装,提供了面向对象的编程接口。其官方网址为http://www.pygtk.org/
- PyQt:PyQt是Python编程语言和Qt库的成功融合。Qt本身是一个扩展的C++ GUI应用开发框架,Qt可以在UNIX、Windows和Mac OS X 上完美运行,因此PyQt是建立在Qt基础上的Python包装。所以,PyQt也能跨平台使用。
- PySide:PySide是由Nokia提供的对Qt工具集的新的包装库,目前成熟度不如PyQt
- wxpython:wxpython是一个跨平台的GUI工具集,wxpython以流行的wxWidgets(原名wxWindows)为基础,提供了良好的跨平台外观。简单来说,wxPython在Windows上调用Windows的本地组件。在Mac OS 上调用Mac OS X 的本地组件、在Linux上调用Linux的本地组件,这样可以让GUI程序在不同的平台上显示平台对应的风格。wxPython是一个非常流行的跨平台的GUI库。其官方网址为http://www.wxpython.org/
- Tkinter:Tkinter是Python自带的GUI库,无需进行额外下载安装,只要导入tkinter包即可。
Tkinter编程的组件

大概看一下有个大致的了解,下面简单创建个窗口
import tkinter
## 创建Tk对象,Tk代表窗口
window = tkinter.Tk()
## 设置窗口标题
window.title('窗口标题')
## 创建 Label 标签对象(不可编辑),第一个参数指定放到哪个窗口,第二个参数显示内容
L = tkinter.Label(window,text='Hello World')
## 调用pack进行布局
L.pack()
## 启动主窗口
window.mainloop()运行效果:

上面基础上添加组件,显示更丰满一点
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
## 设定窗口大小(长x宽)
window.geometry('500x250')
## bg为标签的背景色,fg为字的颜色,font为字体和字大小,width为标签的宽度,weight为标签的高度
L = tkinter.Label(window,text='Hello World',bg='green',fg='white',font=('Arial',12),width=30,height=2)
L.pack()
window.mainloop()运行效果:

Button(按钮)窗口组件
Button组件是用来实现各种按钮的,按钮能够包含文本或图像,并且能够将按钮与一个Python函数或方法(对象)相关联,当这个按钮按下时,Tkinter自动调用相关的函数或方法(对象)
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('400x250')
## 设定字符串变量,方便调用和修改
var = tkinter.StringVar()
## 标签内容为var变量内容
L = tkinter.Label(window,textvariable=var,bg='green',fg='white',font=('Arial',12),width=30,height=2)
L.pack()
## 设定var变量初始值
var.set('吃啥')
on_button = False
## 设定按钮点击后调用的函数
def Button_me():
global on_button
if on_button == False:
on_button = True
var.set('馒头')
else:
on_button = False
var.set('米饭')
## 创建按钮,command为指定按钮点击之后调用的函数
B = tkinter.Button(window,text='确定',width=10,height=1,command=Button_me)
## 调用pack进行布局
B.pack()
window.mainloop()运行效果:

点击后的效果就不展示了。。。
Entry(单行文本)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('400x250')
## 创建单行文本,e1为密文文本,e2位明文文本
e1 = tkinter.Entry(window,show='*')
e2 = tkinter.Entry(window,show=None)
e1.pack()
e2.pack()
window.mainloop()运行效果:

Text(多行文本)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('400x250')
E = tkinter.Entry(window,show=None)
E.pack()
## 设定B按钮点击调用的函数
def insert_point():
## 获取E文本输入的内容,写入到T多行文本里面
var = E.get()
T.insert('insert',var)
B = tkinter.Button(window,text='insert point',width=10,height=2,command=insert_point)
B.pack()
## 创建多行文本
T = tkinter.Text(window,height=3)
T.pack()
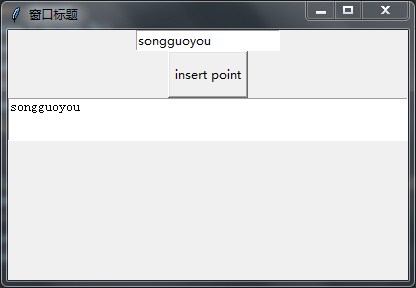
window.mainloop()运行效果:

Listbox(列表框)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('400x250')
var = tkinter.StringVar()
L = tkinter.Label(window,bg='green',width=10, textvariable=var)
L.pack()
def print_value():
## 获取Lb列表框选择,把值写到L文本中
value = Lb.get(Lb.curselection())
var1.set(value)
B = tkinter.Button(window,text='print value',width=15,height=1,command=print_value)
B.pack()
value = tkinter.StringVar()
## 设定值为元组
value.set((1,2,3,4))
## 创建列表框,选择为value值
Lb = tkinter.Listbox(window,listvariable=value)
## 创建列表
list_items = [11,22,33,44]
## 用for循环把list_items列表遍历到Lb列表框中
for item in list_items:
Lb.insert('end',item)
## 在列表框第一个位置加入dasha
Lb.insert(1,'dasha')
## 在列表框第二个位置加入ersha
Lb.insert(2,'ersha')
## 删除列表框第二个位置的值
Lb.delete(2)
Lb.pack()
window.mainloop()运行效果:

Radiobutton(单选框)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('400x250')
L = tkinter.Label(window,bg='yellow',width=20,text='empty')
L.pack()
var = tkinter.StringVar()
## 定义单选框触发函数
def print_selection():
L.config(text='you have selected%s' % var.get())
## 创建单选框,执行返回的函数,单选框当选中就会把value的值赋予variable中
R1 = tkinter.Radiobutton(window,text='Option A',variable=var,value='A',command=print_selection)
R1.pack()
R2 = tkinter.Radiobutton(window,text='Option B',variable=var,value='B',command=print_selection)
R2.pack()
R3 = tkinter.Radiobutton(window,text='Option C',variable=var,value='C',command=print_selection)
R3.pack()
window.mainloop()运行效果:

Checkbuuton(多选框)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('400x250')
L = tkinter.Label(window,bg='yellow',width=20,text='empty')
L.pack()
## 定义多选框触发函数
def print_selection():
## 如果var1多选框选中,var2多选框未选中
if (var1.get() == 1) & (var2.get() == 0):
L.config(text='I love Python')
## 如果var1多选框未选中,var2多选框选中
elif (var1.get() == 0) & (var2.get() == 1):
L.config(text='I love C++')
## 如果var1和var2多选框都未选中
elif (var1.get() == 0) & (var2.get() == 0):
L.config(text='I lova me!')
## 最后只剩都选中的情况了
else:
L.config(text='I want it all')
## 定义var1和var2两个多选框的返回值存放变量
var1 = tkinter.IntVar()
var2 = tkinter.IntVar()
## 创建两个多选框,指定返回值存放变量,多选框改变触发的函数
c1 = tkinter.Checkbutton(window,text='Python',variable=var1,onvalue=1,offvalue=0,command=print_selection)
c1.pack()
c2 = tkinter.Checkbutton(window,text='C++',variable=var2,onvalue=1,offvalue=0,command=print_selection)
c2.pack()
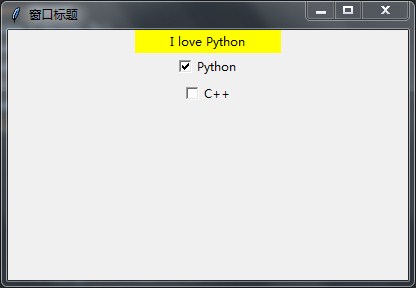
window.mainloop()运行效果:

Scale(尺度条)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('600x250')
L = tkinter.Label(window,bg='yellow',width=20,text='empty')
L.pack()
## 定义尺度条触发函数
def print_selection(value):
L.config(text='you age is %s' % value)
## 创建年龄尺度条,年龄范围为18到70,尺度条长度为500,刻度显示间隔为5,精度为1
S = tkinter.Scale(window,label='age',from_=18,to=70,orient=tkinter.HORIZONTAL,length=500,tickinterval=5,resolution=1,command=print_selection)
S.pack()
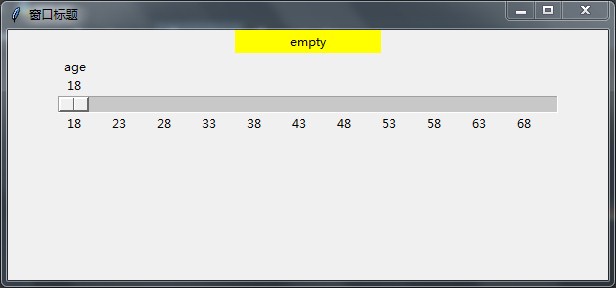
window.mainloop()运行效果:

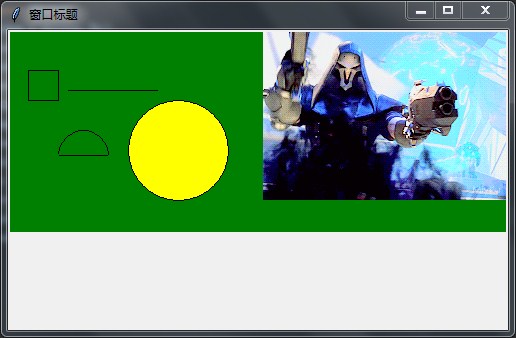
Canvas(画布)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('500x300')
## 创建画布,指定背景色、高和宽
canvas = tkinter.Canvas(window,bg='green',height=200,width=500)
## 引用图片logo(图自备)
image_file = tkinter.PhotoImage(file='timg.gif')
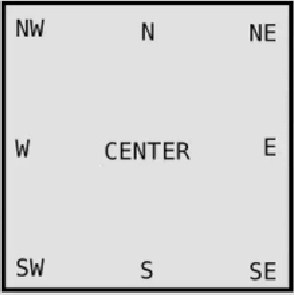
## 画布上引用图片,指定图片的NE坐标(下图标示坐标对应的位置)对应的画布500,0坐标
image = canvas.create_image(500,0,anchor='ne',image=image_file)
## 画布上创建直线,四个参数分别为起始的x,y轴和结束的x,y轴
line = canvas.create_line(60,60,150,60)
## 画布上创建圆形,填充颜色为黄色
oval = canvas.create_oval(120,70,220,170,fill='yellow')
## 画布上创建扇形,起始角度为0°,结束角度为180°
arc = canvas.create_arc(50,100,100,150,start=0,extent=180)
## 画布上创建正方形
rect = canvas.create_rectangle(20,40,20+30,40+30)
canvas.pack()
window.mainloop()图片对应坐标:

运行效果:

Menu(菜单栏)窗口组件
import tkinter
window = tkinter.Tk()
window.title('窗口标题')
window.geometry('500x300')
L = tkinter.Label(window,text=' ',bg='green')
L.pack()
## 定义函数,记录菜单栏点击次数
counter = 0
def do_job():
global counter
L.config(text='do %d' % counter)
counter += 1
## 创建菜单栏,依附在window窗口(也可以理解为在window窗口创建菜单栏容器)
menu = tkinter.Menu(window)
## 创建第一个菜单,默认不下拉,依附在menu菜单栏
filemenu = tkinter.Menu(menu,tearoff=0)
## 指定filemenu菜单栏显示名称
menu.add_cascade(label='File',menu=filemenu)
## 在filemenu菜单栏加入小菜单,点击执行do_job函数
filemenu.add_command(label='New',command=do_job)
filemenu.add_command(label='Open',command=do_job)
filemenu.add_command(label='Save',command=do_job)
## 加入一个分割线
filemenu.add_separator()
filemenu.add_command(label='Exit',command=do_job)
## 创建第二个菜单,默认不下拉,依附在menu菜单栏
editmenu = tkinter.Menu(menu,tearoff=0)
menu.add_cascade(label='Edit',menu=editmenu)
editmenu.add_command(label='Cut',command=do_job)
editmenu.add_command(label='Copy',command=do_job)
editmenu.add_command(label='Paste',command=do_job)
## 在filemenu菜单栏创建一个子菜单
submenu = tkinter.Menu(filemenu)
filemenu.add_cascade(label='Import',menu=submenu,underline=0)
## 子菜单里创建小菜单
submenu.add_command(label='Submenu',command=do_job)
## 让菜单栏在窗口显示出来
window.config(menu=menu)
window.mainloop()运行效果:

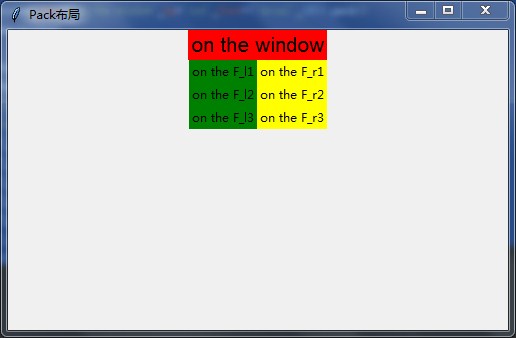
Frame(容器)窗口组件
import tkinter
window = tkinter.Tk()
window.title('Pack布局')
window.geometry('500x300')
## 这里创建放置标签一步搞定
tkinter.Label(window,text='on the window',bg='red',font=('Arial',16)).pack()
## 创建个主容器,依附在window窗口上
F = tkinter.Frame(window)
F.pack()
##创建子容器,依附在F容器上
F_l = tkinter.Frame(F)
F_r = tkinter.Frame(F)
## 设定依附的位置(一个左,一个右)
F_l.pack(side='left')
F_r.pack(side='right')
## 在两个子容器分别创建三个标签,用不同的颜色区分
tkinter.Label(F_l,text='on the F_l1',bg='green').pack()
tkinter.Label(F_l,text='on the F_l2',bg='green').pack()
tkinter.Label(F_l,text='on the F_l3',bg='green').pack()
tkinter.Label(F_r,text='on the F_r1',bg='yellow').pack()
tkinter.Label(F_r,text='on the F_r2',bg='yellow').pack()
tkinter.Label(F_r,text='on the F_r3',bg='yellow').pack()
window.mainloop()运行效果:

messageBox(消息框)窗口组件
import tkinter
## 要使用消息框需要导入模块
import tkinter.messagebox
window = tkinter.Tk()
window.title('Pack布局')
window.geometry('500x300')
## 定义按钮返回触发变量
def Hello():
## 弹出信息框
tkinter.messagebox.showinfo(title='Hello',message='你好!')
def Warning():
## 弹出警告框
tkinter.messagebox.showwarning(title='Warning',message='警告!')
def Error():
## 弹出错误框
tkinter.messagebox.showerror(title='Error',message='错误!')
def Who():
## 弹出是否选择框,返回yes和no
Whet = tkinter.messagebox.askquestion(title='Who?',message='你知道自己是gay吗?')
## 根据返回值执行不同的命令
if Whet == 'yes':
tkinter.messagebox.showinfo(title='Hi!',message='原来你知道啊')
elif Whet == 'no':
tkinter.messagebox.showinfo(title='Hi!',message='什么,你不知道?')
def Whet():
## 弹出是否选择框,返回True和False
tkinter.messagebox.askyesno(title='Whether or not?',message='你不知道?')
def Whether():
## 弹出是否选择框,返回True和False
tkinter.messagebox.askokcancel(title='Whether?',message='你知道?')
## 创建按钮,指定点击按钮弹出的消息框
tkinter.Button(window,text='Hello',bg='blue',font=('Arial',14),command=Hello).pack()
tkinter.Button(window,text='Warning',bg='yellow',font=('Arial',14),command=Warning).pack()
tkinter.Button(window,text='Error',bg='red',font=('Arial',14),command=Error).pack()
tkinter.Button(window,text='Who',bg='violet',font=('Arial',14),command=Who).pack()
tkinter.Button(window,text='Whet',bg='green',font=('Arial',14),command=Whet).pack()
tkinter.Button(window,text='Whether',bg='orange',font=('Arial',14),command=Whether).pack()
window.mainloop()运行效果: