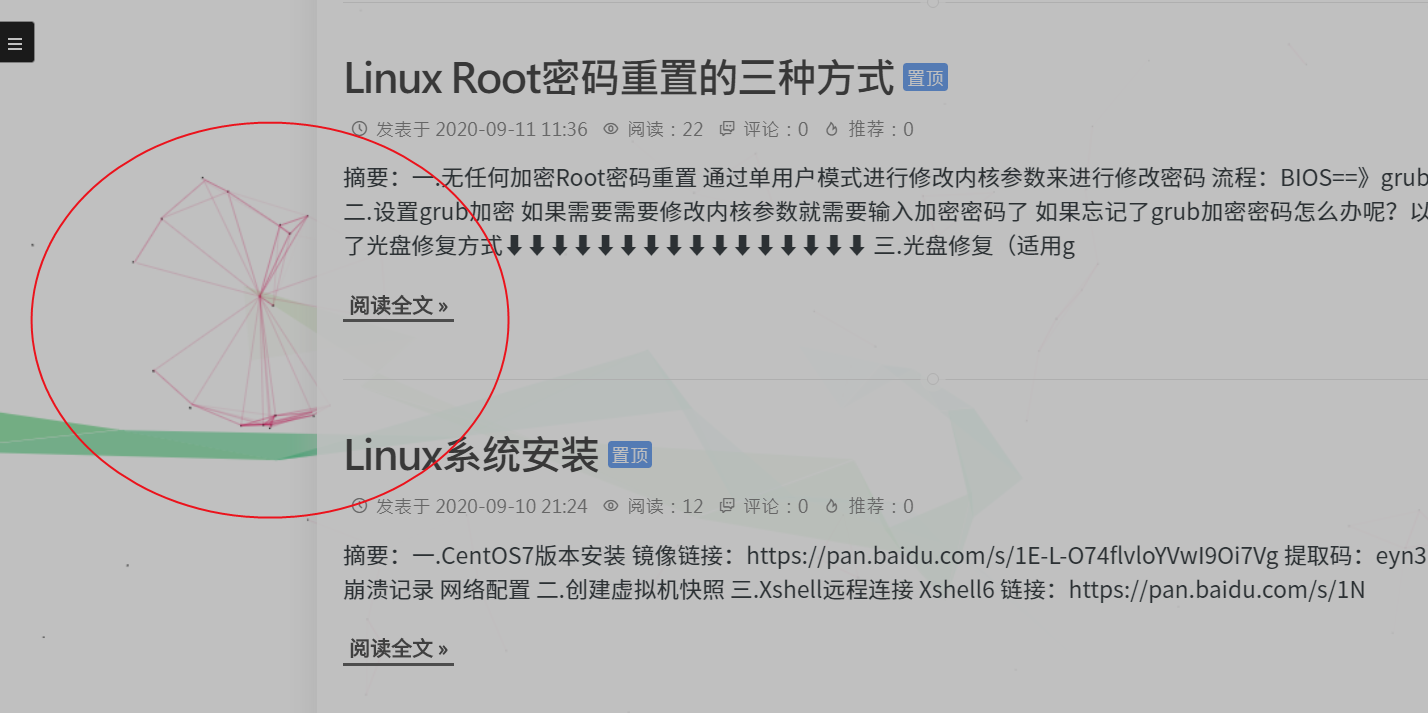
一.效果图

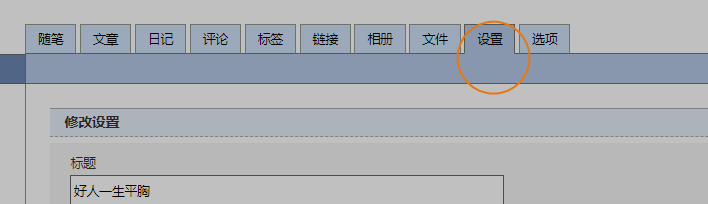
二.打开博客园后台管理设置

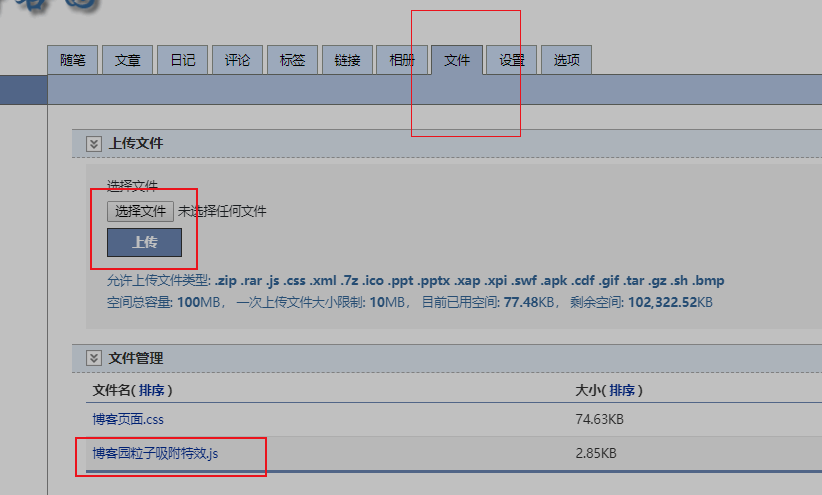
三.上传一个js文件

我的:https://blog-static.cnblogs.com/files/songhaixing/博客园粒子吸附特效.js
!
function() {
function o(w, v, i) {
return w.getAttribute(v) || i
}
function j(i) {
return document.getElementsByTagName(i)
}
function l() {
var i = j("script"),
w = i.length,
v = i[w - 1];
return {
l: w,
z: o(v, "zIndex", -2),
o: o(v, "opacity", 0.8),
c: o(v, "color", "101,255,115"),
n: o(v, "count", 300)
}
}
function k() {
r = u.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
n = u.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
function b() {
e.clearRect(0, 0, r, n);
var w = [f].concat(t);
var x, v, A, B, z, y;
t.forEach(function(i) {
i.x += i.xa,
i.y += i.ya,
i.xa *= i.x > r || i.x < 0 ? -1 : 1,
i.ya *= i.y > n || i.y < 0 ? -1 : 1,
e.fillRect(i.x - 0.5, i.y - 0.5, 1, 1);
for (v = 0; v < w.length; v++) {
x = w[v];
if (i !== x && null !== x.x && null !== x.y) {
B = i.x - x.x,
z = i.y - x.y,
y = B * B + z * z;
y < x.max && (x === f && y >= x.max / 2 && (i.x -= 0.03 * B, i.y -= 0.03 * z), A = (x.max - y) / x.max, e.beginPath(), e.lineWidth = A / 2, e.strokeStyle = "rgba(" + s.c + "," + (A + 0.2) + ")", e.moveTo(i.x, i.y), e.lineTo(x.x, x.y), e.stroke())
}
}
w.splice(w.indexOf(i), 1)
}),
m(b)
}
var u = document.createElement("canvas"),
s = l(),
c = "c_n" + s.l,
e = u.getContext("2d"),
r,
n,
m = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(i) {
window.setTimeout(i, 1000 / 45)
},
a = Math.random,
f = {
x: null,
y: null,
max: 20000
};
u.id = c;
u.style.cssText = "position:fixed;top:0;left:0;z-index:" + s.z + ";opacity:" + s.o;
j("body")[0].appendChild(u);
k(),
window.onresize = k;
window.onmousemove = function(i) {
i = i || window.event,
f.x = i.clientX,
f.y = i.clientY
},
window.onmouseout = function() {
f.x = null,
f.y = null
};
for (var t = [], p = 0; s.n > p; p++) {
var h = a() * r,
g = a() * n,
q = 2 * a() - 1,
d = 2 * a() - 1;
t.push({
x: h,
y: g,
xa: q,
ya: d,
max: 6000
})
}
setTimeout(function() {
b()
},
100)
} ();
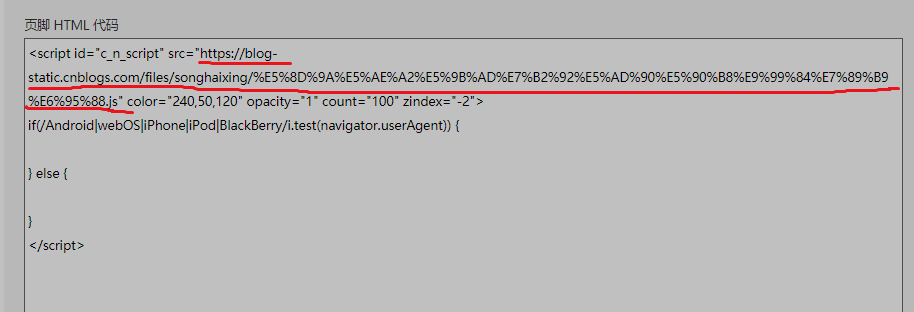
四.在页脚html代码框填入调用代码js

将文件的链接填进去
<script id="c_n_script" src="https://blog-static.cnblogs.com/files/songhaixing/%E5%8D%9A%E5%AE%A2%E5%9B%AD%E7%B2%92%E5%AD%90%E5%90%B8%E9%99%84%E7%89%B9%E6%95%88.js" color="240,25,120" opacity="1" count="100" zindex="-2">
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
} else {
}
</script>
color="240,230,140" //颜色,这里有点偏红
opacity="1" //透明度
count="100" //个数