一.pycharm 链接数据库
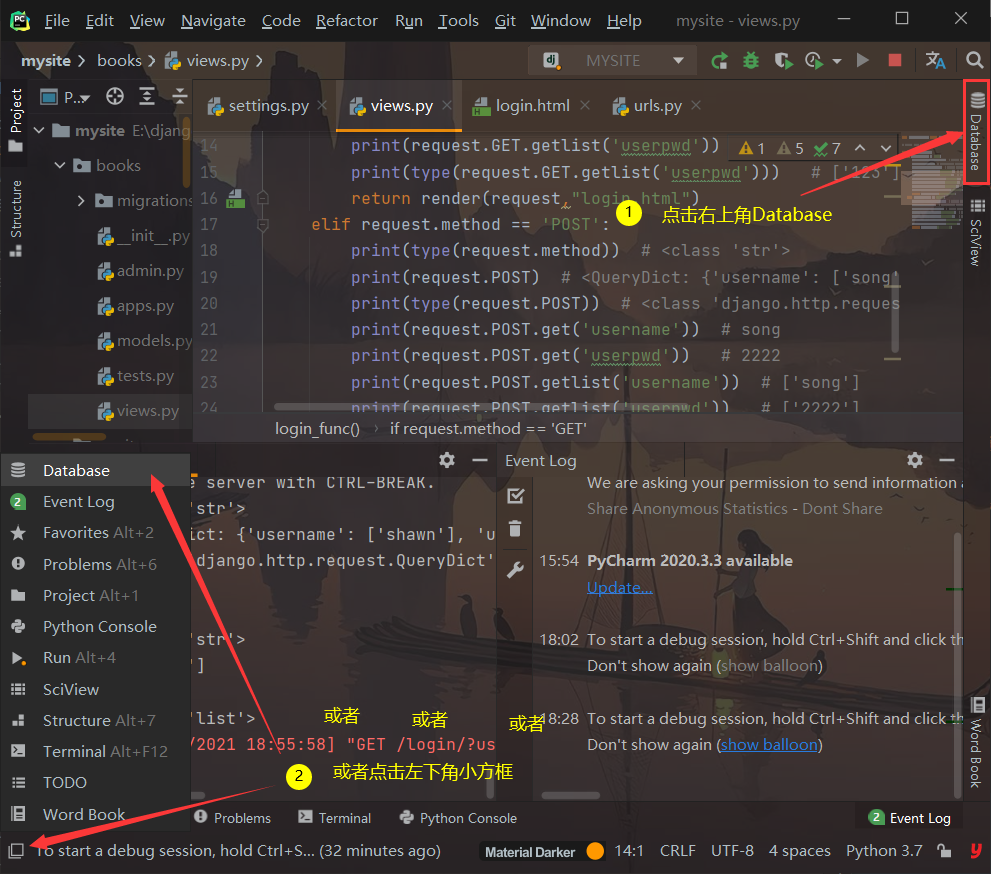
点击Database

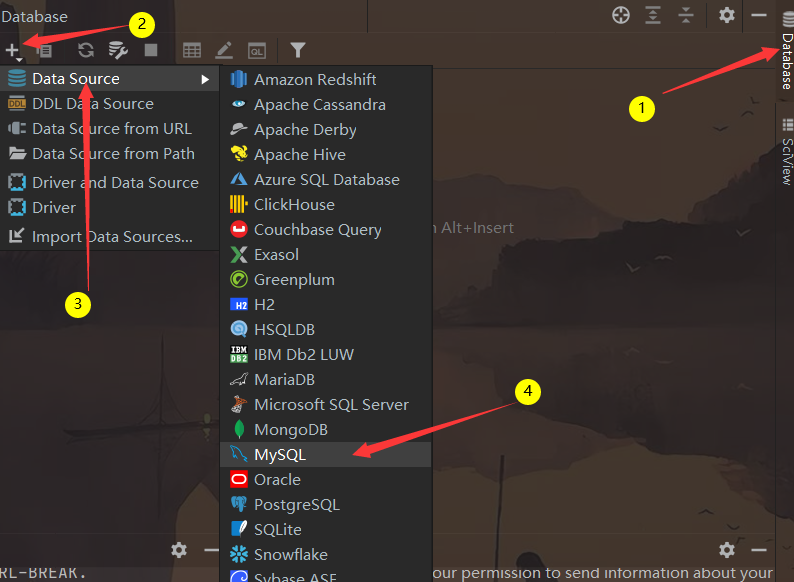
点击+号添加

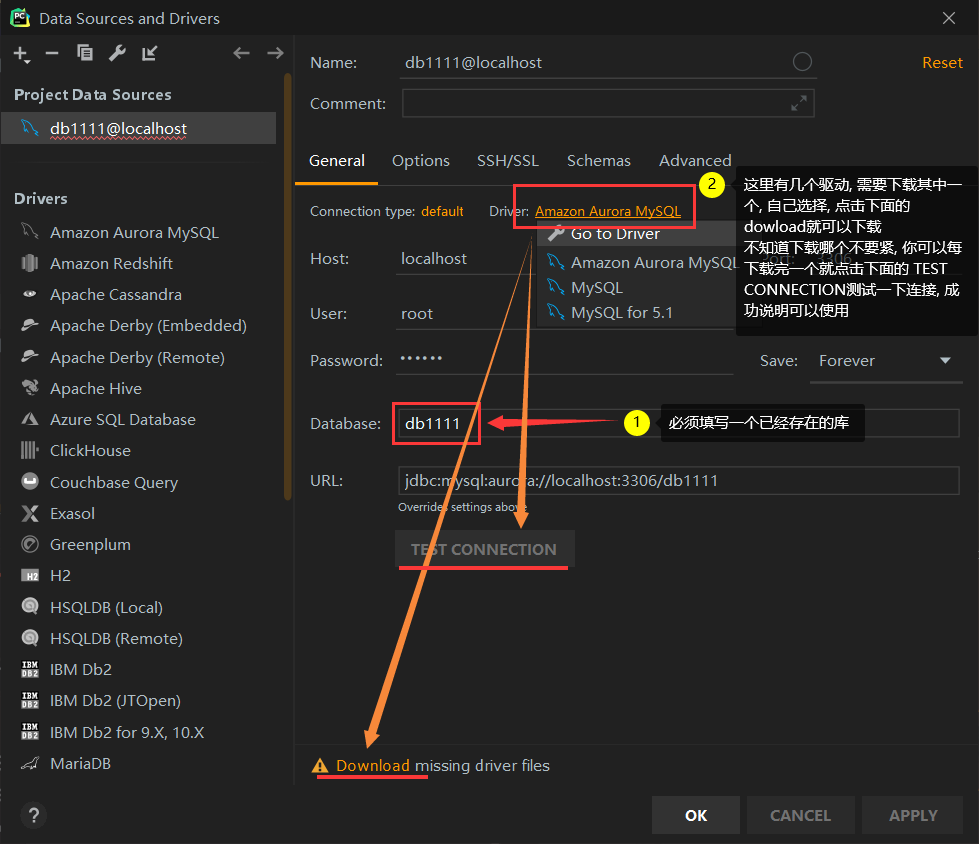
下载驱动

测试失败示例

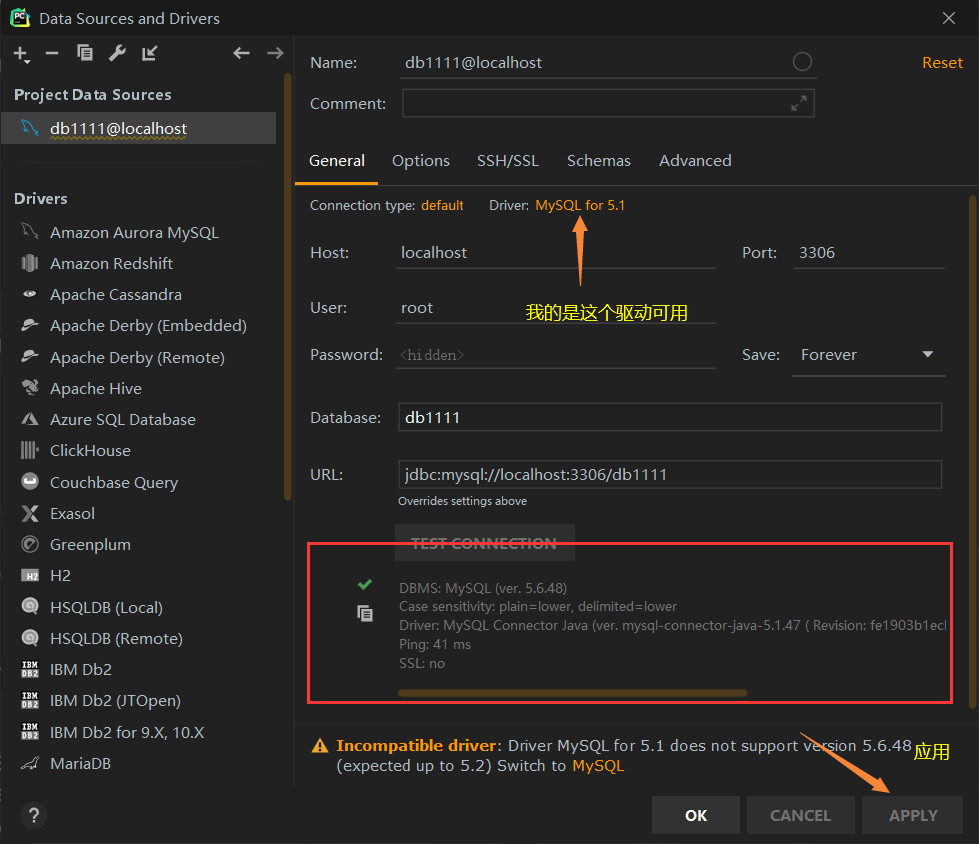
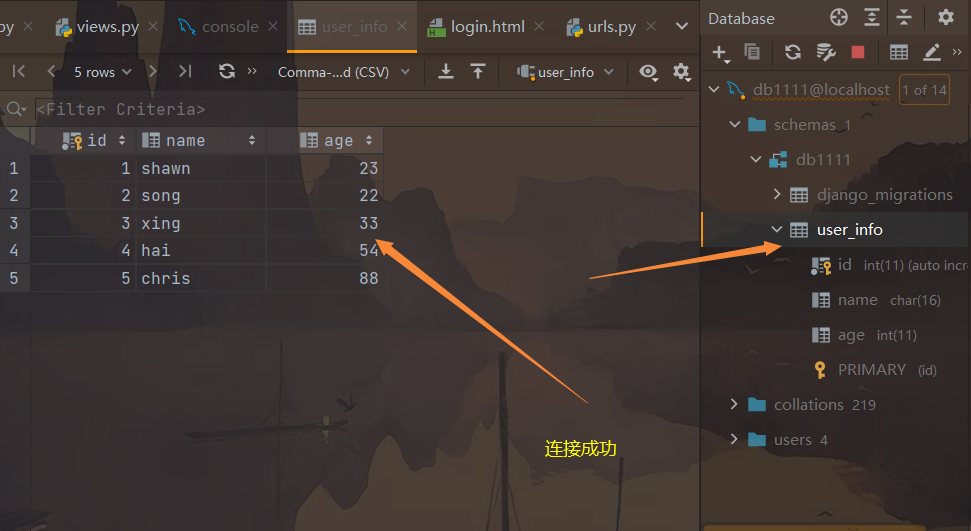
测试成功示例

查看链接后的数据库

二.django 链接数据库
django 默认使用的数据库是自带的 SQLkite3, 功能比较少, 兼容性不够, 我们需要使用 mysql 将其替换
1.对setting.py 文件中的 DATABASES 参数进行修改
# 默认的数据库配置 :
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 注释默认配置并将其改成 mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 选择mysql存储引擎
'NAME': 'db1111', # 必须是已经存在的库
'HOST': '127.0.0.1',
'POST': 3306,
'USER': 'root',
'PASSWORD': '123456',
'CHARSET': 'utf8'
}
}
2.在项目文件夹或者应用文件夹的__init__.py文件中书写固定代码
# 这两行代码就是在告诉django不要使用默认的数据库(兼容性不好),使用我们指定的
import pymysql
pymysql.install_as_MySQLdb()
三.数据库同步命令
当数据库中已经存在一些表, 我们如何通过 django orm 操作这些表?
1.手动创建
- 按照数据库中表字段在 models.py 文件中书写并进行二次同步
2.django 提供反向同步
- 先执行数据库迁移命令来完成连接
python3 manage.py makemigrations
- 在执行下面命令查看代码
python3 manage.py inspectdb
# 代码示例
class Userinfo(models.Model):
id = models.IntegerField(blank=True, null=True)
name = models.CharField(max_length=32, blank=True, null=True)
pwd = models.IntegerField(blank=True, null=True)
class Meta:
managed = False
db_table = 'userinfo'
如上面代码所示, 它会将数据库中表转换成代码的形式, 只需要复制到 models.py 文件中去就行了
- 直接重定向进入models.py文件中
Python3 manage.py inspactdb > [app文件名]/models.py
# 或者只导入数据库中的某张表
Python manage.py inspactdb ([表名]) > app名/models.py
# 括号内不写代表所有表, 写了代表某张表