Scene Component是蓝图类中一个不怎么常用的分类(特别是对于新手而言),主要是其实现的功能可以在Actor类中用相同的方法实现,使其作用显得有点多余。
笔者在使用过这个类之后发现其作用更相当于一个接口,可以被其他蓝图类调用,且操作方法简单,实现后效果明显,在这里介绍一个简单的应用便于读者理解和使用这个蓝图类。
准备工作
首先是创建一个Scene Component蓝图类,命名为HoverComponent。


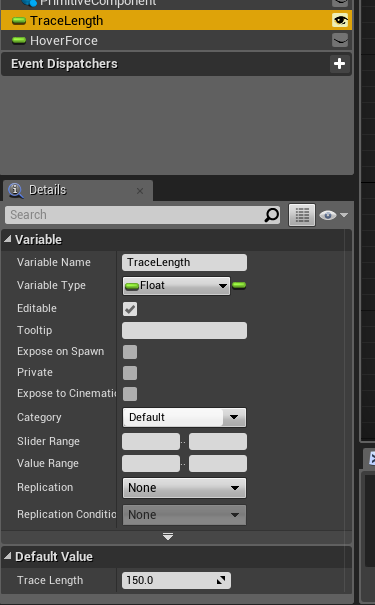
接下来是编写蓝图逻辑之前的工作:创建两个Float变量,命名为TraceLength和HoverForce,前者用于调整物体浮动时的幅度,后者表示物体在浮动时受到的压力。TraceLength初始值设为150,可将该变量设为公共变量,便于在游戏中进行实时更改;HoverForce初始值设为500000。

事件调度

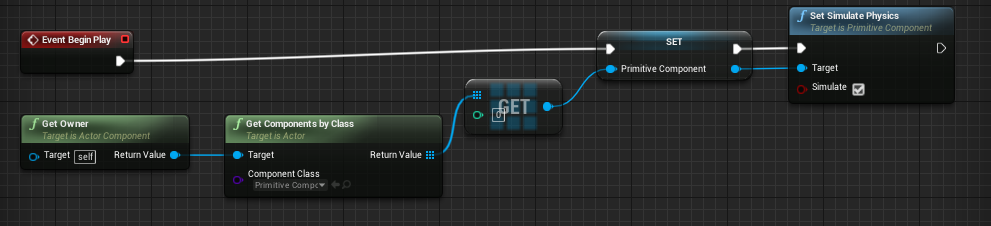
上述节点实现了Component的初始值设置和模拟物理效果设置。
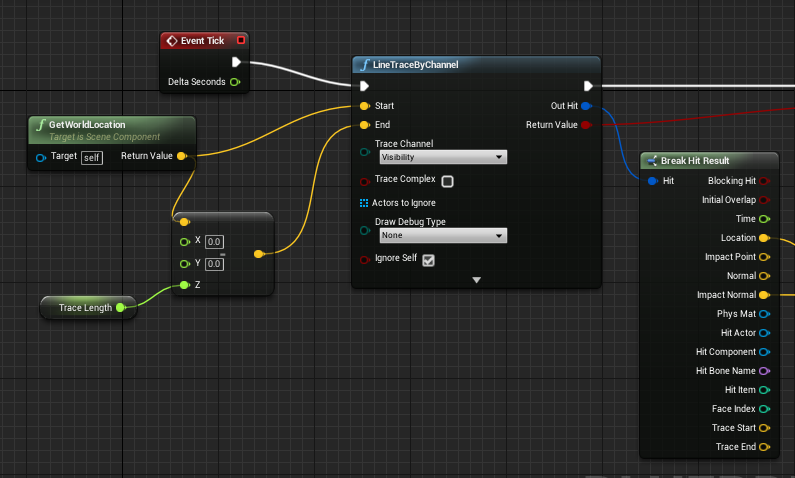
然后调用Event Tick事件,在游戏的每一帧进行射线检测,检测的方向为物体的Z轴方向,幅度则为之前设置的TraceLength

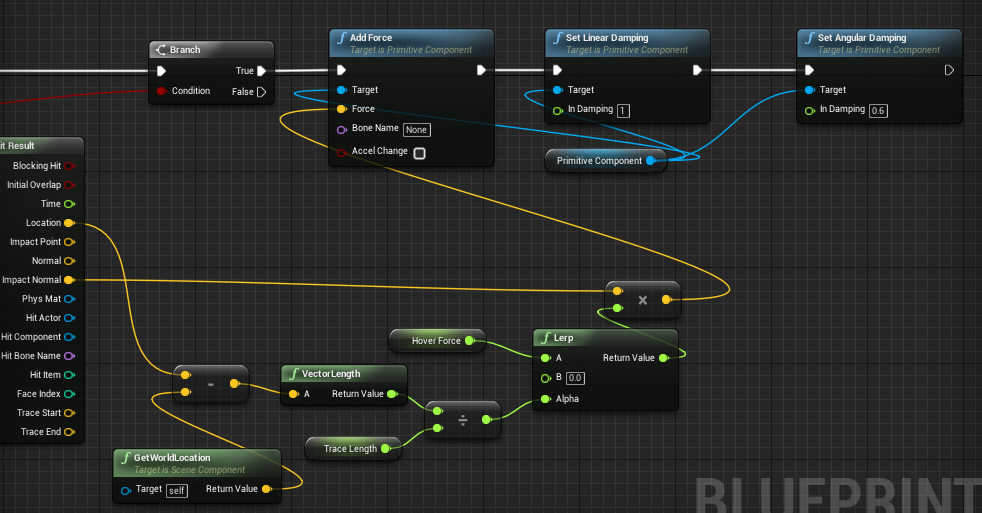
检测的结果暴露出来后将法相方向碰撞矢量和位置矢量进过简单的运算后得到物体浮动力矢量,添加到Component上

最后设置Component的线性减震和角度减震,这样一个简单的物体浮动效果蓝图就制作完成了。
实际测试
在关卡中创建一个Cube或者Sphere静态物体组件,选中后在Detail面板中添加上文中制作完成的HoverComponent,将物体的移动属性改为Movable,将Cube或Sphere放置到场景中,运行关卡,进行测试,可以在Default中更改TraceLength的值查看效果

笔者的测试结果如下图所示