1.csv文件的导入
UE4是可以直接导入csv文件的,其过程和其他文件资源(图片Texture,静态网格物体StaticMesh等)相似,但在导入过程中有一些需要注意的点。
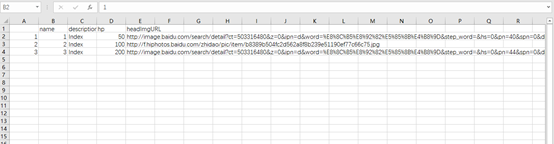
如下图所示

这是一份编辑好的csv文件,里面的字段名称和数据类型都是需要统一的点,同时在所有数据行前需要有目录ID,这是区别于第一个字段的,如果忽略ID的编辑,在导入时会出现提示:无法识别name字段数据,这是因为UE4软件将name的数据识别成目录ID,导致name字段的实际数据为空。
其余字段的数据只需要注意类型统一即可,一般来说最通用的就是string格式(类似于万精油),如果需要格式转换可以在UE4软件中进行。
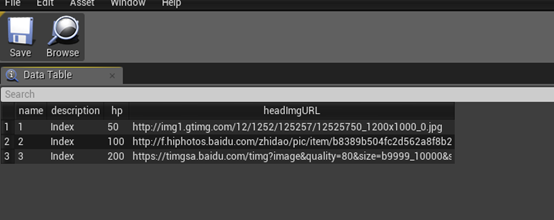
在编辑好csv文件之后保存,在UE4软件中直接导入即可,导入之后会自动生成为一个Data Table类型的文件,如下图所示

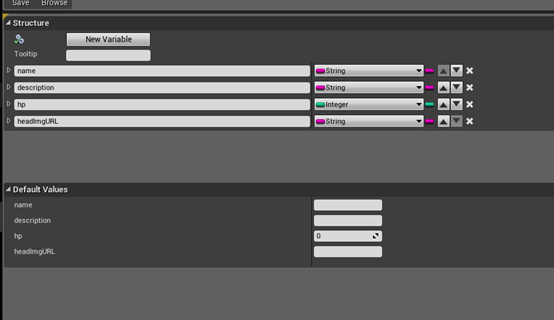
在UE4内容浏览器中创建一个Structure用来承载该Data Table的数据,必须保证变量名称和csv文件中的字段名称相同,避免数据混乱,数据类型也应该保持一致。

2.URL地址读取及动态材质设置
UE4可以直接读取到网页的URL地址,并进行地址图片的下载。
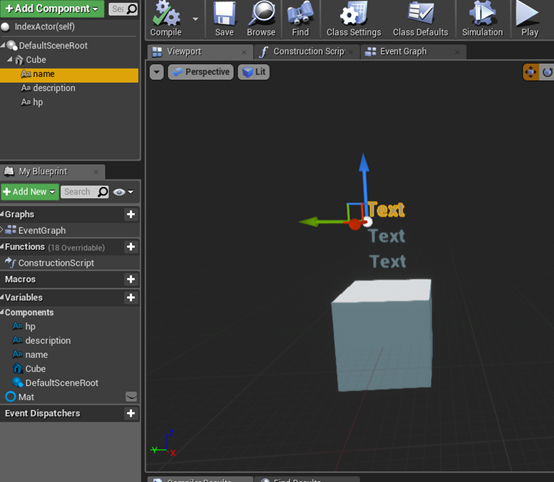
首先创建一个Actor蓝图,在View视图中添加一个Cube组件,在组件内部添加3个Text文档输入,分别作为csv文件的name,description和hp的载体。

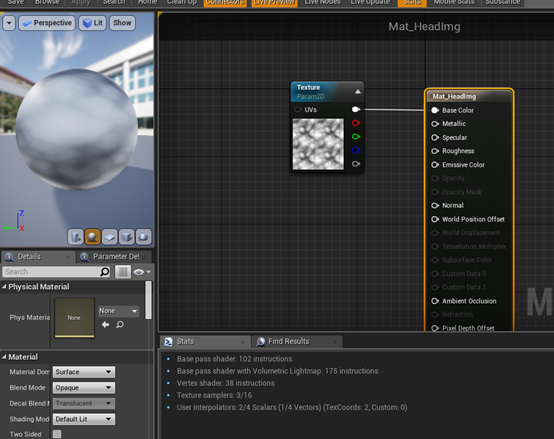
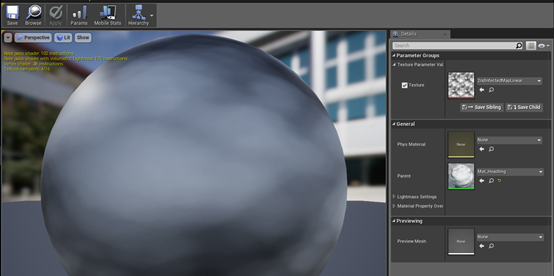
在内容浏览器中创建一个简单的材质,并添加实例,将实例的TextureSample转换为变量,在实例中勾选该变量,使其成为可编辑状态,同时将该材质实例赋予Actor蓝图的Cube。


返回Actor蓝图中,创建材质实例的动态变量

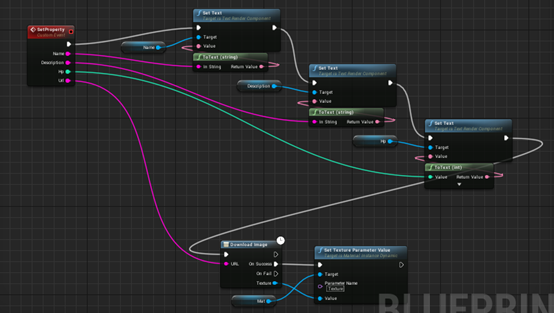
同时创建一个自定义函数

给自定义函数添加4个输入节点,分别对应csv文件的4个字段,将前面3个字段分别赋予Text,这里在连接节点时会自动进行类型转换。将第4个关键数据URL地址连接到DownloadImage函数上,成功时将其下载的Image自动转换成Texture并赋予材质实例的TextureSample变量,达到动态更换材质的效果。
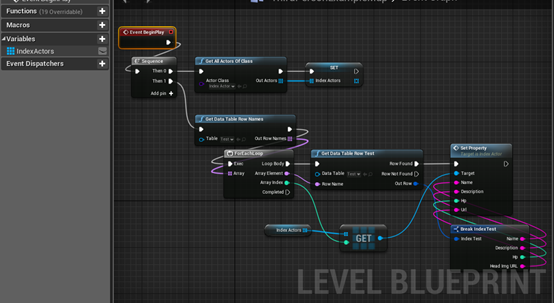
往关卡中拖放3个Actor蓝图实例,打开关卡蓝图进行函数的编写。

首先获取到关卡中所有的Actor蓝图实例,然后读取csv文件生成的Data Table文件数据,对其进行循环遍历,将遍历的结果赋予事先创建好的Structure,并将其输出到自定义函数的节点中。
运行关卡,可以看到结果
