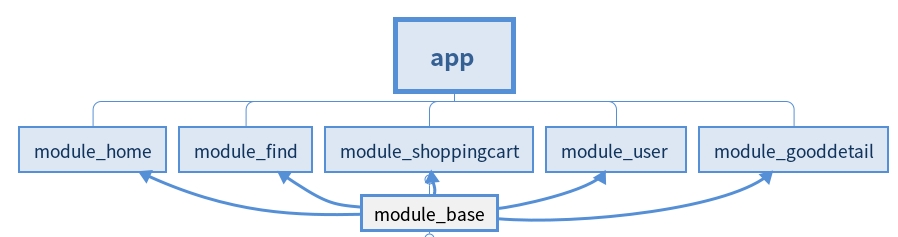
ARouter的使用步骤(以宿主APP modulebase和moduleuser 三大模块组成的工程为例)

第一步 因为路由跳转是子模块都需要用到的,所以我们在module_base模块中引入
compile "com.alibaba:arouter-api:$rootProject.arouterVersion"
第二步 然后在各子模块module_user的build文件中导入:
annotationProcessor "com.alibaba:arouter-compiler:rootProject.arouterProcessorVersion"
为编译期间生成路径映射。同时也需要在各子模块的build中加入
defaultConfig { javaCompileOptions { annotationProcessorOptions { arguments = [moduleName: project.getName()] } } }
第三步 在宿主APP模块中的Application中初始化ARouter:
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); initRouter(this); } public static void initRouter(Application application) { if (BuildConfig.DEBUG) { ARouter.openLog(); // 打印日志 ARouter.openDebug(); // 开启调试模式(如果在InstantRun模式下运行,必须开启调试模式!线上版本需要关闭,否则有安全风险) } ARouter.init(application); }
第四步 设置跳转Activity,给被跳转Activity上加入注解:
@Route(path = RouteUtils.User_Activity_Login) public class LoginActivity extends BaseActivity implements View.OnClickListener {
然后跳转逻辑是
public static void startLoginActivity() { ARouter.getInstance().build(User_Activity_Login).navigation(); }
实现这个Activity跳转的路径是
public static final String User_Activity_Login = "/user/login";
这样子的做法的好处就是,只要是path路径不变,任你包名或者类名的变化,都可以成功的跳转到对应的页面,
另外还有一个功能就是还能实现web网页跳转到对应的Activity
ARouter不止可以跳转Activity还能跳转fragment
关于我
微信公众号:infree6 或者直接扫码
