1.简介
Mermaid是一种可从Markdown启发的文本定义中生成图表的工具。
这样可以简化复杂的图和图表的生成和更新,同时避免浪费时间,避免使用诸如visio等之类的繁琐工具。
Mermaid是一种受markdown启发的简单脚本语言,可通过javascript从文本定义生成图表。
2.示例
2.1流程图
graph TD; A-->B; A-->C; B-->D; C-->D;

2.2时序图
sequenceDiagram participant Alice participant Bob Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts <br/>prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!

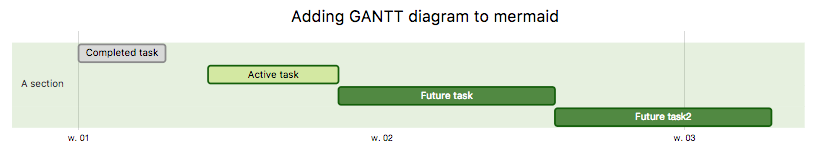
2.3甘特图
gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d

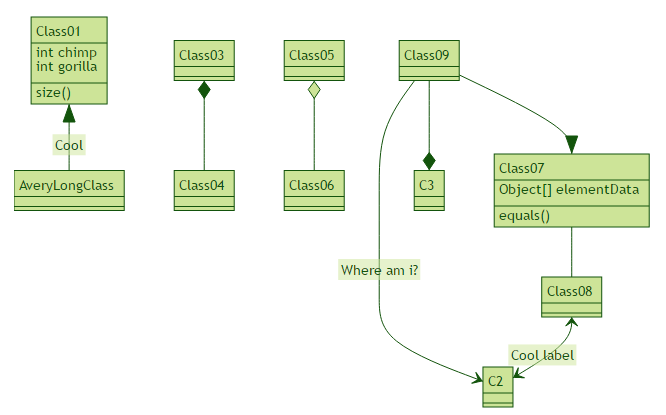
2.4类图
classDiagram Class01 <|-- AveryLongClass : Cool Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 --> C2 : Where am i? Class09 --* C3 Class09 --|> Class07 Class07 : equals() Class07 : Object[] elementData Class01 : size() Class01 : int chimp Class01 : int gorilla Class08 <--> C2: Cool label

2.5实体关系图
erDiagram CUSTOMER ||--o{ ORDER : places ORDER ||--|{ LINE-ITEM : contains CUSTOMER }|..|{ DELIVERY-ADDRESS : uses

3.官网
https://mermaid-js.github.io/mermaid/#/README
https://github.com/mermaid-js/mermaid
在线编辑