路由的基本概念与原理
路由
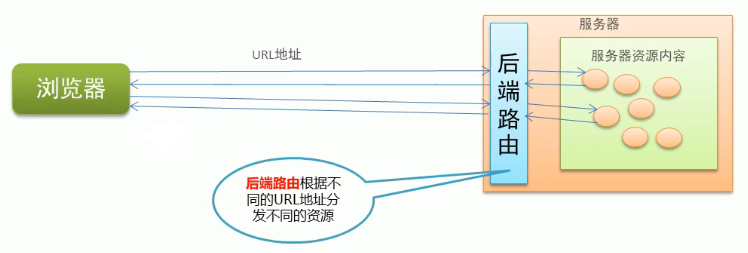
后端路由
- 概念:根据不同的用户URL请求,返回不同的内容
- 本质: URL请求地址与服务器资源之间的对应关系

SPA (Single Page Application)
- 后端渲染 (存在性能问题)
在早期web开发中,绝大多数的网站都采用后端路由的形式来渲染每一个网页,这种渲染方式叫做后端渲染,但是后端渲染是存在性能问题的,假设用户和服务器之间经常有提交表单这样的数据交互行为,那么后端路由就会造成网页的频繁刷新,体验非常差,因此就出现了Ajax技术,用来实现前端页面的局部刷新,很大程度上提高了用户的体验,但是单纯的Ajax技术并不支持浏览器的前进后退这些历史操作,浏览器是没有办法保存用户在网页上的浏览状态的,因此前端又出现了SPA,单页面应用开发技术。 - Ajax前端渲染 (前端渲染提高性能,但是不支持浏览器的前进后退操作)
- SPA (Single Page Application)单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现、同时支持浏览器地址栏的前进和后退操作。
- SPA实现原理之一: 基于URL地址的hash (hash的变化会导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求)
- 在实现SPA过程中, 最核心的技术点就是前端路由
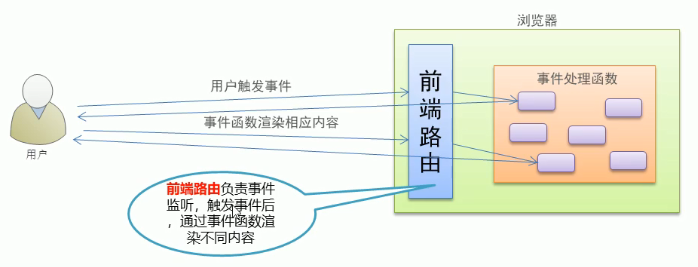
前端路由
- 概念: 根据不同的用户事件,显示不同的页面内容
- 本质: 用户事件与事件处理函数之间的对应关系
前端路由负责事件监听,触发事件后通过事件函数渲染不同内容