Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?
Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能。但是无法处理多张图片。而且转换成BASE64后是作为内容一起提交给服务器,不能够将图片单独保存在另外一台服务器中。如果需要单独保存则需要自已进行处理。比较麻烦。
我希望打开Word或者WPS文档后,复制内容然后直接粘贴到富文本编辑器中,编辑器自动将图片批量上传到服务器中,无论文档中有多少张图片,编辑器都全部自动上传,不需要再手动一张张处理。同时能够将图片上传到我指定的接口中,服务器需要将图片单独保存在存储服务器中,比如可能是云存储,或者是分布式存储,最后直接发布内容。
感觉这个似乎很困难,因为Ueditor本身不支持,粘贴后直接就是空白,这里面一定有原因。
好,开始尝试UMeditor,Chrome只能获得本地路径,无法读取文件。
https://ueditor.baidu.com/website/umeditor.html(有兴趣可以试试)

难道就这么失败了?
不,但是我意外发现UMeditor竟然支持粘贴word中的多张图片(仅支持IE11,不支持IE10以下版本、以及Chrome等)
切换HTML,会看到你的图片被组织成base64

nice,机会来了,既然IE支持复制word中的多张图片直接粘贴base64,既然有了base64我们就有办法上传转图片啦!
那么我们来改造Ueditor,让他支持IE11(总比没得用强吧)
打开你的ueditor.all.js(1.4.3版本以下行号根据自己使用的版本可能不同)
1、注释掉14679行(暂时不明确有什么不良影响)
//执行默认的处理
//me.filterInputRule(root);
2、在28725行插入以下代码(如果是使用IE11粘贴会得到base64,先用占位符占位,再逐个把base64专成Blob文件并上传,上传完成再替换为你的img属性src为服务器图片url)

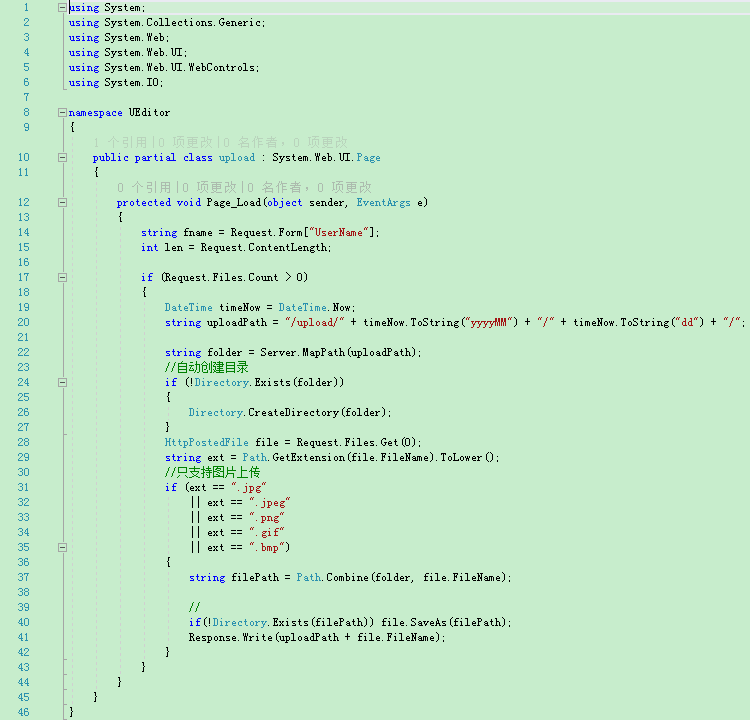
服务端上传代码

处理后的效果,能够批量上传word中所有的图片,真的是太方便了。无论多少张图片都可以一次性批量上传。这个功能真的是太方便了,大幅度提升了内容编辑人员的效率。以前一天只能发布一篇文章,现在能够发布100篇,这效率简直提升了100倍呀。

图片上传后保存在服务器端。而且也可以指定上传接口地址,这个也比较方便。因为我们的业务是将图片保存在单独的云存储服务器中。

3、处理ueditor提供的uploadimage方法
客户已经使用半年,没有问题,非常有用,非常方便的功能
讨论群:223813913