下面分享一个自己开发的脚手架,这是自己每天下班回家一点一点写的,也算没白费时间,首先说说这个脚手架的优点吧,它不像vue脚手架只能初始化vue项目,react脚手架只能初始化react项目。而只要全局安装了我这个脚手架,按道理它是可以为你初始化任意项目的(包括vue,react,angular等),还有很多你意想不到的项目这个都能帮你完成,目前是1.0.1版本只支持vue,和react项目的初始化。后期我会完善可以帮你完成90%应用场景,包括angular,koa,express,vue全家桶,vue+elementUI,react全家桶,react+antd,angular+antd,antd pro,umi,dva,flutter,weex,rn,uni-app包括后台thinkPHP,python,golang等。有了它你就不用下载那么多脚手架啦,是不是有点小激动。脚手架发布当天github还迎来了一位英国程序员的关注,哈哈哈,这周下载量已经接近60了。


下面说说如何安装使用吧:
全局安装
(注意这里镜像切到npm哦,其他镜像可能同步没这么快,之前自己也踩了这个坑,用了自己公司的镜像发现安装不上。)
检测是否已经全局安装
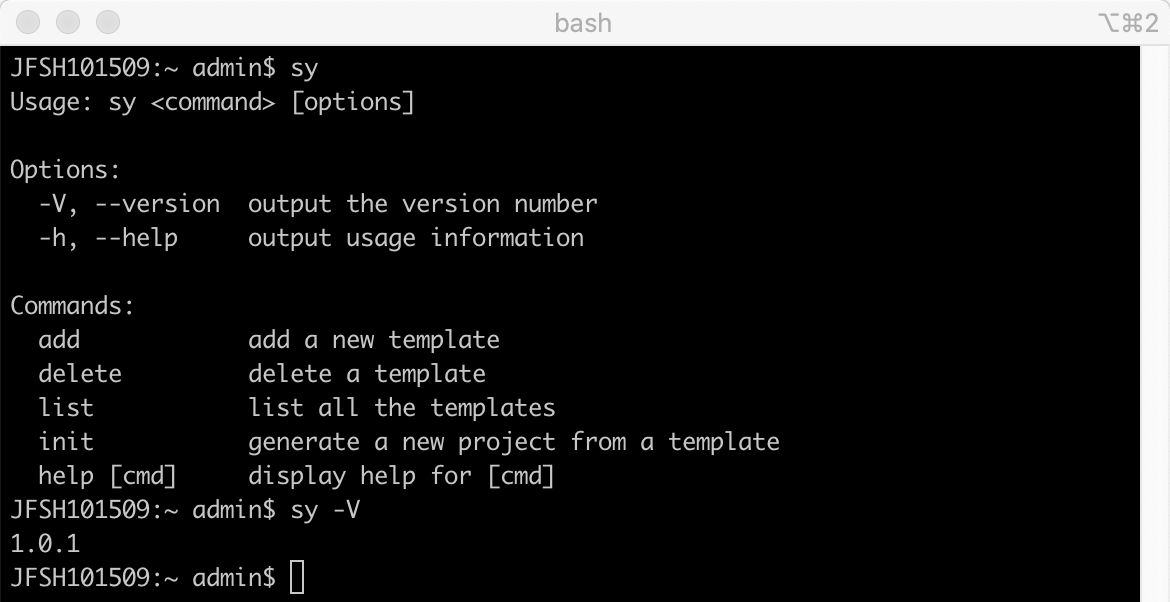
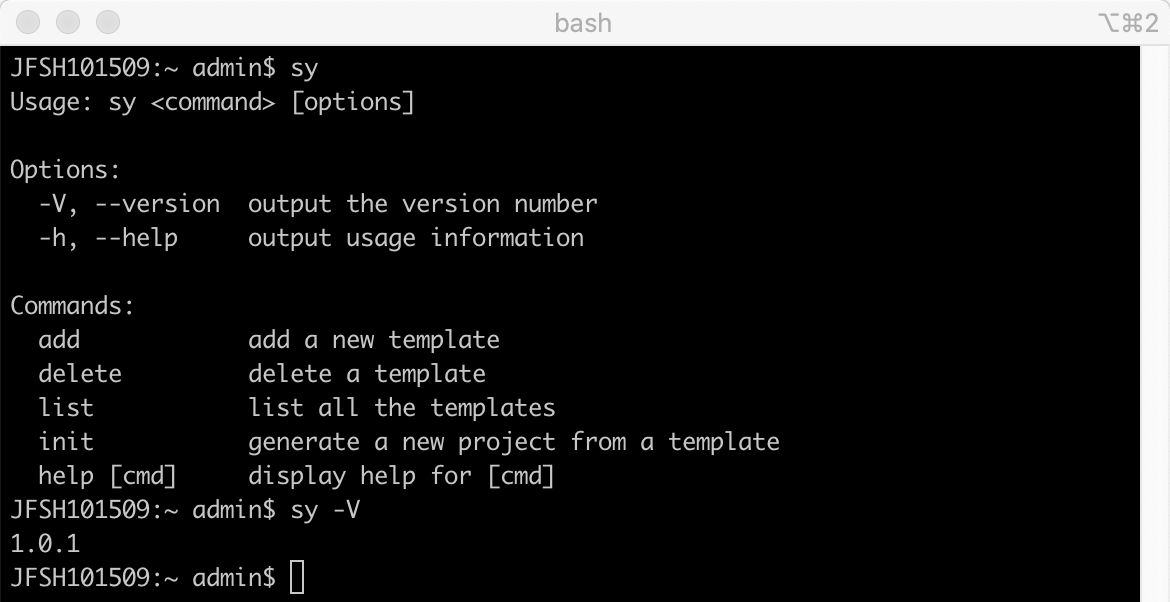
检测自己是否全局安装直接在终端输入sy,如有提示则说明安装成功了,或输入 sy -V,能出来版本号

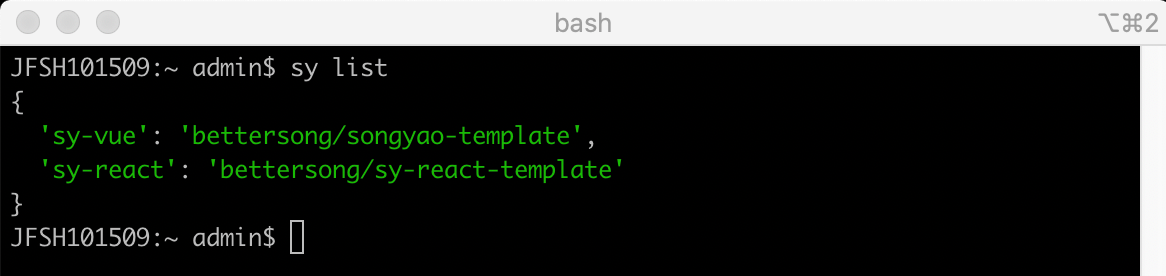
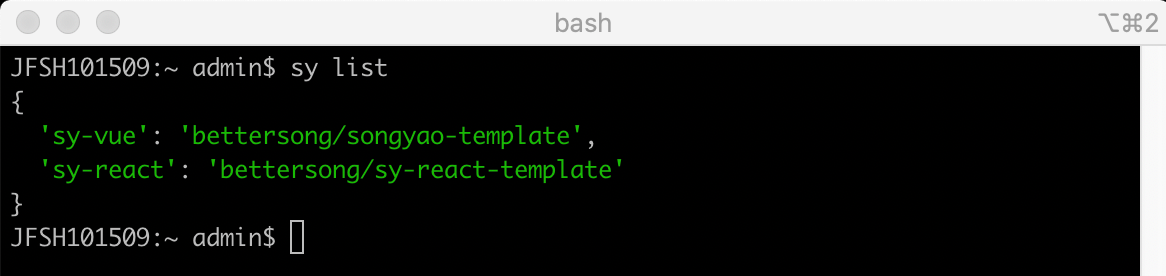
查看当前版本支持的项目

你会看到当前1.0.1版本支持vue,react项目
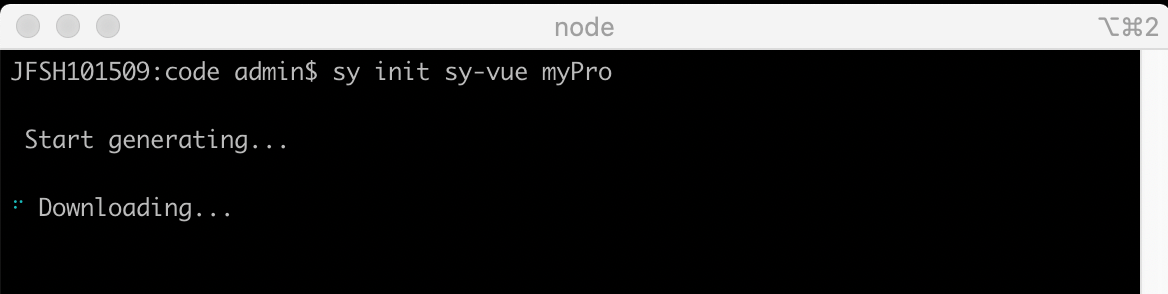
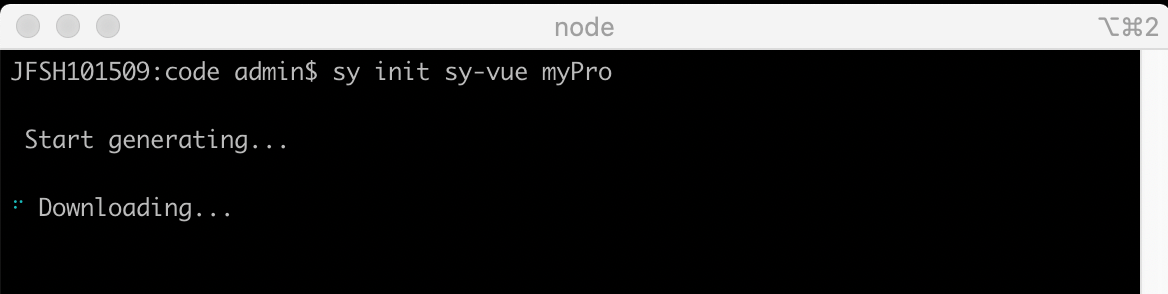
初始化一个项目试试吧(以vue为例)
输入sy init sy-vue myPro回车,这样就会帮你生成一个项目名为myPro的vue项目
注意sy-vue这是模板名,是固定的,表示生成vue项目,myPro这是项目名,可以自己任意修改

初始化完成是这样的(比较快,因为我并没有把依赖也一起初始化,所以下面在启动项目前,先要安装依赖,这是与其他框架提供的脚手架的不同之处,节省项目初始化时间)
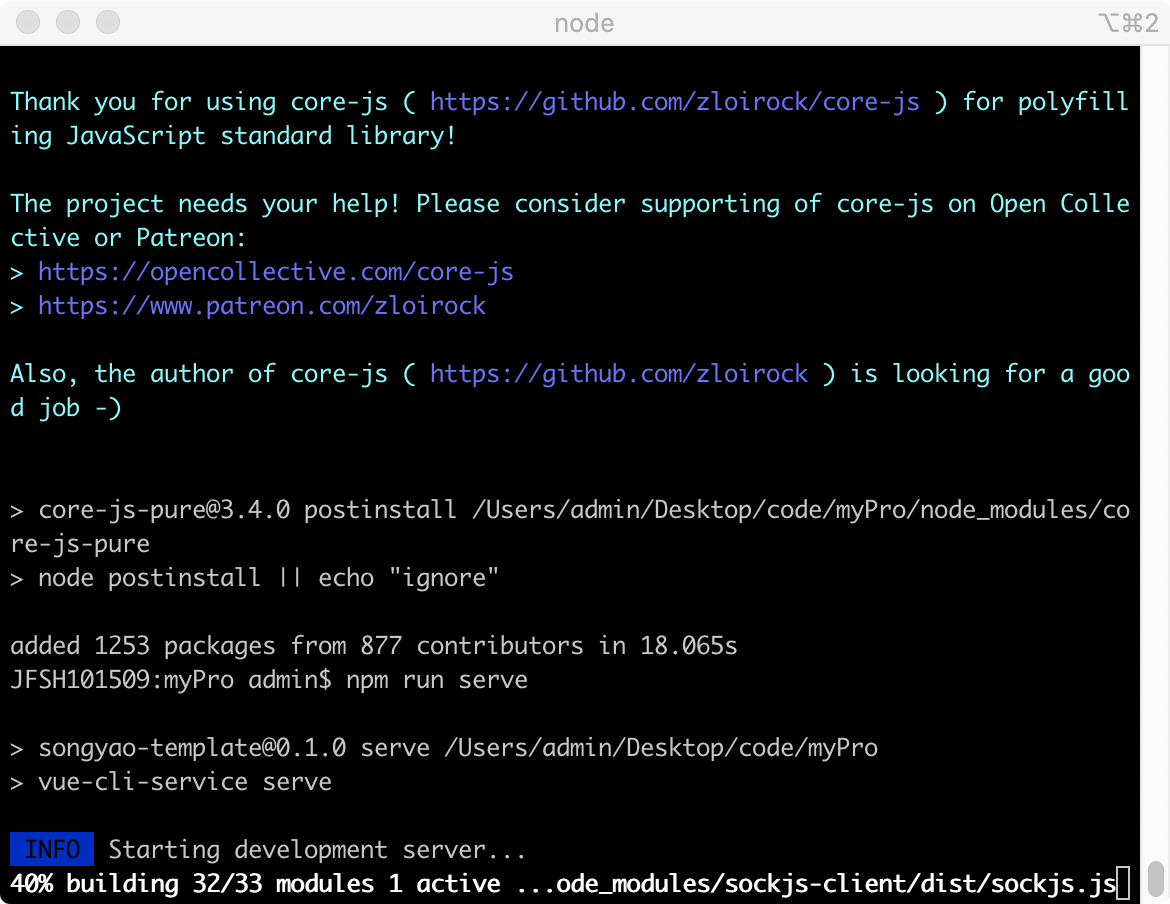
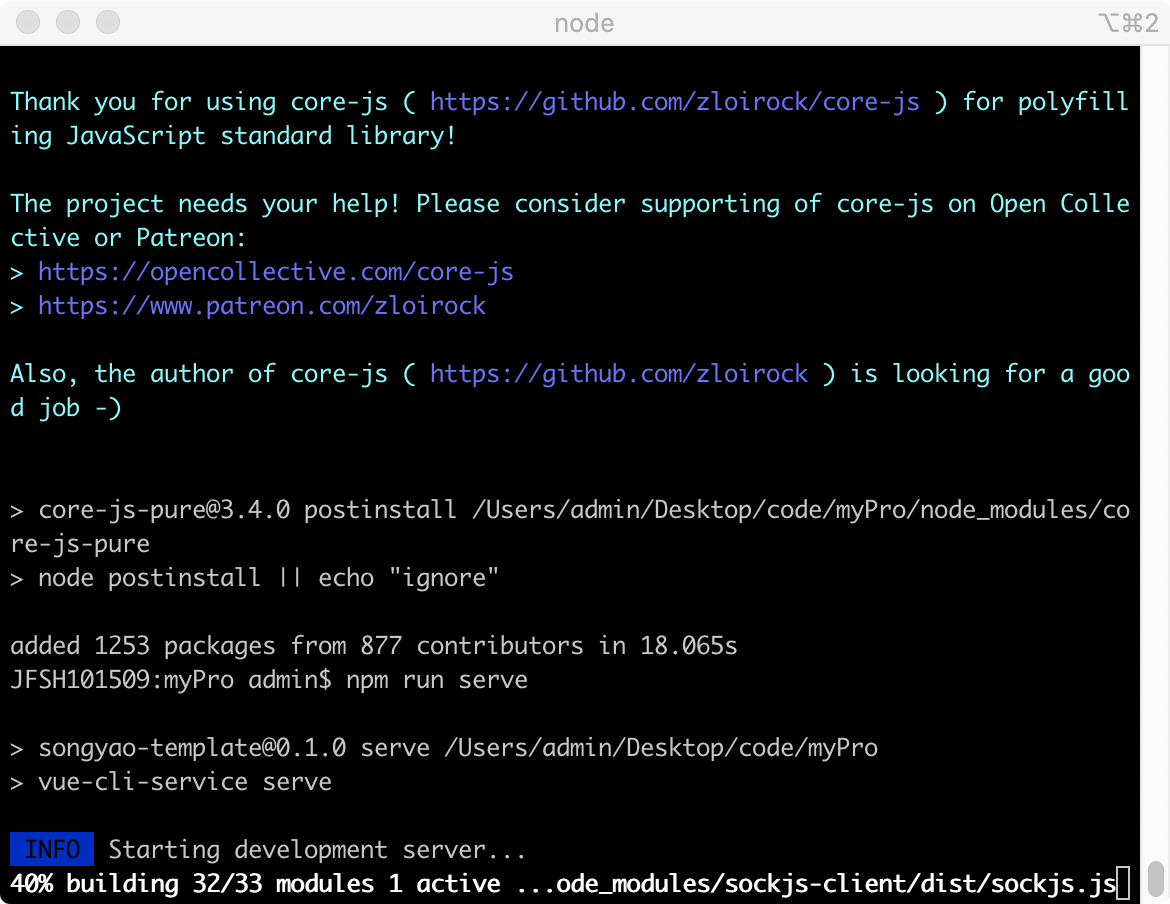
启动项目(先安装依赖,再启动)
npm i ## 安装依赖
npm run serve ## 启动项目

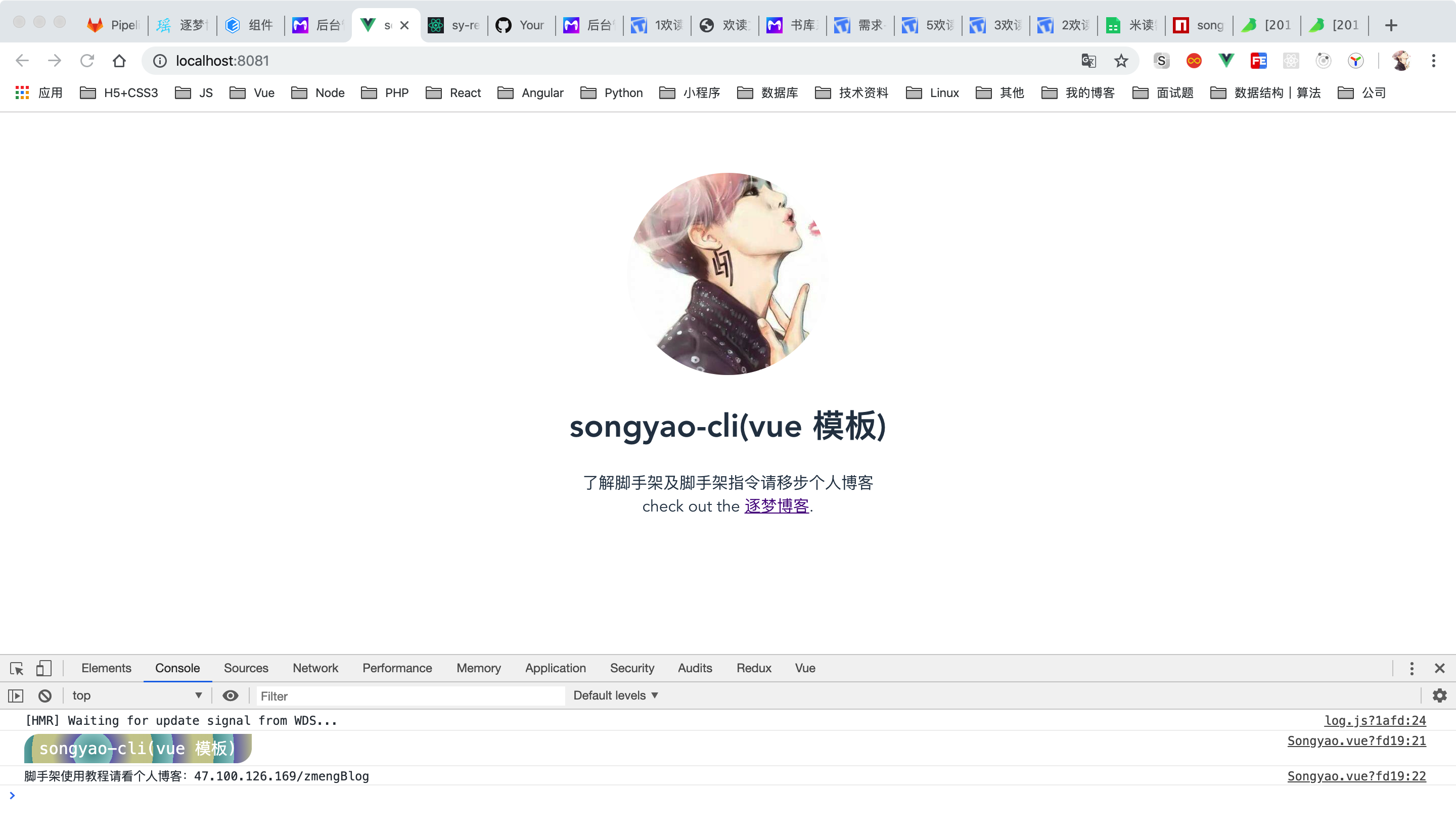
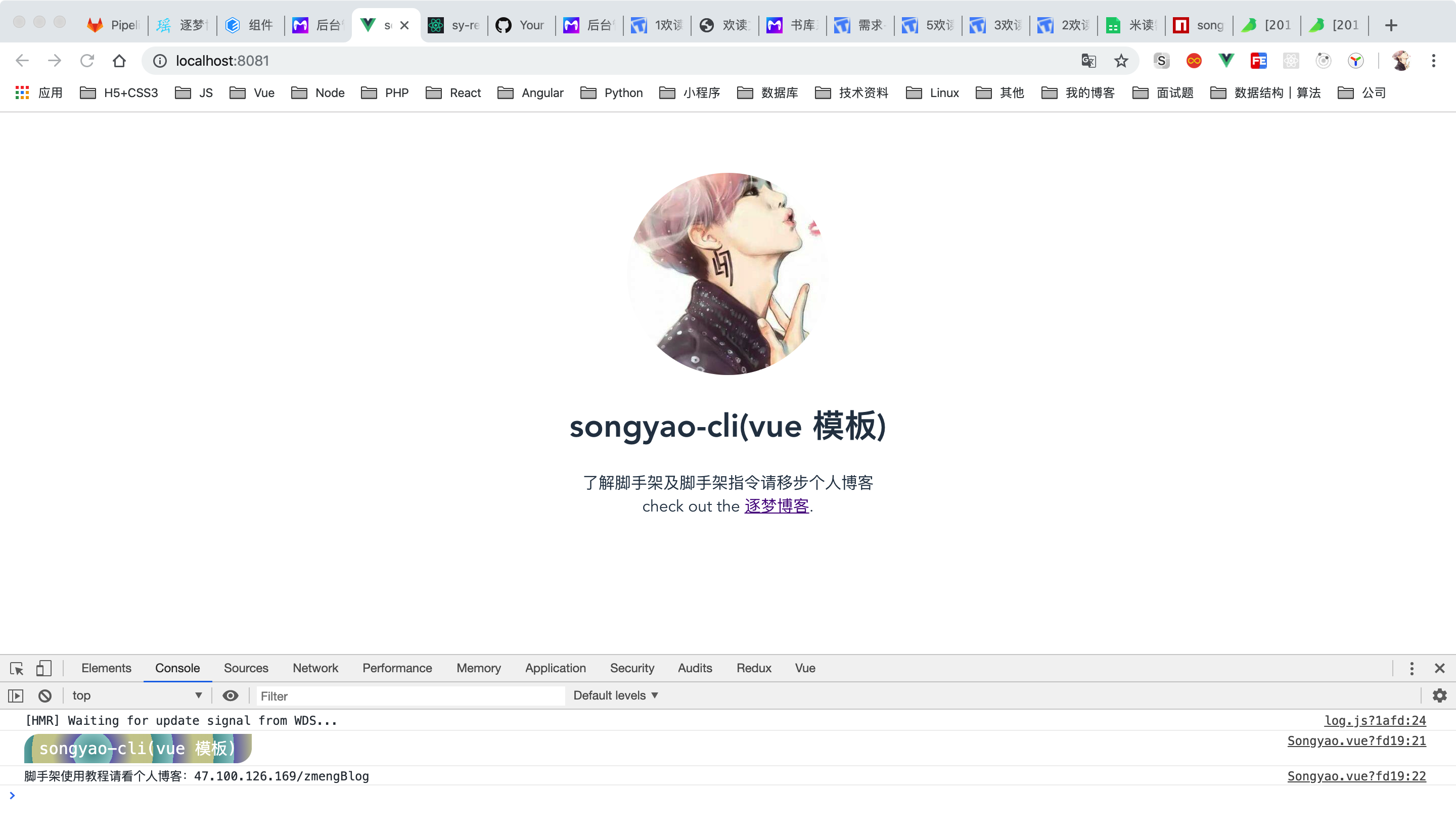
启动之后打开项目(看到这个页面就说明vue项目已经成功初始化了,是不是很激动)

react项目同理,与上面操作基本相同,只是启动项目指令不同,这个在package.json文件中都有,就不演示了。
期待下一个版本发布吧