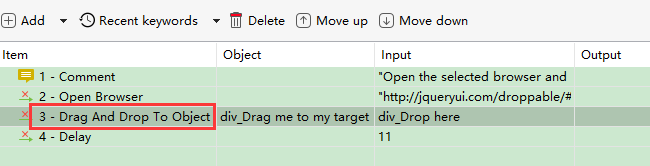
Katalon Studio自带关键字“Drag And Drop To Object”,可以在这个网站实践:http://jqueryui.com/droppable/#default
不过“Drag And Drop To Object”是针对类似jQuery比较典型的框架,如果是HTML5的话,可能就不能执行成功。这时我们就可以使用Katalon Studio的Keywords功能,自定义一个HTML5的拖拽关键字。
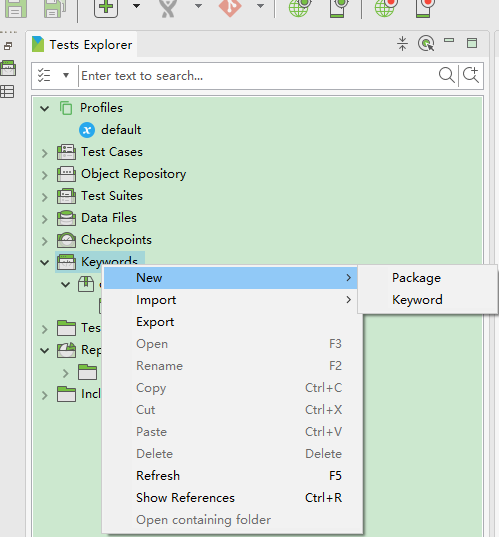
1.右击左侧目录菜单中的Keywords--New--Package,输入包名dnd
2.右击新建的包--New--Keyword,输入类名DragAndDropHelper,并在其中输入代码。版面关系这里就不放原码了,大家可以在这复制:https://github.com/katalon-studio-samples/DragAndDropExample/blob/master/Keywords/html5/dnd/DragAndDropHelper.groovy
3.我们可以在这练手:http://www.w3school.com.cn/tiy/t.asp?f=html5_draganddrop2
把要拖拽的元素和目标元素分别抓取下来并保存,新建一个Test Case输入以下代码:
WebUI.openBrowser('http://www.w3school.com.cn/tiy/t.asp?f=html5_draganddrop2')
CustomKeywords.'dnd.DragAndDropHelper.dragAndDrop'(findTestObject('DragAndDrop/html5/img_drag'), findTestObject('DragAndDrop/html5/div_drop'))
运行一下,看看是不是成功了

参考:
Handling drag and drop testing for web applications with Katalon Studio
https://docs.katalon.com/katalon-studio/tutorials/drag_drop_web_applications_katalon_studio.html
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
