一 会话跟踪
我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。 客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。
在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下:
- 请求银行主页;
- 请求登录(请求参数是用户名和密码);
- 请求转账(请求参数与转账相关的数据);
- 请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。而web中这种能力的实现就要依靠cookie和session
Cookie的由来
大家都知道HTTP协议是无状态的。
无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。
一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。
状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数据又是我们需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。
并且还有一个问题就是,你登陆我的网站的时候,我没法确定你是不是登陆了,之前我们学的django,虽然写了很多页面,但是用户不用登陆都是可以看所有网页的,只要他知道网址就行,但是我们为了自己的安全机制,我们是不是要做验证啊,访问哪一个网址,都要验证用户的身份,但是还有保证什么呢,用户登陆过之后,还要保证登陆了的用户不需要再重复登陆,就能够访问我网站的其他的网址的页面,对不对,但是http无状态啊,怎么保证这个事情呢?此时就要找cookie了。
什么是Cookie
首先来讲,cookie是浏览器的技术,Cookie具体指的是一段小信息,它是服务器发送出来存储在浏 览器上的一组组键值对,可以理解为服务端给客户端的一个小甜点,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
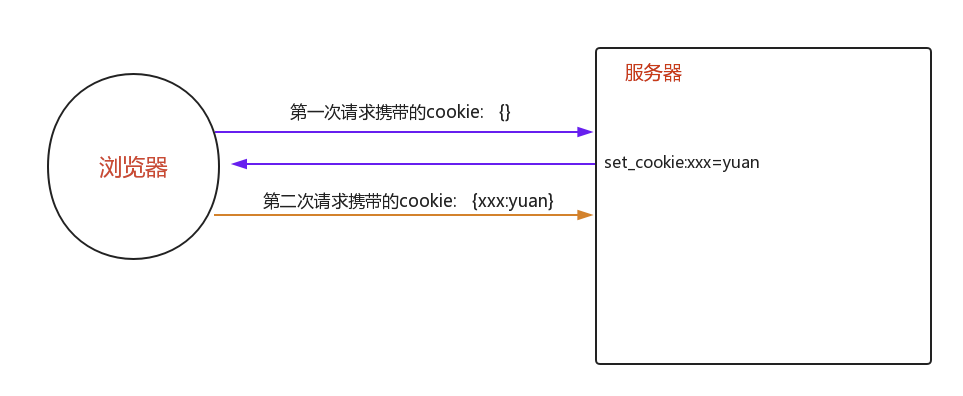
Cookie的原理
cookie的工作原理是:浏览器访问服务端,带着一个空的cookie,然后由服务器产生内容,浏览器收到相应后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
查看Cookie
我们使用Chrome浏览器,打开开发者工具。

cookie图解

Cookie规范
- Cookie大小上限为4KB;
- 一个服务器最多在客户端浏览器上保存20个Cookie;
- 一个浏览器最多保存300个Cookie,因为一个浏览器可以访问多个服务器。
上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
Cookie与HTTP头
Cookie是通过HTTP请求和响应头在客户端和服务器端传递的:
- Cookie:请求头,客户端发送给服务器端;
- 格式:Cookie: a=A; b=B; c=C。即多个Cookie用分号离开; Set-Cookie:响应头,服务器端发送给客户端;
- 一个Cookie对象一个Set-Cookie: Set-Cookie: a=A Set-Cookie: b=B Set-Cookie: c=C
Cookie的覆盖
如果服务器端发送重复的Cookie那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。
django中cookie页面验证
设置Cookie
rep = HttpResponse(...) rep = render(request, ...) rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐', max_age=None, ...)
参数:
key, 键
value='', 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
获取Cookie
request.COOKIES['key'] request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
删除Cookie
def logout(request):
rep = redirect("/login/")
rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值
return rep
HTML:

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% csrf_token %} 用户名:<input type="text" id="i1" name="username"> 密码:<input type="text" id="i1" name="password"> <input type="button" value="提交" id="but"> <span class="s1"></span> </body> <script src="{% static "jquery-3.4.1.js" %}"></script> <script> $("#but").click(function () { var username = $("[name=username]").val(); var password = $("[name=password]").val(); var csrf_data = $('[name=csrfmiddlewaretoken]').val(); $.ajax( { url:"{% url 'login' %}", type:"post", data:{ name:username, pwd:password, csrfmiddlewaretoken:csrf_data, }, success:function (data) { if (data==="123"){ alert("登陆成功"); location.href="{% url "index" %}" }else { $(".s1").text("用户名或密码错误!!!") } } } ) }) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>欢迎来到20</h1> <a href="{% url "logout" %}">退出登录</a> </body> </html>
视图函数:

from django.shortcuts import render, HttpResponse, redirect # Create your views here. from app01 import models # 装饰器,给每个页面加上验证功能 def wapper(func): def inner(request): if request.COOKIES.get("alex") == "dsb": # 每次进入新的页面都要判断是否有cookie ret = func(request) return ret else: # 如果没有携带cookie就重定向到登录页面 return redirect("login") return inner @wapper # index = wapper(index) def index(request): return render(request, "index.html") # 退出登录删除cookie def logout(request): ret = redirect("login") ret.delete_cookie("alex") return ret # 登录页面 def login(request): if request.method == "GET": return render(request, "login.html") else: name = request.POST.get("name") pwd = request.POST.get("pwd") obj = models.Userinfo.objects.all() # 判断数据库的用户名和用户输入的是否一致 for info in obj: if name == info.username and pwd == info.password: ret = HttpResponse("123") # 如果用户登录成功就给它设置cookie ret.set_cookie("alex", "dsb") return ret else: return render(request, "login.html")
URLS:

from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^index/', views.index,name="index"), url(r'^login/', views.login,name="login"), url(r'^logout/', views.logout,name="logout"), ]
django中session页面验证
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。

Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。
我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
Django中Session相关方法

注意:这都是django提供的方法,其他的框架就需要你自己关于cookie和session的方法了。 # 获取、设置、删除Session中数据 #取值 request.session['k1'] request.session.get('k1',None) #request.session这句是帮你从cookie里面将sessionid的值取出来,将django-session表里面的对应sessionid的值的那条记录中的session-data字段的数据给你拿出来(并解密),get方法就取出k1这个键对应的值 #设置值 request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 #帮你生成随机字符串,帮你将这个随机字符串和用户数据(加密后)和过期时间保存到了django-session表里面,帮你将这个随机字符串以sessionid:随机字符串的形式添加到cookie里面返回给浏览器,这个sessionid名字是可以改的,以后再说 #但是注意一个事情,django-session这个表,你不能通过orm来直接控制,因为你的models.py里面没有这个对应关系 #删除值 del request.session['k1'] #django-session表里面同步删除 # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() # 会话session的key session_key = request.session.session_key 获取sessionid的值 # 将所有Session失效日期小于当前日期的数据删除,将过期的删除 request.session.clear_expired() # 检查会话session的key在数据库中是否存在 request.session.exists("session_key") #session_key就是那个sessionid的值 # 删除当前会话的所有Session数据 request.session.delete() # 删除当前的会话数据并删除会话的Cookie。 request.session.flush() #常用,清空所有cookie---删除session表里的这个会话的记录, 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 # 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
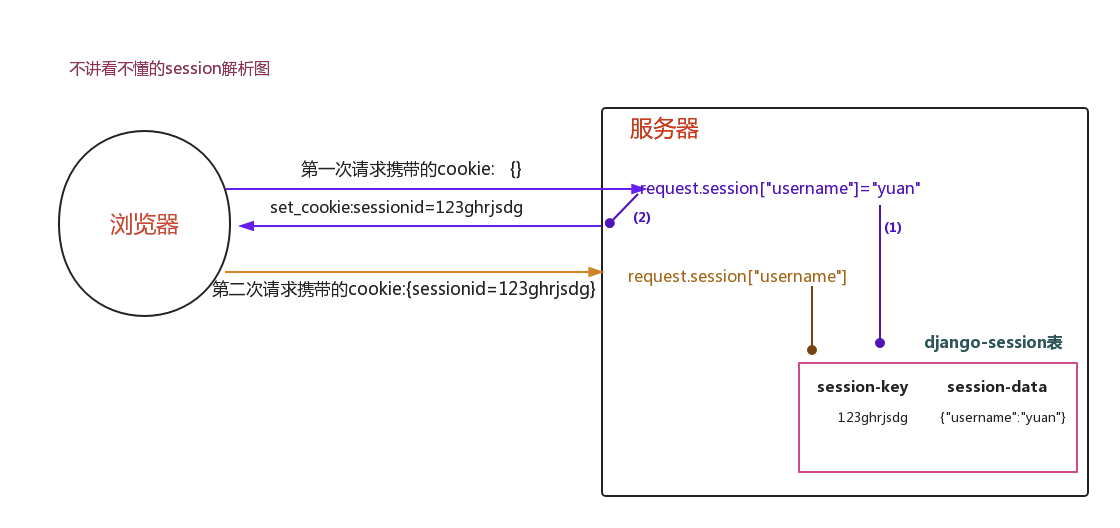
Session详细流程解析

视图函数:

from django.shortcuts import render, HttpResponse, redirect # Create your views here. from app01 import models # 装饰器,给每个页面加上验证功能 def wapper(func): def inner(request): if request.session.get("user") == "chao": # 1、从cookie中找到sessionid对应的字符串 # 2、通过 字符串 找到djangosession表中的那条记录,将sessiondata拿出来了,并且解密了,{ 'user':chao} # 每次进入新的页面都要判断是否有cookie ret = func(request) return ret else: # 如果没有携带cookie就重定向到登录页面 return redirect("login") return inner @wapper # index = wapper(index) def index(request): return render(request, "index.html") # 退出登录删除session def logout(request): # 删除session,浏览器和服务器的都清除了 request.session.flush() return redirect("login") # 登录页面 def login(request): if request.method == "GET": return render(request, "login.html") else: name = request.POST.get("name") pwd = request.POST.get("pwd") obj = models.Userinfo.objects.all() # 判断数据库的用户名和用户输入的是否一致 for info in obj: if name == info.username and pwd == info.password: # 设置session request.session["user"]=name """ 1. 第一件事情,生成一个随机字符串,sessionid: 584c3F7SYiG1qCn2hYQHxSP1eQGu 2. 第二件事情,加密一些用户信息{"user":"chao"},保存到数据库里面django_session表, 3. 第三件事情,将,sessionid: 584c3F7SYiG1qCn2hYQHxSP1eQGu放到了cookie里面, """ return HttpResponse("123") else: return render(request, "login.html")
Django中的Session配置
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。

1. 数据库Session SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) 2. 缓存Session SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 3. 文件Session SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库 SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 5. 加密Cookie Session SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 其他公用设置项: SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
