div-float-clear
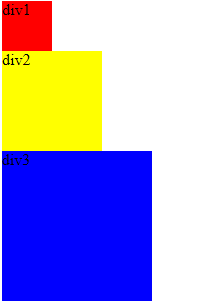
div 块级元素 默认自上而下排列,也称div的标准流。
红色div1,黄色div2,蓝色div3

float 漂浮,浮动。可以理解为漂浮在div标准流之上,就像photoshop中的图层一样,浮动是另外的一层。
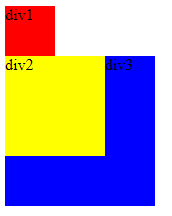
将div2 设置float:left;

可以发现,div2飘起来了,div3占据了div2的位置,与div1重新组合成新的标准流。
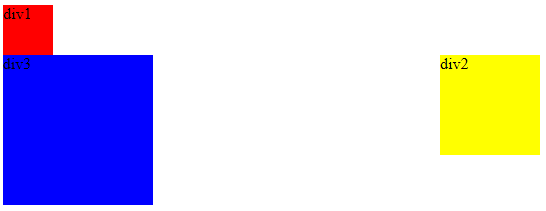
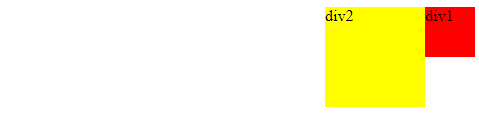
将div2 设置float:right;

靠近了右边缘。
若div2和div3都float:left;

div2、div3设置浮动之后,div3跟随在div2之后。
在以上示例中,读者可能有一个疑惑,diV2不管怎么浮动都没跑到第一行。
我们可以总结个结论:若某个divA是浮动的,并且它的上一个divB也是浮动的,则divA在divB的后面。如果divA的上一个元素没有浮动,divA的相对垂直位置不变(上面例子div2只在第二行)
div2、div3都设置右浮动

div2先贴近边缘,div3跟随在div2后面。
上面div1一直没有设置浮动方式,若把div1,div2,div3都设置左浮动。

前一个元素是浮动的,则跟随前一个元素的后面,验证了上面结论的正确性。
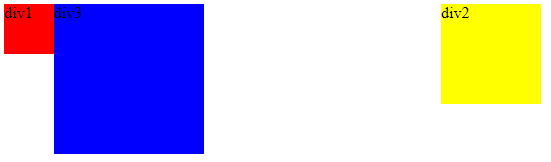
若把div2设置浮动向右,div1和div3设置浮动向左。

div3是浮动向左的,div2是浮动向右的,div3无法跟随div2,只能跟随前一个相同的float方向。
另外,当跟随的div的宽度大于剩余的的宽度,会自动另起一行。例如就上面的例子,增大div3的宽度

综上所述:
(1)当divB是浮动的,并且前一个divA也是浮动的,并且divA与divB浮动方式相同,则排列方式是平行的,divAdivB
(2)当divB是浮动的,并且前一个divA也是浮动的,并且divA与divB浮动方式不相同,则排列方式是平行的,divB会向前找到和自己浮动方式相同的,并跟在其后面。
(3)当divB浮动,divA不浮动,divA和divB相对垂直位置不变,即divB只能在divA的下面。
(4)后面没有浮动的div会占据浮动div原来的位置。
(5)当跟随的div宽度>剩余宽度时,会另起一行。
清除浮动clear
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
要注意的是,clear影响的是元素本身。
例:div1,div2都float:left;

在div2里面加上一个clear:left;,即清除div1浮动,让它变回标准形式, 见到标准就怂,只能跑到下一行。

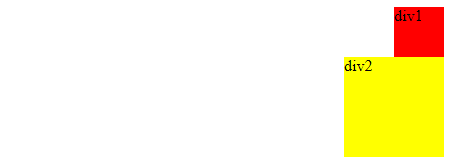
div1,div2都float:right;

同样在div2的里面加上clear:right即清除div1浮动,让它变回标准形式,

既然清除了浮动方式,div1默认的应该是靠左边的啊,但结果不是,可以看出clear清除浮动后,只能对自己产生效果,清除div1但不能改变div1的原来位置。
实际上,若举三个div为例,每个div的浮动方式有:无,left.right,三种,根据排列组合共有27种实验结果,在此我就偷个懒,找了几种有代表性的写出来,若有兴趣的可以自己试一试。