手机钱包是windows phone 8中的新特性之一,在这里先给大家声明一下 因为有很多合作伙伴对钱包功能有一个“误解” - 钱包功能不开放 只能做支付其实不然, 目前来说手机钱包主要分为几个功能点 ,卡片管理 \ 支付功能 \ NFC进场通信通讯交易
其中 NFC 近场通讯交易 - security payment 是依赖于运用商的在这里不做过多介绍,手机钱包 支付功能 目标国内支持 ailpay (支付宝) 可以进行 应用购买以及应用内支付,这在我们的SDK中都是相应API 这部分内容我会放到 应用内支付(购买)一节中给大家介绍,今天我着重介绍卡片管理功能,卡片管理主要分为 银行卡(信用卡/储蓄卡)、会员卡、以及优惠劵的管理下面我会逐一介绍:
windows phone wallet (电子钱包) 可以为你的应用提供一个全新的用户信息展示平台展示,并且这个平台更加的自然贴近用户的使用习惯,在细节上讨好用户,在wallet中可以展示带有图logo片及连接的卡片项,你可以为这些卡片选择deep link到应用中 并且可以使用后台的 wallet agent 进行数据同步。
此文是 升级到WP8必需知道的13个特性 系列的一个更新 希望这个系列可以给 Windows Phone 8开发者带来一些开发上的便利。
同时欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick
1. 声明权限
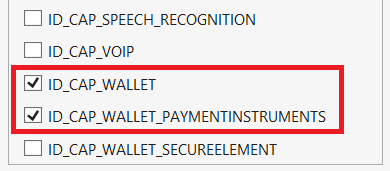
和其他新特性一样 wallet 也需要在Manifest中声明 我这里是因为后面要进行应用内支付的 code 所以在选择了 wallet 的基础上又选择了 payment in struments

2.银行卡
银行卡分为信用卡和借记卡
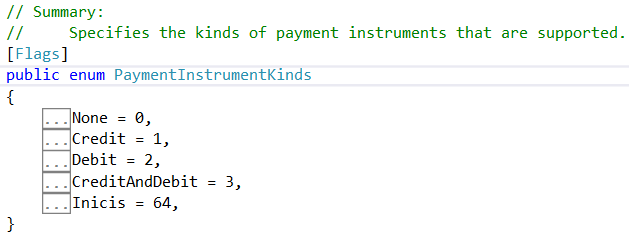
在创建的时候有以下几种选择标记

在对 WalletItem进行操作时候首先是要介绍 AddWalletItemTask 对象,使用他进行卡片的添加操作在Completed 的时候进行判断操作是否成功。
// Constructor public MainPage() { InitializeComponent(); AWIT.Completed += AWIT_Completed; } static AddWalletItemTask AWIT = new AddWalletItemTask(); void AWIT_Completed(object sender, AddWalletItemResult e) { if (e.TaskResult == TaskResult.OK) { MessageBox.Show(e.Item.DisplayName + " operation successful."); } else { MessageBox.Show(e.Item.DisplayName + " Error: " + e.Error.Message); } }
每一张卡片对应一个 PaymentInstrument 对象其中包含各种信息包括 deeplink 的URL 图片Logo
PaymentInstrument PI; PI = new PaymentInstrument("Contoso Credit Account"); PI.PaymentInstrumentKinds = PaymentInstrumentKinds.Credit; PI.IssuerName = publisher.Name; PI.DisplayName = publisher.Name + " Payment Card"; PI.IssuerPhone.Business = publisher.TelNo; PI.CustomerName = member.Name; PI.AccountNumber = member.MembershipNumber; PI.BillingPhone = member.TelNo; PI.IssuerWebsite = new Uri(publisher.WebSite); PI.ExpirationDate = member.ExpirationDate; PI.NavigationUri = new Uri("/mainpage.xaml?ParameterName=[ParameterValue] for wallet to app communication.", UriKind.Relative); PI.DisplayCreditLimit = member.CreditLimit.ToString(); PI.DisplayAvailableCredit = member.AvailableLimit.ToString(); PI.Logo99x99 = GetBitmapSource("Assets/wallet_99x99.png"); PI.Logo159x159 = GetBitmapSource("Assets/wallet_159x159.png"); PI.Logo336x336 = GetBitmapSource("Assets/wallet_336x336.png"); AWIT.Item = PI; AWIT.Show();
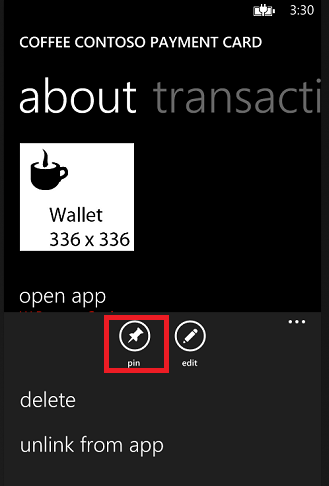
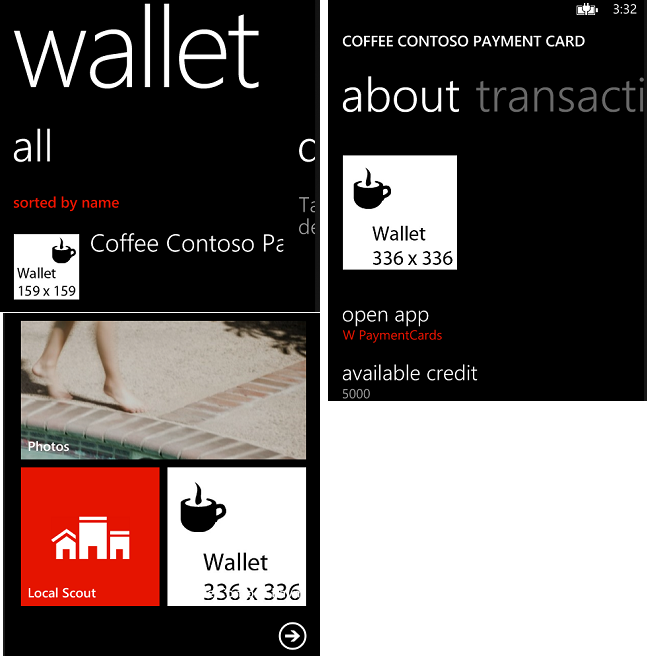
上面可以看到设置了三种不同大小的Logo 是因为会在不同的地方使用到 例如当你的卡片pin到主屏的时候


既然是消费类型的卡就有消费记录的存在 在我们的钱包中自然就有交易记录

添加一条记录的方法如下,这里提一下 wallet 也是独立应用的 使用Wallet的时候 找卡仅限于当前应用是不允许找其他应用的卡片信息的 原因大家都懂的,当然也可以使用 WalletAgent 进行实时更新。
Random RandomPayment = new Random(); async private void btnCreatePaymentTrans_Tap(object sender, System.Windows.Input.GestureEventArgs e) { // Find the payment instrument to use PaymentInstrument PI; PI = Wallet.FindItem("Contoso Credit Account") as PaymentInstrument; if (PI == null) { MessageBox.Show("Payment Card [Credit Account] not found on the wallet."); return; } // Create the transaction WalletTransaction transaction = new WalletTransaction(); transaction.DisplayAmount = RandomPayment.Next(50, 500).ToString(); transaction.Description = "Random online payment"; transaction.TransactionDate = DateTime.Now; // Add the transaction to the wallet PI.TransactionHistory.Add("Internet payment " + DateTime.Now, transaction); await PI.SaveAsync(); MessageBox.Show("Succesfully made a random payment. Check your wallet to see the transactions."); }
3.会员卡
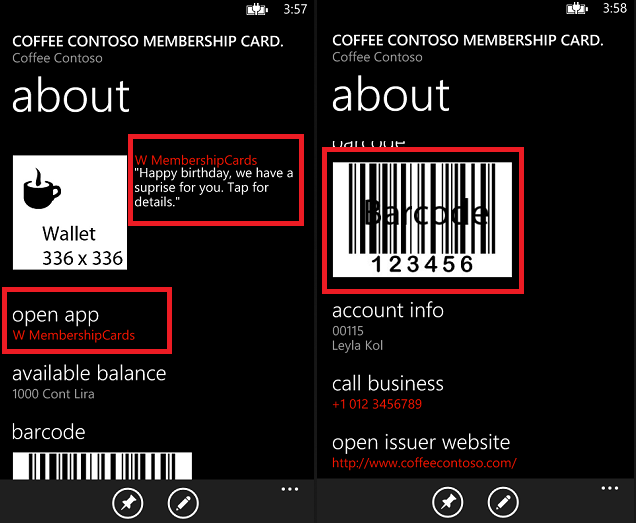
这里的会员卡和支付卡十分相似只不过是使用的对象是 WalletTransactionItem
WalletTransactionItem wtiMember; wtiMember = new WalletTransactionItem("CoffeeContosoMembershipCard"); wtiMember.IssuerName = publisher.Name; wtiMember.DisplayName = publisher.Name + " Membership Card."; wtiMember.IssuerPhone.Business = publisher.TelNo; wtiMember.CustomerName = member.Name; wtiMember.AccountNumber = member.MembershipNumber; wtiMember.BillingPhone = member.TelNo; wtiMember.IssuerWebsite = new Uri(publisher.WebSite); wtiMember.DisplayAvailableBalance = "1000 Cont Lira"; wtiMember.NavigationUri = new Uri("/mainpage.xaml?ParameterName=[ParameterValue] for wallet to app communication.", UriKind.Relative); wtiMember.Logo99x99 = GetBitmapSource("Assets/wallet_99x99.png"); wtiMember.Logo159x159 = GetBitmapSource("Assets/wallet_159x159.png"); wtiMember.Logo336x336 = GetBitmapSource("Assets/wallet_336x336.png"); wtiMember.BarcodeImage = GetBitmapSource("Assets/wallet_barcode.png"); AWIT.Item = wtiMember; AWIT.Show();

上图包含了左侧的deeplink中可以看到一些事实信息的现实 例如这个客户关怀 生日快乐就是借助 wallet agent 手机钱包 代理 实现的,下面我介绍下如何实现这样一个代理 WalletAgent
4.后台代理 WalletAgent
walletAgent依赖于系统的调用级别上每次打开钱包的时候都会同步一次,添加一个这样的agent 目前wp开模板中没有这个选项 我们就直接添加一个 Windows Phone Class Library 即可然后使用
Microsoft.Phone.Wallet 命名空间下的 WalletAgent
using Microsoft.Phone.Wallet; namespace WAgents { public class WAgent : WalletAgent { private static volatile bool _classInitialized; public WAgent() { if (!_classInitialized) { _classInitialized = true; // Subscribe to the managed exception handler Deployment.Current.Dispatcher.BeginInvoke(delegate { Application.Current.UnhandledException += ScheduledAgent_UnhandledException; }); } } // Code to execute on Unhandled Exceptions private void ScheduledAgent_UnhandledException(object sender, ApplicationUnhandledExceptionEventArgs e) { if (System.Diagnostics.Debugger.IsAttached) { // An unhandled exception has occurred; break into the debugger System.Diagnostics.Debugger.Break(); } } protected override async void OnRefreshData(RefreshDataEventArgs args) { // Check if the customers birthday etc… foreach (WalletItem item in args.Items) { WalletTransactionItem WTI = item as WalletTransactionItem; if (WTI != null) { if (WTI.Id == "CoffeeContosoMembershipCard") { WTI.Message = "Happy birthday, we have a suprise for you. Tap for details."; WTI.MessageNavigationUri = new Uri("/mainpage.xaml?ParameterName=[ParameterValue] for wallet agent to app communication.", UriKind.Relative); //WTI.SetUserAttentionRequiredNotification(true); await WTI.SaveAsync(); } } } //base.OnRefreshData(args); NotifyComplete(); } } }
当系统调用Agent的时候代码会自动执行OnRefreshData中的代码。这里可以显示一些推荐类信息和广告,这里是一个客户关怀。
当然这里你还是要在Manifest中写这样一段ExtendedTask节点
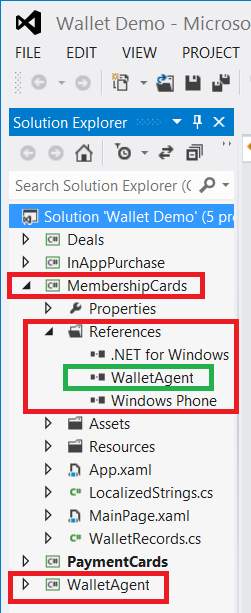
<Tasks> <DefaultTask Name="_default" NavigationPage="MainPage.xaml" /> <ExtendedTask Name="BackgroundTask"> <BackgroundServiceAgent Specifier="WalletAgent" Name="WalletAgent" Source="WalletAgent" Type="WAgents.WAgent" /> </ExtendedTask> </Tasks>
最终的结构是这样的

5.优惠劵
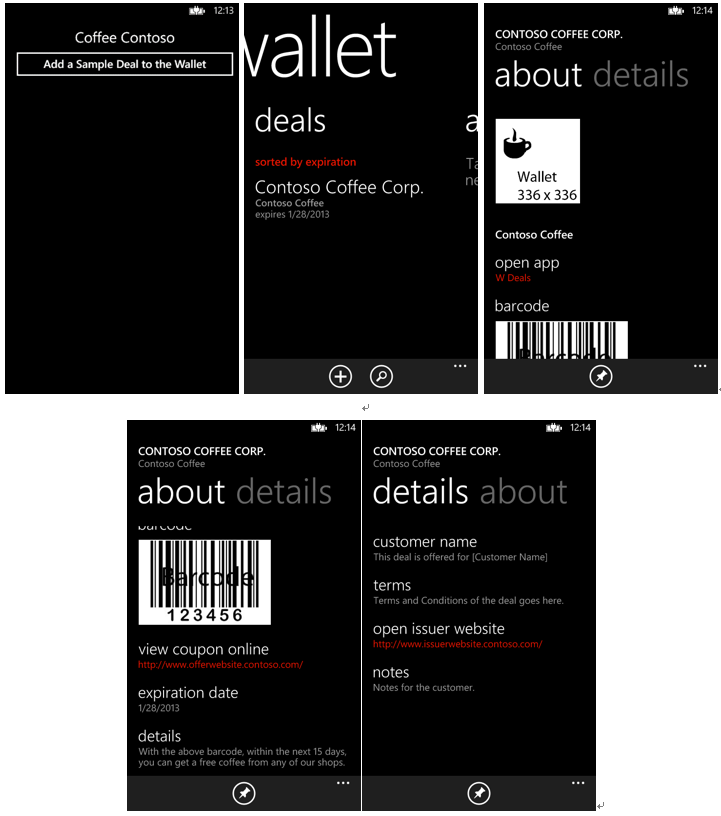
有了以上的了解 优惠劵相对来说就简单多了 主要就是一个信息的展示 支持排序

Deal DI = new Deal("ContosoDeal"); DI.MerchantName = "Contoso Coffee Corp."; DI.DisplayName = "Contoso Coffee"; DI.Description = "With the above barcode, within the next 15 days, you can get a free coffee from any of our shops."; DI.CustomerName = "This deal is offered for [Customer Name]"; DI.ExpirationDate = DateTime.Now.AddDays(15); DI.IssuerName = "Issuer name of this deal is [Issuer Name]"; DI.IssuerWebsite = new Uri("http://www.issuerwebsite.contoso.com"); DI.NavigationUri = new Uri("/mainpage.xaml?ParameterName=[ParameterValue] for wallet to app communication.", UriKind.Relative); DI.Notes = "Notes for the customer."; DI.OfferWebsite = new Uri("http://www.offerwebsite.contoso.com"); DI.TermsAndConditions = "Terms and Conditions of the deal goes here."; DI.Logo99x99 = GetBitmapSource("Assets/wallet_99x99.png"); DI.Logo159x159 = GetBitmapSource("Assets/wallet_159x159.png"); DI.Logo336x336 = GetBitmapSource("Assets/wallet_336x336.png"); DI.BarcodeImage = GetBitmapSource("Assets/wallet_barcode.png"); await DI.SaveAsync();
添加方法如上
好了相信大家看过之后在 windows phone 8 wallet 如何使用电子钱包已经有了一个了解,欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick