良好的开端是成功的一半,这是window平台安装步骤
首先配置JDK1.8 配置JAVA_HOME环境变量
然后安装react-native-cli
npm install -g yarn react-native-cli
目前我们安装了一半配置
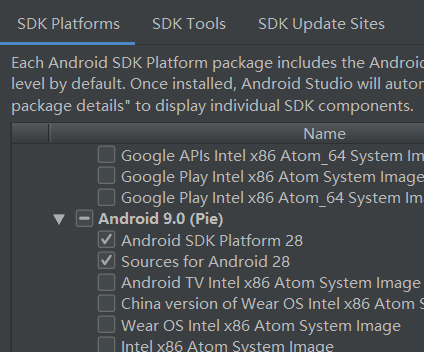
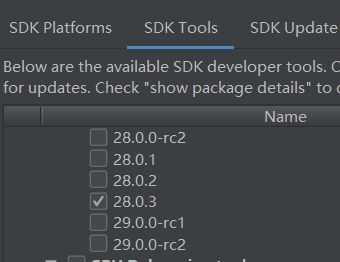
这时候打开Android Studio 打开tools->SDK
目前版本使用的是Android 9.0
SDK Tools是28.0.3
配置ANDROID_HOME 环境变量
c:Users你的用户名AppDataLocalAndroidSdk
配置path
c:Users你的用户名AppDataLocalAndroidSdkplatform-tools
如图


接下来是模拟器
我们使用Andriod Studio自带的模拟器
运行模拟器
运行模拟器
接下来我们初始化RN项目
react-native init AwesomeProject
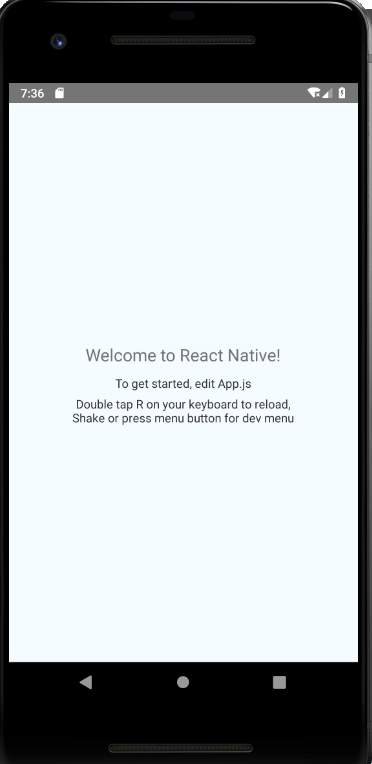
最后RN项目运行在模拟器中
react-native run-android
运行结果

到此RN环境变量搭建成功
调试模式
打开google http://localhost:8081/debugger-ui/ 前提安装react-dev-tool
然后打开模拟器,window按ctrl+m 进入deg模式
自动刷新
live reload自动刷新
RR手动刷新