1. undefined 和 null
undefined是一个变量而不是一个关键字,所以可以被重新赋值。为了避免歧义,一般推荐用void 0 来获取undefined;
null是一个关键字,所以可以放心地使用null。
Undefined 跟 null 有一定的表意差别,null 表示的是:“定义了但是为空”。所以,在实际编程时,我们一般不会把变量赋值为 undefined,这样可以保证所有值为 undefined 的变量,都是从未赋值的自然状态。
function test(){ var undefined = 123; console.log(undefined) } test() ==> 123
2. +0 和 -0
JavaScript 中有 +0 和 -0,在加法类运算中它们没有区别,要区别他们的话,需要使用1/x
3/0 ==> Infinity 3/-0 ==> -Infinity
3. 0.1 + 0.2 = 0.3?
在JS中,0.1+0.2是不等于0.3的,因为0.1在计算机中用二进制表示的话,会产生无限循环位数。类似于十进制中,三分之一就是无限循环小数。
所以对这些循环小数进行数学运算时,并将二进制数据再转换成十进制时,也还是无线循环小数,对末尾进行截取后,得到的值就是0.30000000000000004
正确的比较方法是使用JS提供的最小精度值,检查等式左右两边差的绝对值是否小于最小精度
Math.abs(0.1 + 0.2 - 0.3) <= Number.EPSILON true
4. 666 和 new Number(666)的区别
666是一个number类型的数字,而Number(666)是一个对象类型的数据。
‘HELLO'.charAt(1) ==》 'E'
上门代码中,点(.)运算符提供了装箱操作,会根据一个基础类型构造一个临时对象,所以能在基础类型上调用对应对象的方法
5. parseInt 和 parseFloat
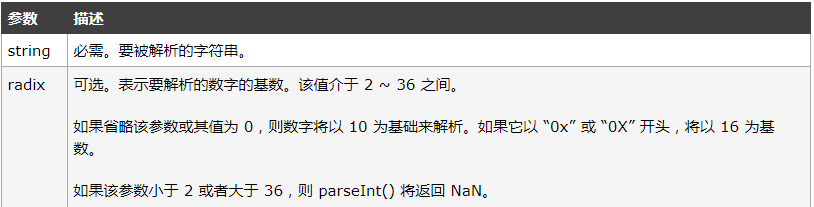
parseInt(string, radix)

parseInt(15,6) 11 ==> 1*6+5 parseInt(0x15) 21 ==> 16*1+5
parseFloat 则直接把原字符串作为十进制来解析,它不会引入任何的其他进制
6. 装箱转换
每一种基本类型 Number、String、Boolean、Symbol 在对象中都有对应的类,所谓装箱转换,正是把基本类型转换为对应的对象。
Symbol 比较特殊,不能直接用 new Symbol获得对应的对象, 可以用Object(Symbol('hello')) 来获得。
var symbolObject = Object(Symbol("a")); console.log(typeof symbolObject); //object console.log(symbolObject instanceof Symbol); //true console.log(symbolObject.constructor == Symbol); //true
7. 拆箱转换
把对象转换成number或string时,会默认进行拆箱转换,即会调用对象内置的toString或者valueOf方法将对象转换成基本类型

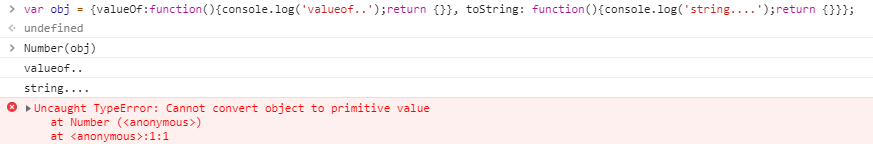
这儿定义了一个obj对象,重写了它的valueOf和toString方法进行测试,可以看到,当Number(obj)时,valueOf优先于String执行,但是当这2个方法都没有返回基本类型的数据时,就会产生错误。

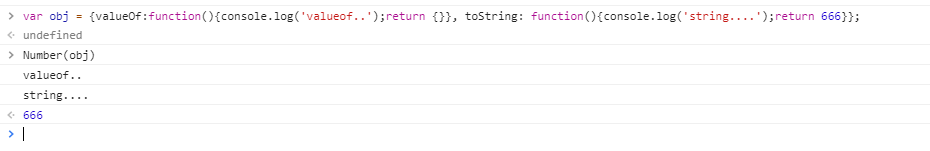
当valueOf方法返回基本类型的数据时,成功将obj转换成了数字,而且toSring方法没有执行。

当valueOf返回非基本类型时,toString方法才会被调用。只有当Object到 String 的拆箱转换才会优先调用 toString方法。
注:ES6允许对象通过显式指定 toPrimitive Symbol 来覆盖原有的行为。
var o = { valueOf : () => {console.log("valueOf"); return {}}, toString : () => {console.log("toString"); return {}} } o[Symbol.toPrimitive] = () => {console.log("toPrimitive"); return "hello"} console.log(o + "") // toPrimitive // hello