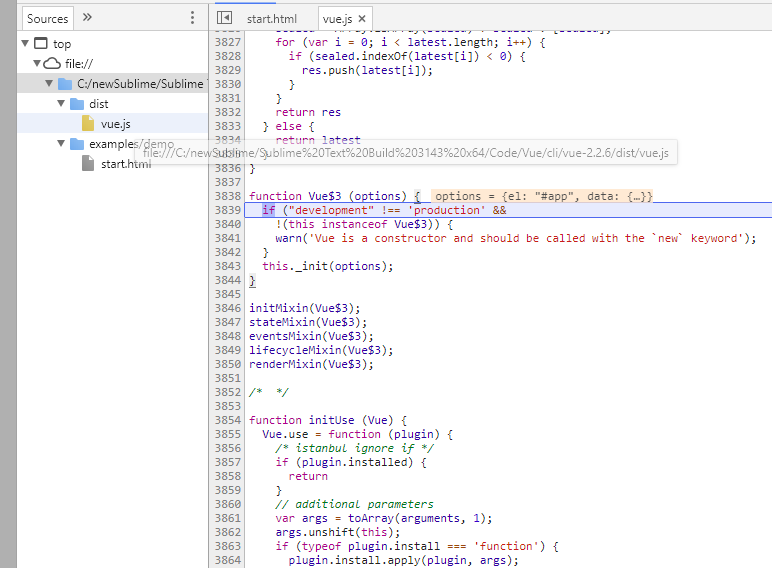
如果我们不用单文件组件开发,一般直接<script src="dist/vue.js">引入开发版vue.js
这种情况下debug也是很方便的,只不过vue.js文件代码是rollup生成的


这种情况下debug,看源码也是很方便的
但是如果能够在vue项目中的src目录下中的文件打断点调试就更好了。
那怎么做到呢?
其实很简单
1. 打开 build/config.js 文件
找到 genConfig() 函数
该函数下有个config对象,给该对象添加一个属性和值: sourceMap: true
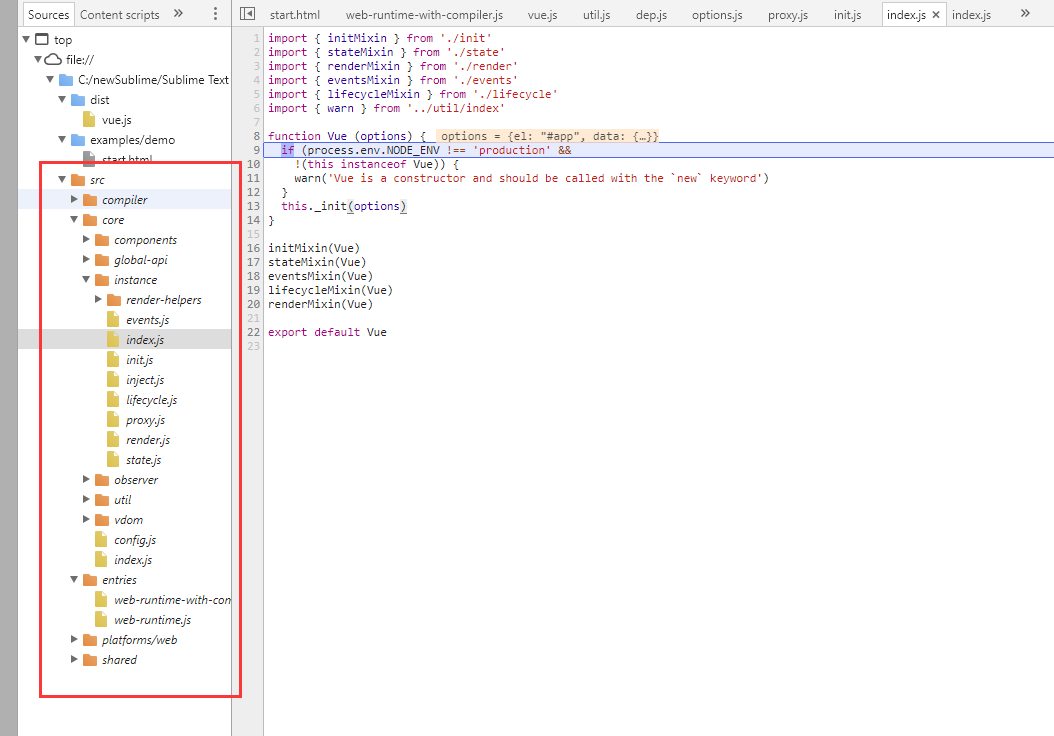
2. 然后重新 npm run dev, 会发现dist目录下多了一个vue.js.map文件
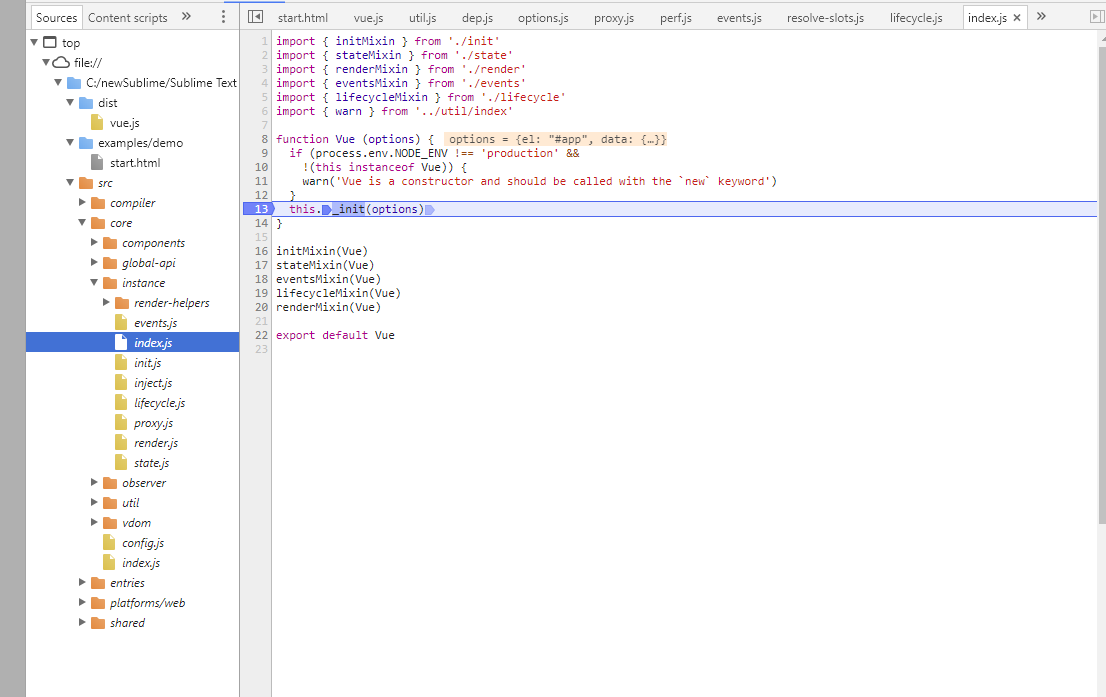
3. 最后在你的xxx.html(这里start.html)引入vue.js, 在浏览器中打开该xxx.html(这里start.html)文件, 就可以愉快的调试了


然后就可以愉快debug了.这对我来说很重要,能不能debug决定了我有没有耐心去看源码。
其实以前我最关心的是通过webpack打包后的文件,断点总是打偏,遇到这种情况
试试 在你想要打断的地方,偷偷偷的写上debugger,运行时会停在你所写的地方,
这种方式我好像记得犀牛书上也有过,只不过就觉得在浏览器上直接打断点很爽,爽过头
就把该调试方法慢慢的淡忘了。
总结:前面4篇笔记包括该篇笔记,都是前戏。
了解了vue源码的入口
了解了vue构造函数的静态属性和方法
了解了vue原型方法
以及怎么去调试vue源码
前戏做好了,后面才会激情乱射。下篇笔记,会用个小例子走下vue实例从生成到渲染到页面的
整个过程。
感谢涛哥, 为我解答部分疑问。
Vue.js v2.6.10 版本中package.json 中的 "dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev" 改为 "dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev --sourcemap"