可以通过添加settimeout来解决;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-1.9.0.min.js"> </script> <script type="text/javascript"> $(function(){ $("#info").blur(function(){ // setTimeout(function(){$("#add").text("ssss");},100) $("#add").text("ssss"); }) $("#info").focus(function(){ $("#add").text(""); }) }) /*function myblur(){ // alert($("#info").val()+"移出") $("#add").text("ssss") }*/ function myclick(){ // setTimeout(alert($("#info").val()+"点击"),2000) setTimeout(2000) alert($("#info").val()+"点击") } </script> </head> <body> <input type="text" name="info" id="info" value="" /><!-- onblur="myblur()"--><span id="add"></span></br> <input type="button" id="c" value="点击" onclick="myclick()" /> </body> </html>
在最起初测试的时候用的是function blur()效果很不好,alert会阻止后续的function click, 可以将click函数加到settimeout的function中来测试,不过这样耦合性太强不建议
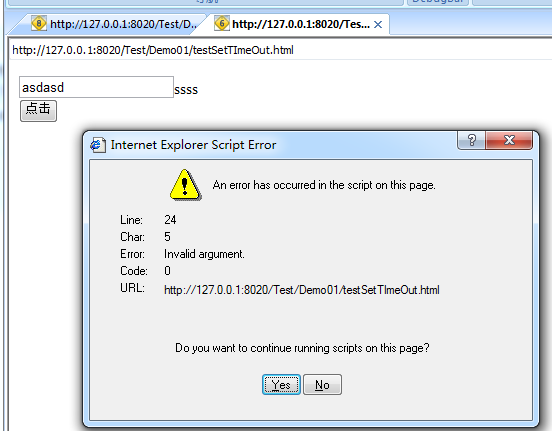
对于兼容性问题,个人在ietester上测试了ie6到ie11提示了脚本错误 不是太清楚 不过效果基本实现了,在外部浏览器和ieteseter的默认版本中测试是正确的

建议使用时,时间设置按实际情况去测试