a.id选择器
<div id=”test1”></div>
var div1=$(“#test1”); //同css的写法一样id选择器用#号实现
div1.css(‘color’,’red’);
b.class选择器:
<div class=”test2”></div>
var div2=$(“.test2”); //同css的写法一样class选择器用.号实现
div2.css(‘color’,’red’);
c. 元素选择器
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
JavaScript的实现方法
var divs = document.getElementsByTagName('div'); //获取页面中的所有的div元素
jQuery的实现:
$("div");//对比发现jQuery的选择器功能要比原生的JavaScript简便的多
选择name属性为'setColor'的a标签
$("#menu_con a[name='setColor']").css('color','blue');
d. 全选择器(*选择器)
全选择我们早在css中使用过,如:
*{padding:0px;margin:0px}
同样在jQuery和原生JS中全选择也被使用:
js:
var elements1 = document.getElementsByTagName('*');
jQuery:
var elements2 = $("*");
e.层级选择器
子元素
$('div > p') //div下的第一个p元素
后代元素
$('div p') //表示div下的所有p元素
兄弟元素
$(".prev + div") //选取prev后面的第一个的div兄弟节点
相邻元素
$(".prev ~ div") //选取prev后面的所有的div兄弟节点
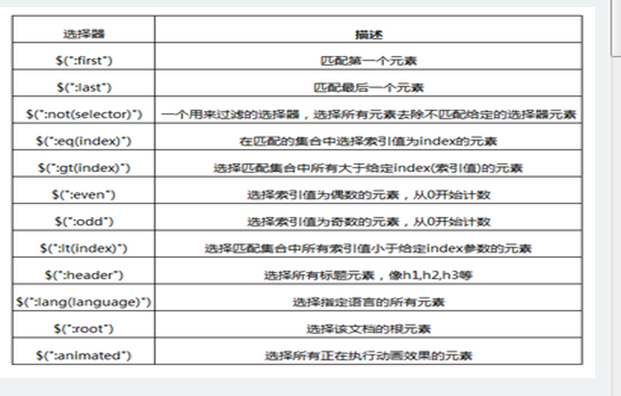
f.基本筛选选择器

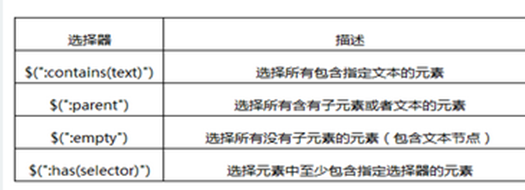
g.内容选择器

$(".tag:first a:contains('更多')").css('color','#C71585');
h. jQuery选择器之子元素筛选选择器
$('.first-div a:first-child')
//查找该div下的所有的父级元素的第一个a标签
$('.first-div a:last-child')
查找该div下的所有的父级元素的最后一个a标签
$('.first-div a:only-child')
查找该div下所有父级元素下只有一个a标签的元素
$(".last-div a:nth-child(2)")
//查找class="last-div"下的第二个a元素
$('.last-div a:nth-last-child(2)')
查找class="last-div"下的倒数第二个a元素
例子:
<div class="left first-div">
<div class="div">
<a>:first-child将被选中</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child将被选中</a>
</div>
<div class="div">
<a>:first-child将被选中</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
</div>
//查找class="first-div"下的第一个a元素
//针对所有父级下的第一个
$('.first-div a:first-child').css("color", "#CD00CD");
i.表单元素选择器
<script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$(":text").css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$(":password").css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$(":radio").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$(":checkbox").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$(":submit").css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$(":image").css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$(":button").css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$(":file").css("background", "#CD1076");
</script>