-
这个问题困扰很久 ,上网查找 发现也有遇到这一同一问题
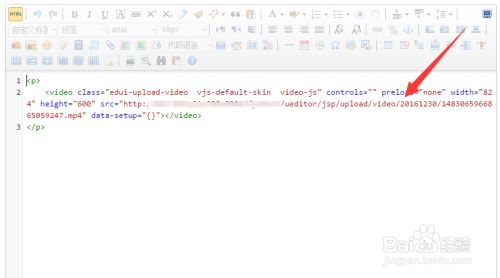
ueditor 上传成功 预览成功 查看html 代码如下:
<p><video class="edui-upload-video vjs-default-skin video-js" controls="" preload="none" width="420" height="280" src="http://***/ueditor/jsp/upload/video/20170119/1484791682515095947.mp4" data-setup="{}"></video></p>
保存完 返回 回显再编辑时 就会出现:
<p><video class="edui-upload-video vjs-default-skin video-js" controls="" preload="none" width="420" height="280" src data-setup="{}"></video></p>
可惜 下面没有多少可解决问题的好方法
-
卡住了,只好乖乖的再去查看API 。
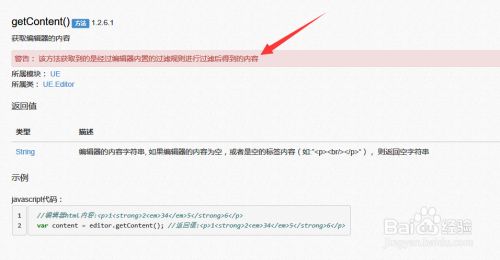
终于在 getContent()的方法中找到了点点踪迹;
getContent()获取到的是经过编辑器内置的过滤规则进行过滤后得到的内容。
因为说明 在获取时,存在一个过滤的过程。 关键在于这个过滤!
-
查看资料得知 在ueditor.config.js 里存在白名单的设置。白名单里过滤掉了各种标签的属性。在重新编辑上传视频时,ueditor 会自动的将video转化为img
-
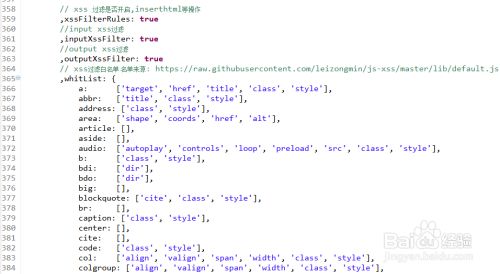
设置白名单。在配置文件ueditor.config.js 中,有默认过滤规则相关配置项目 找到whitList的位置(365行左右)。配置video和img过滤的标签名单。
其他的过滤项目可以根据自己的需求添加修改。设置完后,清除浏览器缓存 ,查看效果。
-
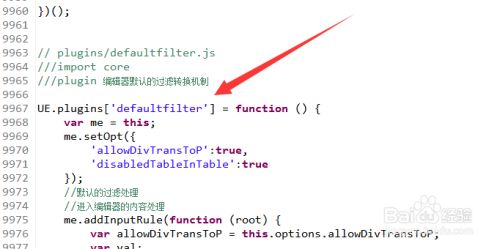
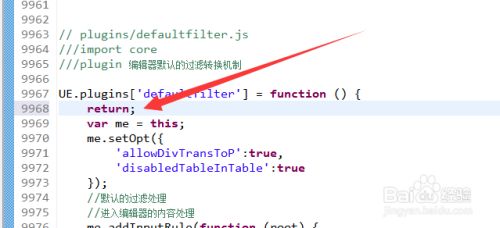
如果设置白名单的方法没有效果,可以简单粗暴的将默认过滤机制去掉,在ueditor.all.js中,找到函数UE.plugins['defaultfilter'] = function () {...}(plugin 编辑器默认的过滤转换机制 位于9967行左右)。
第一种 在函数里添加return; 所有过滤机制失效。
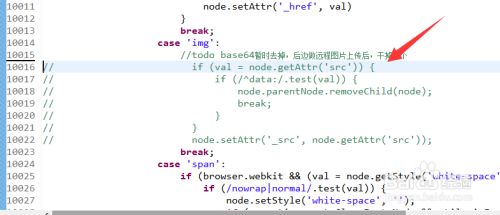
第二种 将case 'img' 部分的代码注释掉,不过滤img标签(再编辑时ueditor 会自动的将video转化为img)的情况。
如果引用的是 ueditor.all.min.js,需要对此做同样的修改。
-
设置完后,清除浏览器缓存 ,查看效果。打开html,路径存在!OK