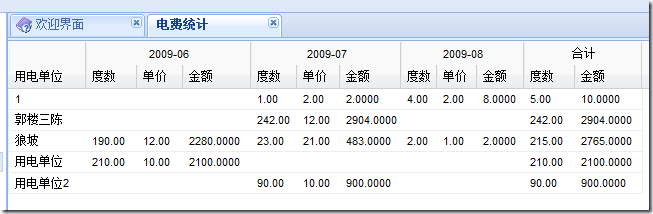
先看看效果
效果不错吧,就是样式稍微差点,没办法Extjs的表头是渐变的,不过样式改起来应该不难.
接下来是数据:
"{columModle:[{header:\"用电单位\",dataIndex:\"用电单位\"},
{header:\"2009-06 _度数\",dataIndex:\"2009-06 _度数\"},
{header:\"2009-06 _单价\",dataIndex:\"2009-06 _单价\"},
{header:\"2009-06 _金额\",dataIndex:\"2009-06 _金额\"},
{header:\"2009-07 _度数\",dataIndex:\"2009-07 _度数\"},
{header:\"2009-07 _单价\",dataIndex:\"2009-07 _单价\"},
{header:\"2009-07 _金额\",dataIndex:\"2009-07 _金额\"},
{header:\"2009-08 _度数\",dataIndex:\"2009-08 _度数\"},
{header:\"2009-08 _单价\",dataIndex:\"2009-08 _单价\"},
{header:\"2009-08 _金额\",dataIndex:\"2009-08 _金额\"},
{header:\"合计_度数\",dataIndex:\"合计_度数\"},
{header:\"合计_金额\",dataIndex:\"合计_金额\"}],
fieldsNames:[{name:\"用电单位\"},{name:\"2009-06 _度数\"},{name:\"2009-06 _单价\"},{name:\"2009-06 _金额\"},{name:\"2009-07 _度数\"},
{name:\"2009-07 _单价\"},{name:\"2009-07 _金额\"},{name:\"2009-08 _度数\"},{name:\"2009-08 _单价\"},{name:\"2009-08 _金额\"},
{name:\"合计_度数\"},{name:\"合计_金额\"}],
data:[{\"用电单位\":\"1\",\"2009-06 _度数\":\"\",\"2009-06 _单价\":\"\",\"2009-06 _金额\":\"\",\"2009-07 _度数\":\"1.00\",\"2009-07 _单价\":\"2.00\",\"2009-07 _金额\":\"2.0000\",\"2009-08 _度数\":\"4.00\",\"2009-08 _单价\":\"2.00\",\"2009-08 _金额\":\"8.0000\",\"合计_度数\":\"5.00\",\"合计_金额\":\"10.0000\"}]}"
主要是红色的部分
然后是js:
Ext.onReady(function() {
var conn = new Ext.data.Connection();
conn.request({ url: 'FuelCompany.ashx', callback: function(options, success, response) {
var a = response.responseText;
var json = new Ext.util.JSON.decode(a);
var jsonrows = "[[";
var rows = {};
var _temp = [];
for (var item in json.columModle) {
if (item >= 0) {
var tempHeader = json.columModle[item].header
if (tempHeader.split('_').length > 1) {
_temp.push(tempHeader.split('_')[0]);
json.columModle[item].header = tempHeader.split('_')[1];
}
else
_temp.push("");
}
}
var i = 1;
for (var item in _temp) {
if (item >= 0) {
if (_temp[item] != _temp[Number(item) + 1]) {
jsonrows += "{header:'" + _temp[item] + "',colspan:" + i.toString() + ",align:'center'},";
i = 1;
}
else
i++;
}
}
jsonrows = jsonrows.substring(0, jsonrows.length - 1);
jsonrows += "]]";
var cm = new Ext.grid.ColumnModel({
columns: json.columModle,
rows: new Ext.util.JSON.decode(jsonrows)
});
var ds = new Ext.data.JsonStore({
data: json.data,
fields: json.fieldsNames
});
var header = new Ext.ux.plugins.GroupHeaderGrid();
var grid = new Ext.grid.EditorGridPanel({
height: 400,
region: 'center',
split: true,
border: false,
store: ds,
plugins: [header],
cm: cm,
renderTo: 'Div_CompanyProfile'
});
}
});
});
注意: Ext.ux.plugins.GroupHeaderGrid类源文件如下图所示
GroupHeaderPlugin.js文件源码:
Ext.namespace("Ext.ux.plugins");
Ext.ux.plugins.GroupHeaderGrid = function(config) {
Ext.apply(this, config);
};
Ext.extend(Ext.ux.plugins.GroupHeaderGrid, Ext.util.Observable, {
init: function(grid) {
var v = grid.getView();
v.beforeMethod('initTemplates', this.initTemplates);
v.renderHeaders = this.renderHeaders.createDelegate(v, [v.renderHeaders]);
v.afterMethod('onColumnWidthUpdated', this.updateGroupStyles);
v.afterMethod('onAllColumnWidthsUpdated', this.updateGroupStyles);
v.afterMethod('onColumnHiddenUpdated', this.updateGroupStyles);
v.getHeaderCell = this.getHeaderCell;
v.updateSortIcon = this.updateSortIcon;
v.getGroupStyle = this.getGroupStyle;
},
initTemplates: function() {
var ts = this.templates || {};
if (!ts.gheader) {
ts.gheader = new Ext.Template(
'<table border="0" cellspacing="0" cellpadding="0" class="ux-grid-group-table" style="{tstyle}">',
'<thead>{rows}{header}</thead>',
'</table>'
);
}
if (!ts.header) {
ts.header = new Ext.Template(
'<tr class="x-grid3-hd-row">{cells}</tr>'
);
}
if (!ts.gcell) {
ts.gcell = new Ext.Template(
'<td class="x-grid3-hd {cls} x-grid3-td-{id}" style="{style}" rowspan="{rowspan}" colspan="{colspan}">',
'<div {tooltip} class="x-grid3-hd-inner x-grid3-hd-{id}" unselectable="on" style="{istyle}">{value}</div>',
'</td>'
);
}
this.templates = ts;
},
renderHeaders: function(renderHeaders) {
var ts = this.templates, rows = [], table = [];
for (var i = 0; i < this.cm.rows.length; i++) {
var r = this.cm.rows[i], cells = [], col = 0;
for (var j = 0; j < r.length; j++) {
var c = r[j];
c.colspan = c.colspan || 1;
c.rowspan = c.rowspan || 1;
while (table[i] && table[i][col]) {
col++;
}
c.col = col;
for (var rs = i; rs < i + c.rowspan; rs++) {
if (!table[rs]) {
table[rs] = [];
}
for (var cs = col; cs < col + c.colspan; cs++) {
table[rs][cs] = true;
}
}
var gs = this.getGroupStyle(c);
cells[j] = ts.gcell.apply({
id: c.id || i + '-' + col,
cls: c.header ? 'ux-grid-hd-group-cell' : 'ux-grid-hd-nogroup-cell',
style: '' + gs.width + ';' + (gs.hidden ? 'display:none;' : '') + (c.align ? 'text-align:' + c.align + ';' : ''),
rowspan: c.rowspan,
colspan: gs.colspan,
tooltip: c.tooltip ? (Ext.QuickTips.isEnabled() ? 'ext:qtip' : 'title') + '="' + c.tooltip + '"' : '',
value: c.header || ' ',
istyle: c.align == 'right' ? 'padding-right:16px' : ''
});
}
rows[i] = ts.header.apply({
cells: cells.join('')
});
}
return ts.gheader.apply({
tstyle: '' + this.getTotalWidth() + ';',
rows: rows.join(''),
header: renderHeaders.call(this)
});
},
getGroupStyle: function(c) {
var w = 0, h = true, cs = 0;
for (var i = c.col; i < c.col + c.colspan; i++) {
if (!this.cm.isHidden(i)) {
var cw = this.cm.getColumnWidth(i);
if(typeof cw == 'number'){
w += cw;
}
h = false;
cs++;
}
}
return {
(Ext.isBorderBox ? w : Math.max(w - this.borderWidth, 0)) + 'px',
hidden: h,
colspan: cs || 1
}
},
updateGroupStyles: function(col) {
var rows = this.mainHd.query('tr.x-grid3-hd-row');
for (var i = 0; i < rows.length - 1; i++) {
var cells = rows[i].childNodes;
for (var j = 0; j < cells.length; j++) {
var c = this.cm.rows[i][j];
if ((typeof col != 'number') || (col >= c.col && col < c.col + c.colspan)) {
var gs = this.getGroupStyle(c);
cells[j].style.width = gs.width;
cells[j].style.display = gs.hidden ? 'none' : '';
cells[j].colSpan = gs.colspan;
}
}
}
},
getHeaderCell : function(index){
return this.mainHd.query('td.x-grid3-cell')[index];
},
updateSortIcon : function(col, dir){
var sc = this.sortClasses;
var hds = this.mainHd.select('td.x-grid3-cell').removeClass(sc);
hds.item(col).addClass(sc[dir == "DESC" ? 1 : 0]);
}
});