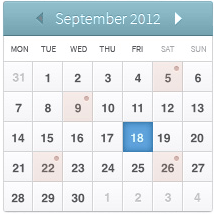
这几天做网站时,需要一个展示日历的插件,虽然现在网上已经有很多jQuery日历插件了,但始终没有找到自己心仪的那种,不是外观不符,就是功能与需求有些差异,于是打算自己实现一个。效果图如下,该图为晚上所找的。

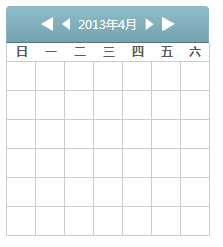
这里我将先用HTML,CSS实现展示视图,然后再实现JS填充数据的功能。对于下面的方格,很显然使用table,而最上面的年和月的展示我打算不把它写入table中,而是使用div。
 (在最后将提供代码的下载)
(在最后将提供代码的下载)
接下来就是填充日期了,现在停下来想想填充日期和平常的填充表格有什么区别。
 通过将该图和需求图对比,不难发现,普通的填充数据和填充日期有两点不同:
通过将该图和需求图对比,不难发现,普通的填充数据和填充日期有两点不同:
1、填充日期需要从特定的格开始,而不是从第一个表格就开始。
2、每一个月的天数是有限的,最多不会超过31天,最少为28天。
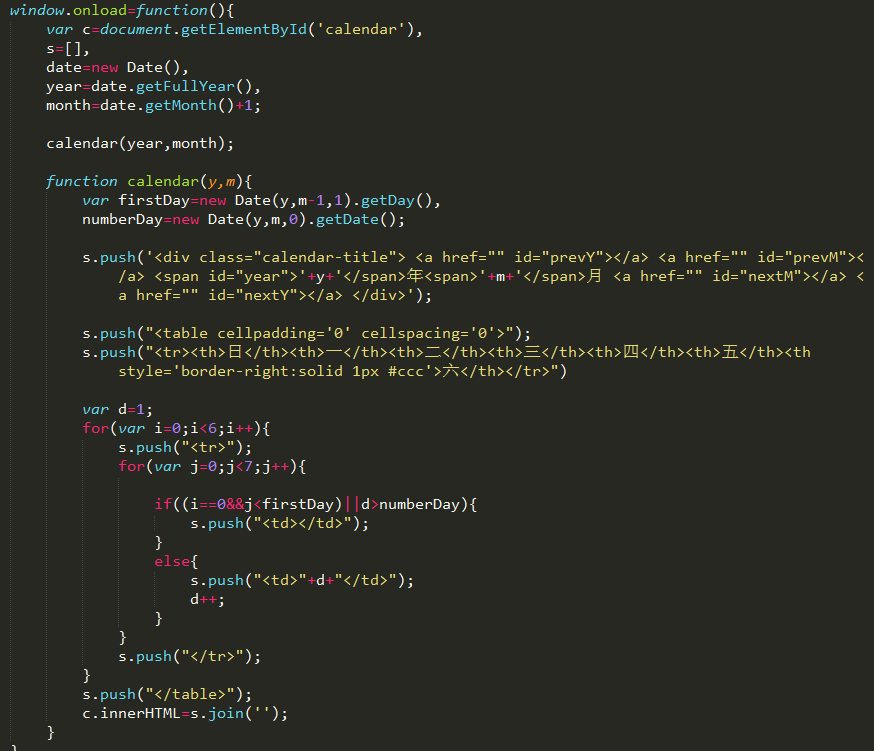
接下来就是日期逻辑代码的时候了:
1、任意给定某一年的某一个月的日期
2、算出该月第一天在星期几,该月总共有多少天
3、在第一行指定的星期开始输出日期,当超过最大天数后结束日期的输出。
不难发现,获得一个月的第一天和该月的天数是整个过程中的出发点,那如何获得呢?在此就要用到javascript的内置对象Date,new Date()可以接收字符串,也可以接收年月等,然后将输入的时间转化为时间对象,接着就可以调用时间对象的方法了,new Date有getDay()和getDate()方法,前者用来获得时间在一个星期中是星期几(从0开始),后者可用来获得一个的天数。


这样一个月的日历就出来了,但是现在只能显示当月的日历,还不能显示其他年月的,因此需要对标题中的箭头添加事件。这里以DOM对象属性的方式为元素添加事件。
最终结果如下

到此就结束了么?没有。这才是开始,之后还有很多事情。
首先,从代码的质量上来说,不慎令人满意,代码间的耦合性还是很高的
其次,在功能上,期望的是不仅仅能够展示日历,还希望能够作为一个日期的输入插件,能够格式化输入文本框中的日历,因此需要将此封装成一个插件的形式(独立的插件也好,jQuery插件也罢)
再次,标题中的渐变颜色是使用CSS3及IE中的滤镜实现的,但在IE中有些问题。标题外观需要兼容各个浏览器,同时也期望能够有多种皮肤使得有更多的选择。
最近没什么时间,所以打算在之后再写一篇 如何一步一步写一个自己的日历(下)进行实现。