一、先来个实战
1. 测试案例
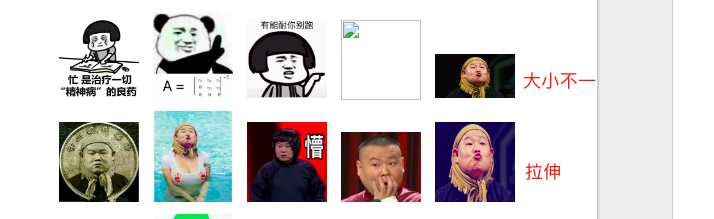
- 需求: 要求表情库里所有表情包大小都固定
- 实际效果: 由于图片原始大小都不一样,强行设定大小值会导致拉伸,如果不设定大小则参差不齐。例如:
//html
<body>
<img src="1.jpg" />
<img src="2.jpg" />
<img src="3.jpg" />
....
</body>
//css
img{
80px;
height: 80px;
margin-right: 10px;
}

2. 解决方法
大多数都是利用
background-size: cover来避免对图片造成的压缩或者拉伸。
小巧而强大的object-fit
object-fit似乎是被人忽视的一个CSS3属性。因为存在兼容性,所以没有background-size好用,但是由于某种情况,你不得不用img标签来引入图片,这时候用object-fit是很好的选择。
我们给上图所有img都统一加上object-fit: cover;属性,看看效果:

完美解决!真的很方便,只需要一行css
我们具体学一下object-fit
| 属性 | 描述 |
|---|---|
| fill | 默认值。整个对象将完全填充此框。 如果对象的高宽比不匹配其框的宽高比,那么该对象将被拉伸以适应。 |
| contain | 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。 |
| cover | 被替换的内容大小保持其宽高比,同时填充元素的整个内容框。 如果对象的宽高比与盒子的宽高比不匹配,该对象将被剪裁以适应。 |
| none | 内容尺寸不会被改变。 |
| scale-down | 内容的尺寸就像是指定了none或contain,默认应用尺寸最小的值 |
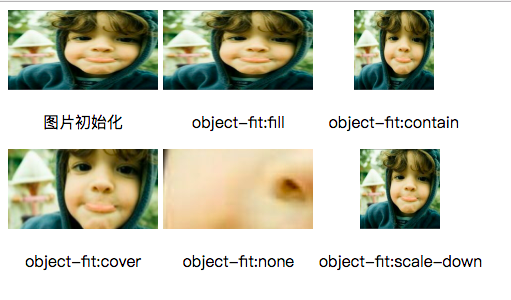
我们用一张图片作为例子解析以上上面各个属性:
//html
<div>
<img src="./public/test.jpg" class="initImg"/>
<p>图片初始化</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg fillImg"/>
<p>object-fit:fill</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg containImg"/>
<p>object-fit:contain</p>
</div>
</br>
<div>
<img src="./public/test.jpg" class="initImg coverImg"/>
<p>object-fit:cover</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg noneImg"/>
<p>object-fit:none</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg scaleDownImg"/>
<p>object-fit:scale-down</p>
</div>
//css
body div{
display: inline-block;
text-align: center;
}
.initImg{
150px;
height: 80px;
}
.fillImg{
object-fit: fill;
}
.containImg{
object-fit: contain;
}
.coverImg{
object-fit: cover;
}
.noneImg{
object-fit: none;
}
.scaleDownImg{
object-fit: scale-down;
}

这里稍微解释一下:
- fill: 默认值,和未设置一样。会将图片压缩拉伸
- contain: 当宽/高的值达到父容器规定的最小宽/高时,则对应的另一个值会按照原始宽高比进行生成。例如上面,图片的高度达到父容器高度后,宽度按照比例生成,导致左右留白
- cover: 和
contain不一样,cover是以最大值为规定的。例如上图,图片的高度(较小值)首先达到父容器高度后,而宽度并未达到父容器的宽度,图片会继续'生长',直到宽度达到和父容器宽度一致。而等比伸缩的高度会溢出,溢出部分裁剪 - none: 顾名思义宽高对图片不起作用,即使设置了固定的宽高,图片仍然以原始大小展现,但是超出设置的值会被遮挡
- scale-down: 以
contain或none图片最小尺寸为标准.
以上就是object-fit的全部用法。
很简单,但是很强大
当然,也可以用background-size解决图片伸缩问题
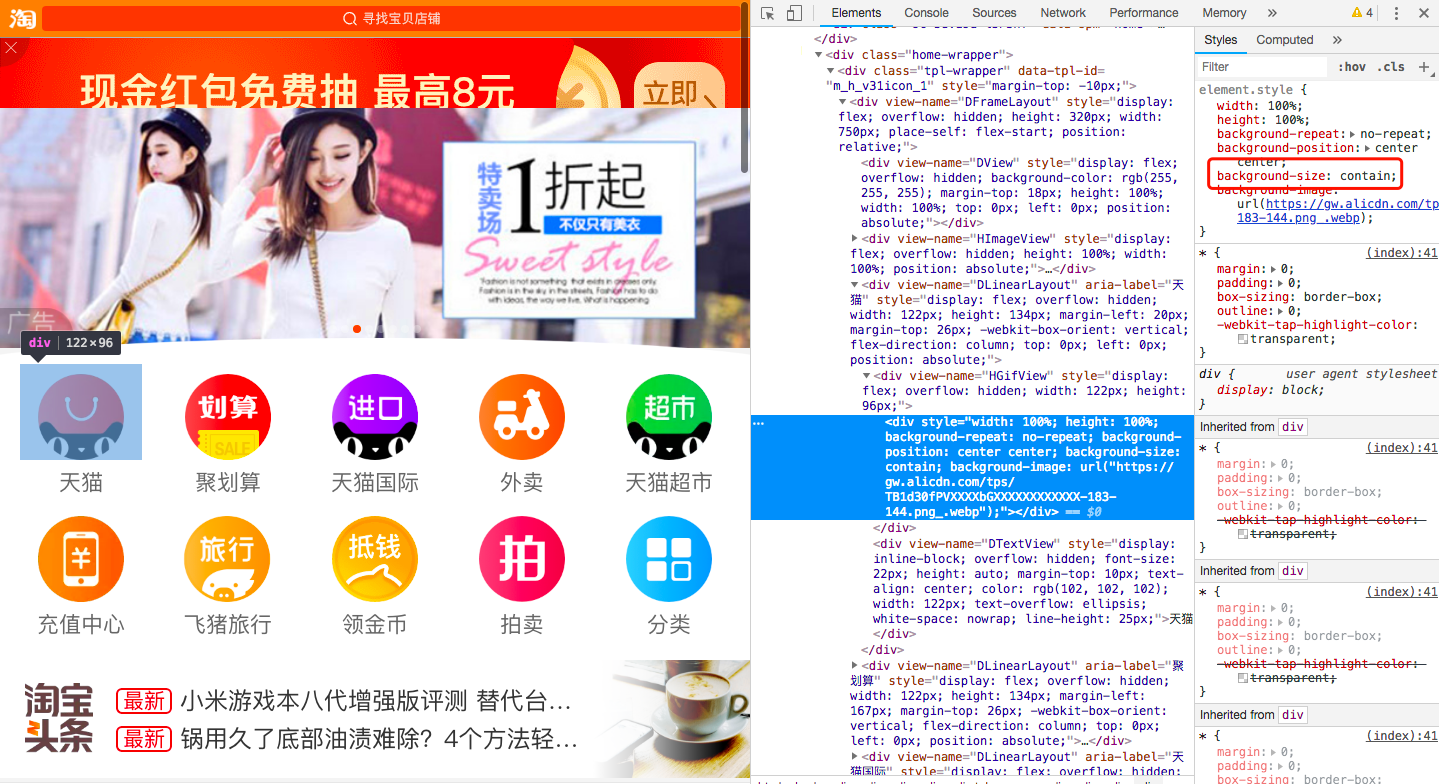
例如淘宝网:

当从文章提取的图片和文章list的展示块尺寸比例不一致的时候,背景图可通过指定 background-size:contain | cover 来避免对图片造成的压缩或者拉伸。