一、什么是绑定事件
1.1 事件
我这里指的事件一般指的是React自带的触发事件,我这里先简单举例几个
onClick //鼠标点击
onMouseEnter //鼠标滑进
onMouseLeave //鼠标滑出
1.2 绑定事件
一般有三种绑定事件的方法:
/*
* 1. constructor函数里统一bind
*/
constructor(arg){
super(arg)
this.handleChange = this.handleChange.bind(this)
//...
}
<input onChange={this.handleChange} />
/*
* 2. 箭头函数
*/
//2.1 方式1
handleChange(){
//xxx
}
<input onChange={ () => this.handleChange()} />
//2.2 方式2
handleChange = () => {
//xxx
}
<input onChange={this.handleChange} />
/*
* 3. 属性内绑定
*/
handleChange(){
//xxx
}
<input onChange={this.handleChange.bind(this)} />
如果想要详细地了解这几种React绑定事件的区别及如何选择,可以看我这篇文章:
《每日质量NPM包事件绑定_bindme(详解React的this)》
二、动态化
2.1 什么是动态化
动态化在我理解里就是具有可控性,能节省代码空间.比如ES6常用字符串模板就是实现动态化的一种方式
举个栗子:
如果我想输出3个数据('mock1', 'mock2', 'mock3').
console.log('mock1')
console.log('mock2')
console.log('mock3')
let arr = ['mock1', 'mock2', 'mock3']
arr.map( item => {
console.log(`动态输出${item}`)
})
当然,这个例子动态化的作用并不明显,我们直接看react事件动态化例子吧
2.2 React事件动态化
前面介绍了react的事件绑定方法。虽然在普通react语法中,我们不经常涉及到事件动态化,但是像一个渲染类的组件中(例如antd table等等),就会经常使用的了
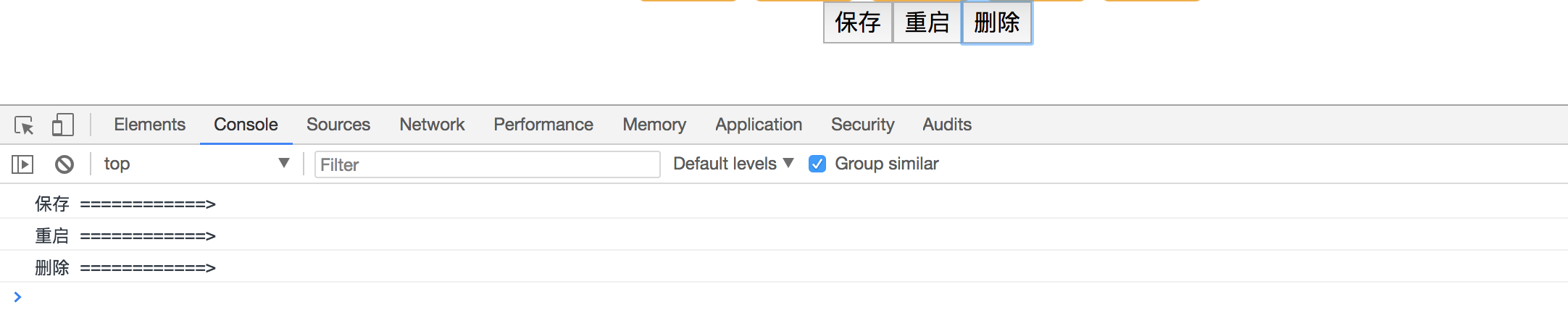
还是栗子: 我要拥有三个除了绑定事件以外其余一模一样的button。分别绑定save、restart、delete事件.我们一般会这么写
<button onClick={ () => this.handleSave() }>保存</button>
<button onClick={ () => this.handleRestart() }>重启</button>
<button onClick={ () => this.handleDelete() }>删除</button>
这么写当然没问题,但是一来代码比较多,不美观.二来遇到antd table这类render属性的,写这么多容易混乱,所以休整一下,如下:
const action = {
'Save': '保存',
'Stop': '停止实例',
'Restart': '重启实例'
}
{
Object.keys(action).map( item => (
<button key={item} onClick={ () => this[`handle${item}`]() } >{action[item]}</button>
))
}

界面丑是丑了一点,但是非常实用呀!
比如antd的table
let columns = [{
title: '操作',
dataIndex: 'action',
key: 'action',
render: action => (
<span>
{
Object.keys(action).map( item => <span
key={item}
onClick={ () => this[`handle${item}`]() }>{action[item]}</span>)
}
</span>
)
}]
let datalist = [action: {
'Save': '保存',
'Stop': '停止实例',
'Restart': '重启实例'
}]
<Table
columns={columns}
dataSource={datalist}
/>