序列化
定义
指将 JavaScript 值转化为 JSON 字符串的过程。
JSON.stringify() 能够将 JavaScript 值转换成 JSON 字符串。JSON.stringify() 生成的字符串可以用 JSON.parse() 再还原成 JavaScript 值。
参数的含义
1)JSON.stringify(value[, replacer[, space]])
2)value:必选参数。被变换的 JavaScript 值,一般是对象或数组。
3)replacer:可以省略。有两种选择:函数或数组。
①- 如果是函数,则每一组名称/值对都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回 undefined,则该成员被忽略。
②- 如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
4)space:可以省略。这是为了排版、方便阅读而存在的。可以在 JSON 字符串中添加空白或制表符等。
value 用法
示例代码:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>
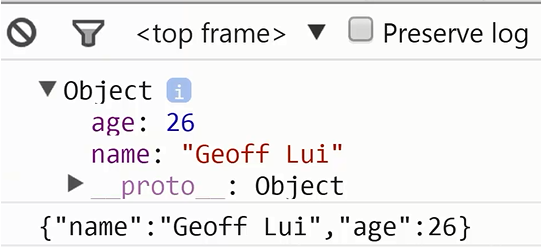
控制台输出执行结果:

replacer 的用法
示例代码:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>
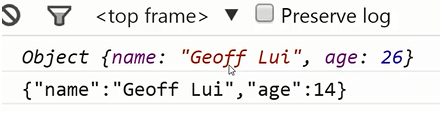
执行结果:

示例代码:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
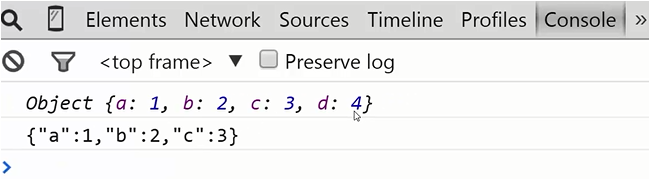
执行结果:

space 的用法 //排列的更加可读
示例代码:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
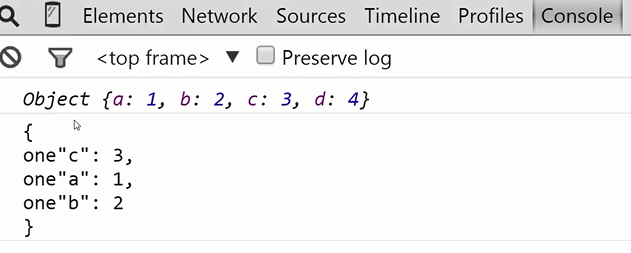
执行结果: