
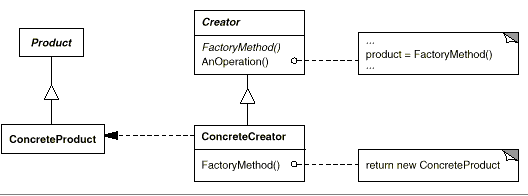
我们用RTS游戏举例套用这个模式:
假如策划把建造单位分为:
军营(MeleeUnitCreator)可以生产近战单位(MeleeUnit类),近战单位有低级士兵(LowLevelSoldier),中级士兵(NormalLevelSoldier),高级士兵(HighLevelSoldier)
神机营可以生产远程单位,远程单位有低级铁炮手,中级铁炮手,大炮。等等类推。在这里我们只实现一个。我们将上面的类用工厂方法的结构设计起来:

具体实现代码:
//productes public abstract class Unit { //略。。。。。 } public abstract class MeleeUnit:Unit { public abstract void Melee(); } public class LowLevelSoldier : MeleeUnit { public override void Melee() { Debug.Log("低级士兵使用短剑攻击"); } } public class NormalLevelSoldier : MeleeUnit { public override void Melee() { Debug.Log("中级士兵使用长剑攻击"); } } public class HighLevelSoldier : MeleeUnit { public override void Melee() { Debug.Log("高级士兵使用巨剑攻击"); } } //creator: public interface ICreator { T Create<T>() where T : Unit,new(); } public class MeleeUnitCreator : ICreator { public T Create<T>() where T : Unit,new() { return new T(); } }
最终测试下该如何使用:
public class TestA : MonoBehaviour { //TODO:工厂方法 //AbstractProduct类----近战单位 //ConcreateProduct类---低级士兵,中级士兵,高级士兵 //AbstractCreator类或接口---定义生产单位的抽象方法 //ConcreateCreator类---军营(实现具体生产方法) private void Start() { //生成一个兵工厂 MeleeUnitCreator creator = new MeleeUnitCreator(); //兵工厂生产一个低级士兵,并让他攻击 creator.Create<LowLevelSoldier>().Melee(); //兵工厂生产一个中级士兵,并让他攻击 creator.Create<NormalLevelSoldier>().Melee(); //兵工厂生产一个高级士兵,并让他攻击 creator.Create<HighLevelSoldier>().Melee(); } }
测试结果为:

总结:定义一个可以产生对象的接口,但是让子类决定要产生哪一个类的对象。工厂方法模式让类的实例化程序延迟到子类中实施(ps:让子类决定要产生哪一个类的对象是通过泛型实现的)
又是照猫画虎的按照结构图中规中矩的实现了,但是考虑实际开发时,LowLevelSolider等类要挂在GO上,制作成Prefabs,在实际创建他时从Resources里加载,或者从对象池里加载。等等因素实际情况还是要复杂的多。