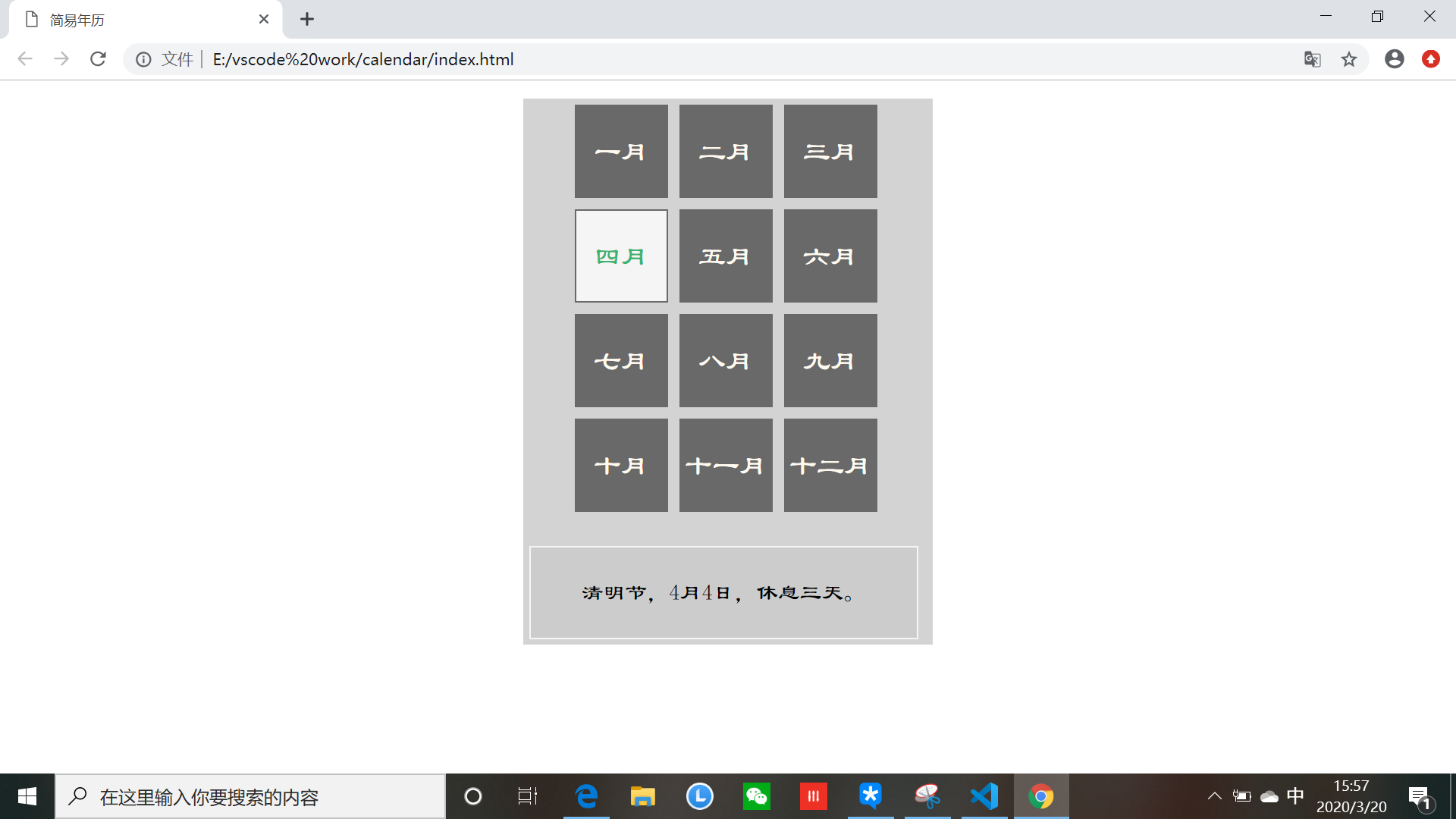
效果图:


在进行样式设置时,为了把div5设置在大的div1的最下方,我用了父相子绝来进行定位。使用float:left;让li变成水平列表。使用数组来保存每个月的信息,当鼠标滑动时使用nodeValue属性来刷新p标签里的文本,使用this.className来改变样式。在做的时候遇到的问题是,一开始我使用的description.firstChild.nodeValue=tex[i];来设置p标签里文本的内容,这样做就出现了错误,不能获取到数组里的信息。原因是window.onload=function(){}在html文档加载完之后就立刻执行js,此时for循环已经完成i=12,所以tex[i]里的i只会=12,出现错误。所以我设置一个mon[i]的自定义属性index=i;作为索引值,将对应的下标存放在index里,这样在触发事件时就可以准确定位到index对应的数组信息。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简易年历</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="div1">
<ul>
<li>一月</li>
<li>二月</li>
<li>三月</li>
<li>四月</li>
<li>五月</li>
<li>六月</li>
<li>七月</li>
<li>八月</li>
<li>九月</li>
<li>十月</li>
<li>十一月</li>
<li>十二月</li>
</ul>
<div class="div5">
<p id="description">滑动鼠标查看每个月有哪些节日</p>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>
ul li{
list-style: none;
float: left;
background-color: dimgray;
border: dimgray 1px solid;
color: floralwhite;
margin: 5px 5px;
80px;
height: 80px;
text-align: center;
font-family: 隶书;
font-size: 1.5em;
line-height: 80px;/*使用line-height设置与height一样的高度即可让li标签的文字居中*/
}
.div1{
background-color: lightgray;
360px;
height: 480px;
margin: 0 auto;
}
.div1{
position: relative;
}
.div5{
position: absolute;
bottom: 0px;
}
.div5 p{
border: whitesmoke 1px solid;
margin: 5px 5px;
background-color: #CCCCCC;
text-align: center;
font-family: 隶书;
340px;
height: 80px;
line-height: 80px;
font-size: 1.2em;
}
ul li.chang{
list-style: none;
float: left;
background-color:whitesmoke;
border: dimgray 1px solid;
color: mediumseagreen;
margin: 5px 5px;
80px;
height: 80px;
text-align: center;
font-family: 隶书;
font-size: 1.5em;
line-height: 80px;/*使用line-height设置与height一样的高度即可让li标签的文字居中*/
}
window.onload=function(){
var mon=document.getElementsByTagName("li");
var description=document.getElementById("description");
var tex=[
"元旦节,1月1日,休息1天。",
"情人节,2月14日。",
"妇女节,3月8日;植树节3月12日。",
"清明节,4月4日,休息三天。",
"劳动节,5月1日,休息五天。",
"端午节,6月25,休息三天。",
"建党节,7月1日。",
"建军节,8月1日。",
"教师节,9月10日。",
"国庆节,10月1日,休息七天。",
"平淡的一个月。",
"圣诞节,12月25日。"
];
for(var i=0;i<mon.length;i++)
{ mon[i].index=i;
mon[i].onmouseover=function(){
this.className="chang";
description.firstChild.nodeValue=tex[this.index];
}
mon[i].onmouseout=function(){
this.className="";
description.firstChild.nodeValue="滑动鼠标查看每个月有哪些节日";
}
}
}