执行环境(execution context)是javascript中最为重要的一个概念。执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问到这个对象,但解析器在处理数据时会在后台使用它。
全局执行环境时最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在Web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出--例如关闭网页或浏览器--时才会被销毁)。
每个函数都有自己的执行环境。当执行流进入函数时,函数的环境就会被推入到一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域的前端,始终是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)。活动对象在最开始时最包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标志符解析是沿着作用域链一级一级地搜索标志符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直到找到标志符为止(如果找不到标志符,通常会导致错误发生)。
示例代码:
1 var color = "blue"; 2 3 function changeColor() { 4 if(color === "blue") { 5 color = "red"; 6 } else { 7 color = "blue"; 8 } 9 } 10 changeColor(); 11 alert("Color is no);
这个例子中,函数changeColor()的作用域链包含两个对象:它自己的变量对象(其中定义着arguments对象)和全局环境的变量对象。可以再函数内部访问变量color,就是因为可以在这个作用域链中找到它。
示例代码:
1 var color = "blue"; 2 function changeColor() { 3 var anotherColor = "red"; 4 5 function swapColors() { 6 var tempColor = anotherColor; 7 anotherColor = color; 8 color = tempColor; 9 //这里可以访问 color,anotherColor和tempColor 10 } 11 //这里可以访问color和anotherColor,但不能访问tempColor 12 swapColors(); 13 } 14 //这里只能访问color 15 changeColor();
以上代码共涉及3个执行环境:全局环境、changeColor()的局部环境和swapColors()的局部环境。全局环境中有一个变量color和一个函数changeColor()。changeColor()的局部环境中有一个名为anotherColor的变量和一个名为swapColors()的函数,但它也可以访问全局环境中的变量color。swapColors()的局部环境中有一个变量tempColor,该变量只能在这个环境中访问到。无论全局环境还是changeColor()的局部环境都无权访问tempColor。然而,在swapColor()内部则可以访问其它两个环境中的所有变量,因为那两个环境是它的父执行环境。
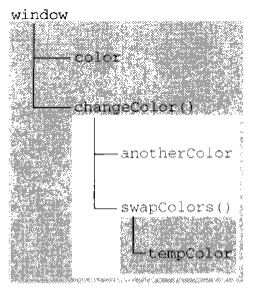
下图展示了前面这个例子的作用域链

上图中的矩形表示特定的执行环境。其中内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。
注:函数参数也被当作变量来对待,因此其访问规则与执行环境中的其他变量相同