BFC(Block Formatting Context, 块格式化上下文)它是一个独立的渲染区域,只有Block-level box参与,它规定了内部的Block-level box如何布局,并且与这个区域外部毫不相干。
Box是CSS布局的对象和基本单位,直观点说,就是一个页面是由很多歌Box组成的。元素的类型和display属性,决定了这个Box的类型。不同类型的Box,会参与不同的Formatting Context,因此Box内的元素会以不同的方式渲染。
block-level box: display属性为block, list-item,table的元素,会生成block-level box。并且参与block formatting context。
inline-level box: display属性为inline,inline-block,inline-table的元素,会生成inline-level box。并且参与inline formatting context。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离有margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算
下列方式会创建块格式化上下文:
- 根元素(<html>)
- 浮动元素(元素的float不是none)
- 绝对定位元素(元素的position为absolute或fixed)
- 行内块元素(元素的display为inline-block)
- 表格单元格(元素的display为table-cell)
- 表格标题(元素的display为table-caption)
- 匿名表格单元格元素(元素的display为table、table-row、table-row-group、table-header-group、table-footer-group或inline-table)
- overflow值不为visible的块元素
- display值为flow-root的元素
- contain值为layout、content和paint的元素
- 弹性元素(display为flex或inline-flex元素的直接子元素)
- 网格元素(display为grid或inline-grid元素的直接子元素)
- 多列容器(元素的column-count或column-width不为auto,包括column-count为1)
- column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中
简单概括为:
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block、table-cell、table-caption、flex、inline-fex、flow-root
- overflow不为visible
BFC作用及原理
1.自适应两栏布局
1 <style> 2 body { 3 300px; 4 position: relative; 5 } 6 .aside { 7 100px; 8 height: 150px; 9 float: left; 10 background: #f666; 11 } 12 .main { 13 height: 200px; 14 background: #fcc; 15 } 16 </style> 17 18 <body> 19 <div class="aside"></div> 20 <div class="main></div> 21 </body>
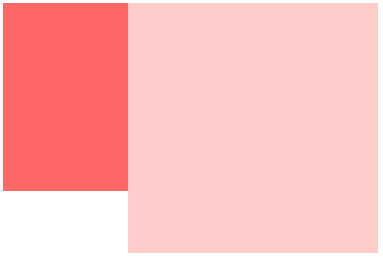
页面:

根据BFC规则第三条:
每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
因此,虽然存在浮动的元素aside,但main的左边依然会与包含块的左边相接触。
根据BFC布局规则的第四条:
BFC区域不会与float box重叠。
我们可以通过触发main生成BFC,来实现自适应两栏布局。
1 .main { 2 overflow: hidden; 3 }
当main生成BFC后,这个新的BFC就不会与浮动元素aside重叠,因此会根据包含块的宽度,和aside的宽度自动变窄。

2.清除内部浮动
1 <style> 2 .par { 3 border: 5px solid #fcc; 4 300px; 5 } 6 7 .child { 8 border: 5px solid #f66; 9 100px; 10 height: 100px; 11 float: left; 12 } 13 </style> 14 <body> 15 <div class="par"> 16 <div class="child"></div> 17 <div class="child"></div> 18 </div> 19 </body>
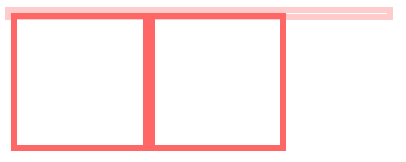
页面:

根据BFC布局规则第六条:
计算BFC高度时,浮动元素也参与计算。
为达到清除内部浮动,可以触发par生成BFC,那么在计算高度时,par内部的浮动元素child也会参与计算。(当然利用一个clearfix的伪类元素也能清除浮动)
1 .par { 2 overflow: hidden; 3 }
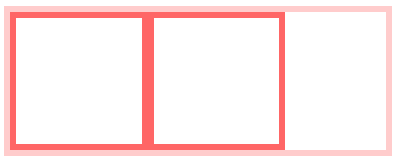
效果如下:

3.防止垂直margin重叠(margin塌陷)
<style> p { color: #f55; background: #fcc; 200px; line-height: 100px; text-align: center; margin: 100px; } </style> <body> <p>Haha</p> <p>Haha</p> </body>
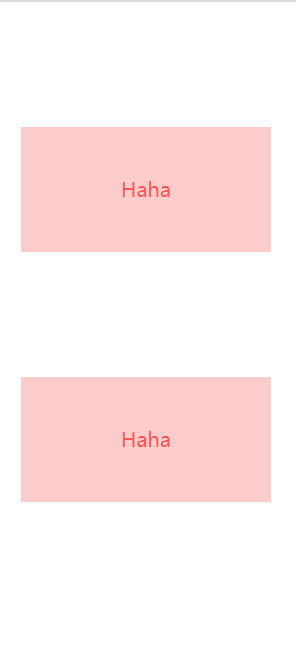
页面:

两个p之间的距离为100px,发生了margin重叠。
根据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻 Box的margin会发生重叠
我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个p便不属于同一个BFC,就不会发生margin重叠。
1 <style> 2 .wrap { 3 overflow: hidden; 4 } 5 6 p { 7 color: #f55; 8 background: #fcc; 9 200px; 10 line-height: 100px; 11 text-align: center; 12 margin: 100px; 13 } 14 </style> 15 <body> 16 <p>Haha</p> 17 <div class="wrap"> 18 <p>Hehe</p> 19 </div> 20 </body>
效果如下:

总结
其实以上的几个例子都体现了BFC布局规则第五条:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
因为BFC内部的元素和外部的元素绝对不会互相影响,因此,当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是一样的道理。