CSS box-shadow 属性用于在元素的框架上添加阴影效果。可以在同一个元素上设置多个阴影效果,并用逗号将它们分隔开。
几乎可以在任何元素上使用box-shadow来添加阴影效果。如果元素同时设置了border-radius属性,那么阴影也会有圆角效果。多个阴影在Z轴上的顺序和多个text shadows 规则相同(第一个阴影在最上面)。
语法:
1 box-shadow: <length> <length> <length>?<length>?||<color>2 3 box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色
取值:
投影方式:此参数是一个可选值,如果不设值,默认阴影在边框外,即阴影向外扩散;如果取其唯一值"inset",会使得阴影落在盒子内部,这样子看起来就像是内容被压低了,此时阴影会在边框之内、背景之上、内容之下。
X-offset:是指阴影水平偏移量,正值阴影则位于元素右边,负值阴影则位于元素左边。
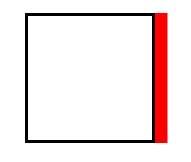
1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow; 10px 0 0 0 red; 7 } 8 </style>
效果:

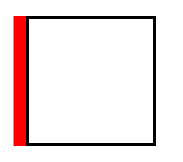
1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow; -10px 0 0 0 red; 7 } 8 </style>
效果:

Y-offset:是指垂直偏移量,正值阴影则位于元素下方,负值阴影则位于元素上方。
阴影模糊半径(blur-radius):此参数可选,但其值只能为正值,如果其值为0,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊。
1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow; 0 0 50px 0 red; 7 } 8 </style>
效果:

1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow; inset 0 0 50px 0 red; 7 } 8 </style>
添加inset关键字的效果:

1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow; 100px 0 50px 0 red; 7 } 8 </style>
效果:

阴影扩展半径(spread-radius):此参数可选,其值可以是正值或负值,如果值为正,则整个阴影都延展扩大,反之,值为负,则缩小。默认是0,此时阴影与元素一样大。需要考虑inset。
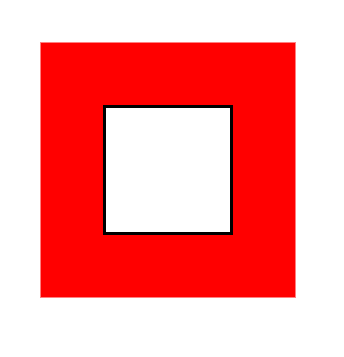
1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow; 0 0 0 50px red; 7 } 8 </style>
效果:

1 <style> 2 div { 3 100px; 4 height: 100px; 5 border: 2px solid black; 6 box-shadow: inset 0 0 0 50px red; 7 } 8 </style>
添加inset关键字的效果:

阴影颜色(color):此参数可选,如果设定任何颜色,浏览器会取默认色,但各浏览器默认色不一样,特别是webkit内核下的Safari和Chrome浏览器会是透明色,建议不要省略该参数。
当x-offset,y-offset和blur-radius都是0,盒阴影将是一个四边都是一样长的带有颜色的outline。当设置了多个阴影时,阴影绘制由最后一个开始,故第一个设置的阴影将覆盖在后设置的阴影之上。
通常在元素上增加一个大小为最大阴影宽度的margin值以保证阴影不会覆盖到相邻的元素或者覆盖到元素的border上。box-shadow属性不会影响到盒模型的构成。
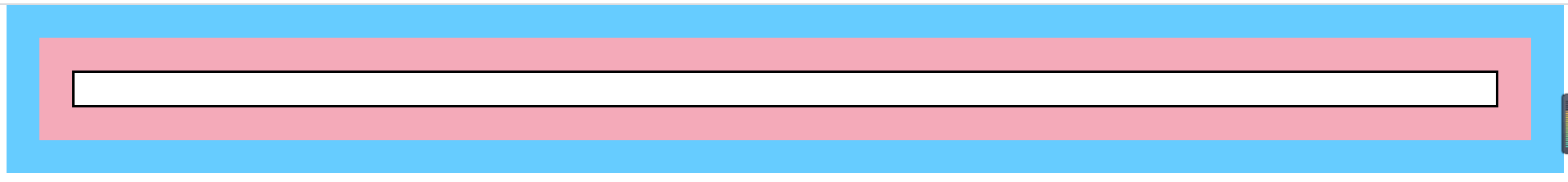
1 <style> 2 div { 3 border: 2px solid black; 4 box-shadow: 0 0 0 2em #F4AAB9, 0 0 0 4em #66CCFF; 5 margin: 4em; 6 padding: 1em; 7 } 8 </style>
效果: