ECMAScript中的对象其实就是一组数据和功能的集合。每个对象都是基于一个引用类型创建的,这个引用类型可以是原生类型,也可以是开发人员自己定义的类型。
在ECMAScript中,Object类型是所有对象的基础。
创建对象的两种方式
第一种是使用new操作符后跟Object构造函数
1 var person = new Object(); 2 person.name = "Nicholas"; 3 person.age = 29;
第二种方式是使用对象字面量表示法。
1 var person = { 2 name: "Nicholas", 3 age: 29 4 };
一般来说,访问对象属性时使用的是点表示法。不过,在JavaScript中也可以使用方括号表示法来访问对象的属性。在使用方括号语法时,应该将要访问的属性以字符串的形式放在括号中。
1 alert(person["name"]); //"Nicholas" 2 alert(person.name); //"Nicholas"
Object的每个实例(对象)都具有下列属性和方法:
- constructor: 保存着用于创建当前对象的函数。对于前面的例子而言,构造函数(constructor)就是Object
- hasOwnProperty(propertyName): 用于检查给定的属性在当前对象实例中(而不是在实例的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串的形式指定。
- isPrototypeOf(object): 用于检查传入的对象是否是传入对象的原型
- propertyIsEnumerable(propertyName): 用于检查给定的属性是否能够使用for-in语句来枚举。作为参数的属性名必须以字符串形式指定
- toLocaleString(): 返回对象的字符串表示,该字符串与执行环境的地区对应
- toString(): 返回对象的字符串形式
- valueOf(): 返回对象的字符串、数值或布尔值表示。通常与toString()方法返回的值相同
由于在ECMAScript中,Object是所有对象的基础,因此所有对象都具有这些基本的属性和方法。
属性类型
ECMAScript中有两种属性:数据属性和访问器属性
1.数据属性
数据属性包含一个数据值的位置。在这个位置可以读取和写入值。数据属性有4个描述其行为的特性
- [[Configurable]]: 表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。像前面例子中那样直接在对象上定义的属性,它们的这个特性默认值为true。
- [[Enmuerable]]: 表示能否通过for-in循环返回属性。像前面例子中那样直接在对象上定义的属性,它们的这个特性默认值为true。
- [[Writable]]: 表示能否修改属性的值。像前面例子中那样直接在对象上定义的属性,它们的这个特性默认值为true。
- [[Value]]: 包含这个属性的数据值。读取属性值的时候,从这个位置度;写入属性值的时候,把新值保存在这个位置、这个特性的默认值为undefined。
对于像前面例子中那样直接在对象上定义的属性,它们的[[Configurable]]、[[Enumerable]]、[[Writable]]特性都被设置为true。而[[Value]]特性被设置为指定的值。
例如:
1 var person = { 2 name: "Nicholas" 3 }
这里创建了一个名为name的属性,为它指定的值是"Nicholas"。也就是说,[[Value]]特性将被设置为"Nicholas",而对这个值的任何修改都将反映在这个位置。
要修改默认的特性,必须使用ECMAScript 5的 Object.defineProperty() 方法。这个方法接收三个参数:属性所在的对象、属性的名字和一个描述符对象。其中,描述符(descriptor)对象的属性必须是:configurable、enumerable、writable和value。设置其中一个或多个值,可以修改对应的特性值。
1 var person = {}; 2 Object.defineProperty(person, "name", { 3 writable: false, //只读 4 value: "Nicholas" 5 }); 6 alert(person.name); //"Nicholas" 7 person.name = "Greg"; 8 alert(person.name); //"Nicholas" 9 10 var person = {}; 11 Object.defineProperty(person, "name", { 12 configurabel: false, //把configurable设置为false,表示不能从对象中删除属性 13 value: "Nicholas" 14 }); 15 alert(person.name); //"Nicholas" 16 delete person.name; 17 alert(person.name); //"Nicholas" 18 //一旦把属性定义为不可配置的,就不能再把它变回会可配置的了。此时,再调用Object.defineProperty()方法修改除writable之外的属性,都会导致错误。
在调用Object.defineProperty()方法时,如果不指定,configurable、enumerable和writable特性的默认值都是false。
2.访问器属性
访问器属性不包含数据值;它们包含一对getter和setter函数(不过,这两个函数都不是必需的)。在读取访问器属性时,会调用getter函数,这个函数负责返回有效的值;在写入访问器属性时,会调用setter函数并传入新值,这个函数负责决定如何处理数据。访问器属性有如下4个特性。
- [[Configurable]]: 表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为数据属性。对于直接在对象上定义的属性,这个特性的默认值为true
- [[Enmuerable]]: 表示能否通过for-in循环返回属性。对于直接在对象上定义的属性,这个特性的默认值为true
- [[Get]]: 在读取属性时调用的函数。默认值为undefined
- [[Set]]: 在写入属性时调用的函数。默认值为undefined
访问器属性不能直接定义,必须使用Object.defineProperty()来定义。
1 var book = { 2 _year: 2004, 3 edition: 1 4 }; 5 6 Object.defineProperty(book, "year", { 7 get: function() { 8 return this._year; 9 }, 10 set: function(newValue) { 11 if(newValue > 2004) { 12 this._year = newValue; 13 this.edition += newValue - 2004; 14 } 15 } 16 }); 17 18 book.year = 2005; //设置year的值 19 alert(book.edition); //2
定义多个属性
ECMAScript 5又定义了一个 Object.defineProperties() 方法。利用这个方法可以通过描述符一定定义多个属性。这个方法接收两个对象参数:第一个对象是要添加和修改其属性的对象,第二个对象的属性与第一个对象中要添加或修改的属性一一对应。
1 var book = {}; 2 3 Object.defineProperties(book, { 4 _year: { 5 value: 2004 6 }, 7 edition: { 8 value: 1 9 }, 10 year: { 11 get: function() { 12 return this._year; 13 }, 14 set: function(newValue) { 15 if(newValue > 2004) { 16 this._year = newValue; 17 this.edition += newValue - 2004; 18 } 19 } 20 } 21 }); 22 //book对象上定义了两个数据属性(_year和edition) 和一个访问器属性(year)。
读取属性的特性
使用ECMAScript 5的 Object.getOwnPropertyDescriptor() 方法,可以取得给定属性的描述符。这个方法接收两个参数:属性所在的对象和要读取其描述符的属性名称。返回值是一个对象,如果是访问器属性,这个对象的属性有configurable、enumerable、get和set;如果是数据属性,这个对象的属性有configurable、enumerable、writable和value。
1 var book = {}; 2 3 Object.defineProperties(book, { 4 _year: { 5 value: 2004 6 }, 7 edition: { 8 value: 1 9 }, 10 year: { 11 get: function() { 12 return this._year; 13 }, 14 set: function(newValue) { 15 if(newValue > 2004) { 16 this._year = newValue; 17 this.edition += newValue - 2004; 18 } 19 } 20 } 21 }); var descriptor = Object.getOwnPropertyDescriptor(book, "_year"); alert(descriptor.value); //2004 alert(descriptor.configurable);//false
alert(typeof descriptor.get); //"undefined"
var descriptor =
Object.getOwnPropertyDescriptor(book, "year");
alert(descriptor.value);//undefined
alert(descriptor.enumerable); //false
alert(typeof descriptor.get); //"function"
创建对象
虽然Object构造函数或对象字面量都可以用来创建单个对象,但这些方式有个明显的缺点:使用同一个接口创建很多对象,会产生大量的重复代码。未解决这个问题,人们开始使用工厂模式的一种变体。
工厂模式
工厂模式是软件工程领域一种广为人知的设计模式,这种模式抽象了创建具体对象的过程。考虑到在ECMAScript 5中无法创建类,开发人员发明了一种函数,用函数来封装以特定接口创建对象的细节。
1 function createPerson(name, age, job) { 2 var o = new Object(); 3 o.name = name; 4 o.age = age; 5 o.job = job; 6 o.sayName = function() { 7 alert(this.name); 8 }; 9 return o; 10 } 11 12 var person1 = createPerson("Nicholas", 29, "Software Engineer"); 13 var person2 = createPerson("Greg", 27, "Doctor");
工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题(即怎样知道一个对象的类型)。
构造函数模式
ECMAScript中的构造函数可用来创建特定类型的对象。向Object和Array这样的原生构造函数。此外,也可以创建自定义的构造函数,从而定义自定义对象类型的属性和方法。
1 function Person(name, age, job) { 2 this.name = name; 3 this.age = age; 4 this.job = job; 5 this.sayName = function() { 6 alert(this.name); 7 }; 8 }
12 var person1 = new Person("Nicholas", 29, "Software Engineer");
13 var person2 = new Person("Greg", 27, "Doctor");
以上代码使用构造函数模式重写了前面的例子。Person()函数与普通函数(createPerson)相比,有如下不同之处:
- 没有显示地创建对象
- 直接将属性和方法赋值给this对象
- 没有return语句
要创建Person的新实例,必须使用 new 操作符。以这种方式调用构造函数实际上会经过以下4个步骤:
- 创建一个新对象
- 将构造函数的作用域赋值给新对象(因此this就指向了这个新对象)
- 执行构造函数中的代码(为这个对象添加属性)
- 返回新对象
Person构造函数的两个实例person1和person2都有一个constructor(构造函数)属性,该属性指向Person。
1 alert(person1.constructor == Person); //true 2 alert(person2.constructor == Person); //true
对象的constructor属性最初是用来标志对象类型的,可以使用 instanceof 操作符。
1 alert(person1 instanceof Object); //true 2 alert(person1 instanceof Person); //true 3 alert(person2 instanceof Object); //true 4 alert(person2 instanceof Person); //true
person1和person2既是Object的实例,同时也是Person的实例。
1.将构造函数当做函数
构造函数与其他函数的唯一区别,就在于调用它们的方式不同。不过,构造函数毕竟也是函数,不存在定义构造函数的特殊语法。任何函数,只要通过 new 操作符来调用,那它就可以作为构造函数;而任何函数,如果不通过 new 操作符来调用,那它跟普通函数也不会有什么两样。
1 //当做构造函数使用 2 var person = new Person("Nicholas", 29, "Software Engineer"); 3 person.sayName(); //"Nicholas" 4 5 //作为普通函数调用 6 Person("Greg", 27, "Doctor"); //添加到window 7 window.sayName(); //"Greg" 8 9 //在另一个对象的作用域中调用 10 var o = new Object(); 11 Person.call(o, "Kristen", 25, "Nurse"); 12 o.sayName(); //"Kristen"
以上代码展示了,当不使用 new 操作符调用 Person()时,属性和方法都被添加给了window对象了。这是因为在全局作用域中调用一个函数时,this对象总是指向Global对象(在浏览器中就是 window 对象)。
因此在调用完函数之后可以通过 window 对象来调用sayName()方法。最后,也可以使用call()在某个特殊对象的作用域中年调用 Person() 函数。
2.构造函数的问题
使用构造哈数的主要问题,就是每个方法都要在每个实例上重新创建一遍。前面的例子中,person1和person2都有一个名为sayName()的方法,但那两个方法不是同一个Function的实例(ECMAScript中的函数也是对象)。因此每定义一个函数,也就是实例化了一个对象。从逻辑角度讲,此时的构造函数也可以这样定义:
1 function Person(name, age, job) { 2 this.name = name; 3 this.age = age; 4 this.job = job; 5 this.sayName = new Function("alert(this.name)"); //与声明函数在逻辑上是等价的 6 7 //从这个角度更容易明白每个Person实例都包含一个不同的Function实例的本质。
以这种方式创建函数,会导致不同的作用域链和标志符解析,但创建Function新实例的机制仍然是相同的。因此,不同实例上的同名函数是不相等的。
1 alert(person1.sayName == person2.sayName); //false
然而,创建两个完成同样任务的Function实例的确没有必要;况且有this对象在,根本不用在执行代码前就把函数绑定到特定对象上面。因此,可以在函数定义转移到构造函数外面来解决这个问题。
1 function Person(name, age, job) { 2 this.name = name; 3 this.age = age; 4 this.job = job; 5 this.sayName = sayName; 6 } 7 8 function sayName() { 9 alert(this.name); 10 } 11 12 var person1 = new Person("Nicholas", 29, "Software Engineer"); 13 var person2 = new Person("Greg", 27, "Doctor");
//由于 sayName 包含的是一个指向函数的指针,因此,person1和person2对象就共享了在全局作用域中定义的同一个sayName()函数
可是新问题来了:在全局作用域中定义的函数实际上只能被某个对象调用,折让全局作用域有点名不副实。再就是,如果对象需要定义很多方法,那么就要定义很多个全局函数,这对于我们自定义的尹永宁类型就丝毫没有封装性可言。
原型模式
我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。如果按照字面意思来理解,,那个prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。换句话说,不必在构造函数中定义对象实例的信息,而是可以将这些信息直接添加到原型对象中。
1 function Person() {} 2 Person.prototype.name = "Nicholas"; 3 Person.prototype.age = 29; 4 Person.prototype.job = "Software Engineer"; 5 Person.prototype.sayName = function() { 6 alert(this.name); 7 }; 8 9 var person1 = new Person(); 10 person1.sayName(); //"Nicholas" 11 12 var person2 = new Person(); 13 person2.sayName(); //"Nicholas" 14 15 alert(person1.sayName = person2.sayName); //true
上面代码中,将sayName()方法和所有属性直接添加到了Person的prototype属性中,构造函数变成了空函数。即使如此,也仍然可以通过调用构造函数来创建新对象,而且新对象还会具有相同的属性和方法。但与构造函数模式不同的是,新对象的这些属性和方法是由所有实例共享的。也就是说,person1和person2访问的都是同一组属性和同一个sayName()函数。
1.理解原型对象
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性执行函数的原型对象。在默认情况下,所有原型对象都会自动获得一个 constructor(构造函数)属性,这个属性包含一个指向 prototype属性所在函数 的指针。前面的例子中,person.prototype.constructor指向 Person。而通过这个构造函数,还可以继续为原型对象添加其它属性和方法。
创建了自定义的构造函数以后,其原型对象默认只会取得constructor属性;至于其它方法,则都是从Object继承而来的。当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。ECMA-262第5版中管这个指针叫[[prototype]].虽然在脚本中没有标准的方式访问[[prototype]],但Firef、Safari和Chrome在每个对象上都支持一个属性__prototype__;不过要明确的真正重要的一点就是,这个连接存在于实例与构造函数的原型对象之间,而不是存在于实例与构造函数之间。
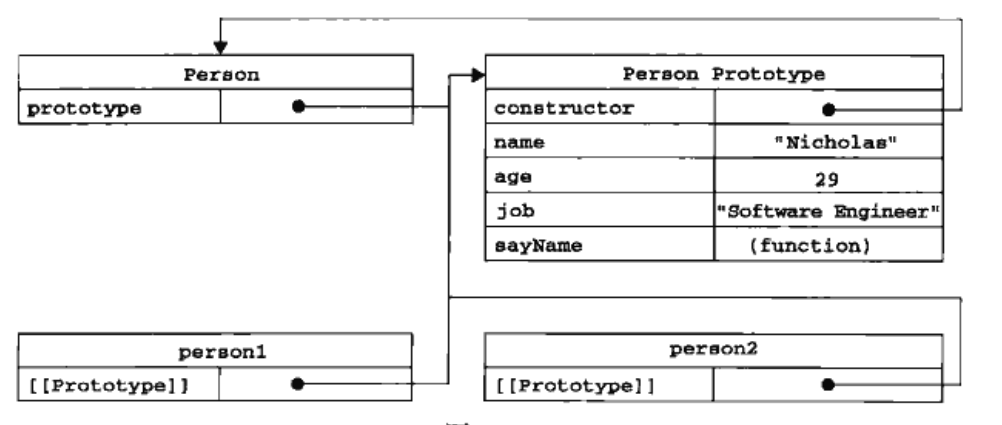
以前面使用Person构造函数和Person.prototype创建实例的代码为例,下图展示了各个对象之间的关系。

上图展示了Person构造函数、Person的原型属性以及Person现有的两个实例之间的关系。Person.prototype指向了原型对象,而Person.prototype.constructor又指回了Person。
原型对象中除了包含constructor属性之外,还包括后来添加的其它属性。Person的每个实例----person1和person2都包含一个内部属性,该属性仅仅指向了Person.prototype;换句话说,它们与构造函数没有直接的关系。此外,要注意的是,虽然这两个实例都不包含属性和方法,但我们却可以调用person1.sayName()。这是通过查找对象属性的过程实现的。
虽然在所有实现中都无法访问到 [[prototype]],但可以通过 isPrototypeOf() 方法来确定对象之间是否存在这种关系。从本质上讲,如果 [[prototype]] 指向调用 isPrototypeOf() 方法的对象(Person.prototype),那么这个方法就返回true。
1 alert(Person.prototype.isPrototypeOf(person1)); //true 2 alert(Person.prototype.isPrototypeOf(person2)); //true
ECMAScript 5增加了一个新方法,叫 Object.getPrototypeOf(),再所有支持的实现中,这个方法返回[[prototype]]的值;
1 alert(Object.getPrototypeOf(person1) == Person.prototype); //true 2 alert(Object.getPrototypeOf(person1).name); //"Nicholas"
使用 Object.getPrototypeOf() 可以很方便地取得一个对象的原型,这个在利用原型实现继承的情况下是非常重要的。
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。搜索首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回改属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性的值。
注:前面提到过,原型最初只包含constructor属性,而该属性也是共享的,因此可以通过对象实例访问。
虽然可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。如果我们在实例中添加了一个属性,而该属性与实例原型中的一个属性同名,我们就在实例中创建该属性,该属性将会屏蔽原型中的那个属性。
function Person() {} Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineer"; Person.prototype.sayName = function() { alert(this.name); }; var person1 = new Person(); var person2 = new Person(); person1.name = "Greg"; alert(person1.name); //"Greg" ----来自实例 alert(person2.name); //"Nicholas" ----来自原型
当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性;换句话说,添加这个属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。不过,使用delete操作符则可以完全删除实例属性,从而让我们能够重新访问原型中的属性。
1 function Person() {} 2 Person.prototype.name = "Nicholas"; 3 Person.prototype.age = 29; 4 Person.prototype.job = "Software Engineer"; 5 Person.prototype.sayName = function() { 6 alert(this.name); 7 }; 8 9 var person1 = new Person(); 10 var person2 = new Person(); 11 12 person1.name = "Greg"; 13 alert(person1.name); //"Greg" 14 alert(person2.name); //"Nicholas" 15 16 delete person1.name; 17 alert(person1.name); //"Nicholas" ----来自原型
使用 hasOwnProperty() 方法可以检测一个属性是存在于实例中,还是存在于原型中。这个方法(不要忘了它是从Object继承来的)只在给定属性存在于对象实例中时,才会返回true。
1 function Person() {} 2 Person.prototype.name = "Nicholas"; 3 Person.prototype.age = 29; 4 Person.prototype.job = "Software Engineer"; 5 Person.prototype.sayName = function() { 6 alert(this.name); 7 }; 8 9 var person1 = new Person(); 10 var person2 = new Person(); 11 12 alert(person1.hasOwnProperty("name")); //false 13 14 person1.name = "Greg"; 15 alert(person1.name); //"Greg" ---- 来自实例 16 alert(person1.hasOwnProperty("name")); //true 17 18 alert(person2.name); //"Nicholas" ---- 来自原型 19 alert(person2.hasOwnProperty("name")); //false 20 21 delete person1.name; 22 alert(person1.name); //"Nicholas" ---- 来自原型 23 alert(person1.hasOwnProperty("name")); //false
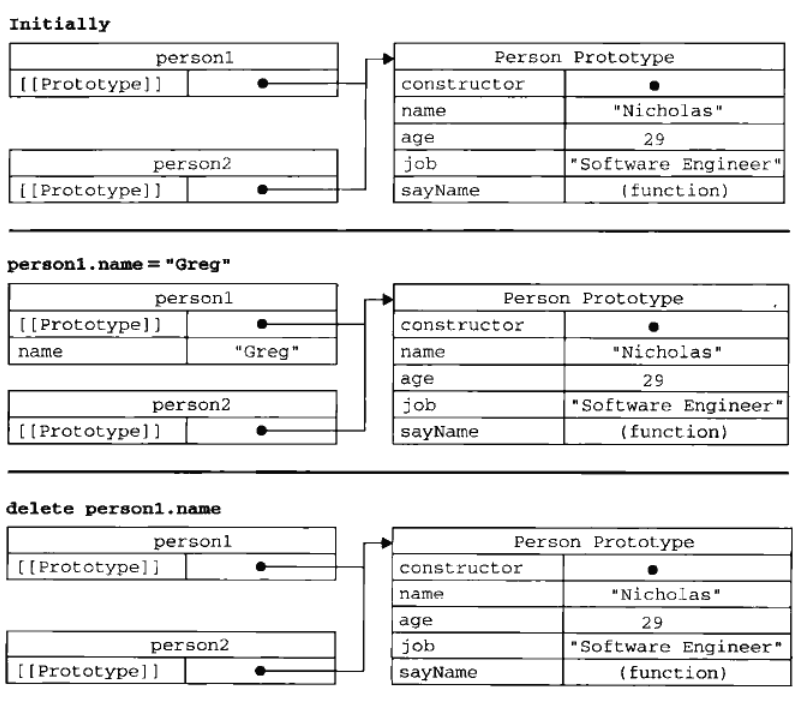
下图清晰地展示了不用情况下的实现与原型的关系(图中省略了与Person构造函数的关系)

2.原型与 in 操作符
有两种方式使用 in 操作符:单独使用和在 for-in 循环中使用。在单独使用时,in 操作符会在通过对象能够访问给定属性时返回true,无论该属性存在于实例中还是原型中。
1 function Person() {} 2 Person.prototype.name = "Nicholas"; 3 Person.prototype.age = 29; 4 Person.prototype.job = "Software Engineer"; 5 Person.prototype.sayName = function() { 6 alert(this.name); 7 }; 8 9 var person1 = new Person(); 10 var person2 = new Person(); 11 12 alert(person1.hasOwnProperty("name")); //false 13 alert("name" in person1); //true 14 15 person1.name = "Greg"; 16 alert(person1.name); //"Greg" ----来自实例 17 alert(person1.hasOwnProperty("name")); //true 18 alert("name" in person1); //true 19 20 alert(person2.name); //"Nicholas" ----来自原型 21 alert(person2.hasOwnProperty("name")); //false 22 alert("name" in person2); //true 23 24 delete person1.name; 25 alert(person1.name); //"Nicholas" ---- 来自原型 26 alert(person1.hasOwnProperty("name")); //false 27 aert("name" in person1); //true
同时使用 hasOwnProperty() 方法和 in 操作符,可以确定属性到底是存在于对象中,还是存在于原型中:
1 function hasOwnProperty(object, name) { 2 return !object.hasOwnProperty(name) && (name in object); 3 }
以下代码展示了自定义函数 hasOwnProperty() 的用法
1 function Person() {} 2 3 Person.prototype.name = "Nicholas"; 4 Person.prototype.age = 29; 5 Person.prototype.job = "Software Engineer"; 6 Person.prototype.sayName = function() { 7 alert(this.name); 8 }; 9 10 var person = new Person(); 11 alert(hasOwnProperty(person, "name")); //true 12 13 person.name = "Greg"; 14 alert(hasOwnProperty(person, "name"); //false
在使用 for-in 循环时,返回的是所有能够通过对象访问的、可枚举的(enumerated) 属性,其中既包括存在于实例中的属性,也包括存在于原型中的属性。屏蔽了原型中不可枚举属性(即将[[Enumerable]]标记为false的属性)的实例属性也会在 for-in 循环中返回,因为根据规定,所有开发人员定义的属性都是可枚举的(IE8及更早版本除外)
要取得对象上所有可枚举的实例属性,可以使用ECMAScript 5的 Object.keys() 方法。这个方法接收一个对象作为参数,返回一个包含所有可枚举属性的字符串数组。
1 function Person() {} 2 3 Person.prototype.name = "Nicholas"; 4 Person.prototype.age = 29; 5 Person.prototype.job = "Software Engineer"; 6 Person.prototype.sayName = function() { 7 alert(this.name); 8 }; 9 10 var keys = Object.keys(Person.prototype); 11 alert(keys); //"name, age, job, sayName" 12 13 var p1 = new Person(); 14 p1.name = "Rob"; 15 p1.age = 31; 16 var p1keys = Object.keys(p1); 17 alert(p1keys); //"name, age"
如果想要得到所有实例属性,无论它是否可枚举,都可以使用 Object.getOwnPropertyNames() 方法。
1 var keys = Object.getOwnPropertyNames(Person.prototype); 2 3 alert(keys); //"constructor, name , age, job, sayName"
3.更简单的原型语法
使用包含所有属性和方法的对象字面量来重写整个原型对象。
1 function Person() {} 2 3 Person.prototype = { 4 name: "Nicholas", 5 age: 29, 6 job: "Software Engineer", 7 sayName: function() { 8 alert(this.name); 9 } 10 };
在上面的代码中,将Person.prototype设置为等于一个以对象字面量形式创建的新对象。最终结果相同,但有一个例外: constructor 属性不再指向Person了。前面介绍过,每创建一个函数,就会同事创建它的prototype对象,这个对象也会自动获得constructor属性。而我们在这里使用的语法,本质上完全重写了默认的prototype对象,因此constructor属性也就变成了新对象的constructor属性(指向Object构造函数),不再指向Person函数。此时,虽然 instanceof操作符还能返回正确的结果,但通过constructor已经无法确定对象的类型了。
1 var friend = new Person(); 2 3 alet(friend instanceof Object); //true; 4 alert(friend instanceof Person); //true 5 alert(friend.constructor == Person); //false 6 alert(friend.constructor == Object); //true
当然在设置Person.prototype的对象字面量中设置constructor属性,将它重新指向Person构造函数
1 function Person() {} 2 3 Person.prototype = { 4 constructor: Person, 5 name: "Nicholas", 6 age: 29, 7 job: "Software Engineer", 8 sayName: function() { 9 alert(this.name); 10 } 11 };
注意,以这种方式重设constructor属性会导致它的[[enumerable]]特性被设置为true。默认情况下,原生的constructor属性是不可枚举的。因此,可以使用Object.defineProperty()方法。
1 function Person() {} 2 3 Person.prototype = { 4 name: "Nicholas", 5 age: 29, 6 job: "Software Engineer", 7 sayName: function() { 8 alert(this.name); 9 } 10 }; 11 12 //重设构造函数,只适用于ECMAScript 5兼容的浏览器 13 Object.definePropety(Person.prototype, "constructor", { 14 enumerable: false, 15 value: Person 16 });
4.原型的动态性
由于在原型中查找值是一次搜索,因此我们对原型对象所做的任何修改都能够立即从实例上反映出来----即使是先创建了实例后修改原型也照样如此。
1 var friend = new Person(); 2 3 Person.prototype.sayHi = function() { 4 alert("hi"); 5 }; 6 friend.sayHi(); //"hi"(没有问题!)
原因在于实例与原型之间的松散连接关系。当我们调用person.sayHi()时,首先会在实例中搜索名为sayHi的属性,在没有找到的情况下,会继续搜索原型。因为实例与原型之间的连接只不过是一个指针,而非一个副本,因此就可以在原型中找到新的sayHi属性并返回保存在那里的函数。
尽管可以随时为原型添加属性和方法,并且修改能够立即在所有对象实例中反映出来,但如果是重写了整个原型对象,那么情况就不一样了。我们知道, 调用构造函数时会为实例添加一个指向最初原型的[[prototype]]指针,而把原型修改为另外一个对象就等于切断了构造函数于最初原型之间的联系。请记住:实例中的指针仅指向原型,而不指向构造函数。
1 function Person() {} 2 var friend = new Person(); 3 Person.prototype = { 4 constructor: Person, 5 name: "Nicholas", 6 age: 29, 7 job: "Software Engineer", 8 sayName: function() { 9 alert(this.name); 10 } 11 }; friend.sayName(); //error
下图展示了这个过程的内幕:

从图中可以看出,重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系;它们引用的仍然是最初的原型。
5.原生对象的原型
原型模式的重要性不仅体现在创建自定义类型方面,就连所有原生的引用类型都是采用这种模式创建的。所有原生引用类型(Object、Array、String,等等)都在其构造函数的原型上定义了方法。例如,在 Array.prototype 中可以找到 sort() 方法,而在 String。prototype 中可以找到 substring() 方法。
1 alert(typeof Array.prototype.sort); //"function" 2 alert(typeof String.prototype.substring); //"function"
通过原生对象的原型,不仅可以取得所有默认方法的引用,而且也可以定义新方法。可以像修改自定义对象的原型一样修改原生对象的原型,因此可以随时添加方法。
1 String.prototype.startsWith = function(text) { 2 return this.indexOf(text) == 0; 3 }; 4 5 var msg = "Hello world!"; 6 alert(msg.startsWith("Hello")); //true
6.原型对象的问题
原型对象也不是没有缺点。首先,它省略了为构造函数传递初始化参数这一环节结果所有实例在默认情况下都将取得相同的属性值。原型模式的最大问题是由其共享的本性导致的。
原型中的所有属性都是被很多实例共享的。
1 function Person() {} 2 3 Person.prototype = { 4 constructor: Person, 5 name: "Nicholas", 6 age: 29, 7 job: "Software Engineer", 8 friends: ["Shelby", "Court"], 9 sayName: function() { 10 alert(this.name); 11 } 12 }; 13 14 var person1 = new Person(); 15 var person2 = new Person(); 16 17 person1.friends.push("Van"); 18 19 alert(person1.friends); //"Shelby, Court, Van" 20 alert(person2.friends); //"Shelby, Court, Van" 21 alert(person1.friends === person2.friends); //true
由于,friends数组存在于Person.prototype而非person1中,所以在person1.friends中的修改也会通过person2.friends(与person1.friends指向同一个数组)反映出来。可是,实例一般都是要有属于自己的全部属性的。这个问题正是很少有人单独使用原型模式的原因。
组合使用构造函数模式和原型模式
创建自定义类型的最常见方法,就是组合使用构造函数模式与原型模式。构造函数用于定义实例属性,而原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享这对方法的引用,最大限度地节省了内存。另外,这种混成模式还支持向构造函数传递参数;可谓是及两种模式之长。
1 function Person(name, age, job) { 2 this.name = name; 3 this.age = age; 4 this.job = job; 5 this.friends = ["Shelby", "Court"]; 6 } 7 8 Person.prototype = { 9 constructor: Person, 10 sayName: function() { 11 alert(this.name); 12 } 13 } 14 15 var person1 = new Person("Nicholas", 29, "Software Engineer"); 16 var person2 = new Person("Greg", 27, "Doctor"); 17 18 person1.friends.push("Van"); 19 alert(person1.friends); //"Shelby, Court, Van" 20 alert(person2.friends); //"Shelby, Court" 21 alert(person1.friends === person2.friends); //false 22 alert(person1.sayName === person2.sayName); //true
这种构造函数于原型混成的模式,是目前在ECMAScript中使用最广泛、认同度最高的一种创建自定义类型的方法。可以说,这是用来定义引用类型的一种默认模式。
动态原型模式
动态原型模式是把所有信息都封装在构造函数中,通过在构造函数中初始化原型(仅在必要的情况下),又保持了同时使用构造函数和原型的优点。换句话说,可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型。
1 function Person(name, age, job) { 2 //属性 3 this.name = name; 4 this.age = age; 5 this.job = job; 6 7 //方法 8 if(typeof this.sayName != "function") { 9 Person.prototype.sayName = function() { 10 alert(this.name); 11 }; 12 } 13 } 14 15 var friend = new Person("Nicholas", 29, "Software Engineer"); 16 friend.sayName();
这里只有在 sayName() 方法不存在的情况下,才会将它添加到原型中。这段代码只会在初次调用构造函数时才会执行。此后,原型已经完成初始化,不需要再做什么修改了。
注:使用动态原型模式时,不能使用对象字面量重写原型。
寄生构造函数模式
通常,在前几种模式都不适用的情况下,可以使用寄生(parasitic)构造函数模式。这种模式的基本思想是创建一个函数,该函数的作用 仅仅是封装创建对象的代码,然后再返回新创建的对象。从表面上看,这个函数又很像是典型的构造函数。
1 function Person(name, age, job) { 2 var o = new Object(); 3 o.name = name; 4 o.age = age; 5 o.job = job; 6 o.sayName = function() { 7 alert(this.name); 8 } 9 return o; 10 } 11 12 var friend = new Person("Nicholas", 29, "Software Engineer"); 13 friend.sayName(); //"Nicholas"
上面的代码中,Person函数创建了一个新对象,并以相应的属性和方法初始化该对象,然后又返回了这个对象。除了使用new操作符并把使用的包装函数叫做构造函数之外,这个模式跟工厂模式其实是一摸一样的。构造函数在不返回值的情况下,默认会返回新对象实例。而通过在构造函数的末尾添加一个return语句,可以重写调用构造函数时返回的值。
这个模式可以在特殊的情况下用来为对象创建构造函数。假如想创建一个具有额外方法的特殊数组。由于不能直接修改Array构造函数,因此可以使用这个模式
1 function SpecialArray() { 2 //创建数组 3 var values = new Array(); 4 5 //添加值 6 values.push.apply(values, arguments); 7 //添加方法 8 values.toPipedString = function() { 9 return this.join("|"); 10 }; 11 //返回数组 12 return values; 13 } 14 15 var colors = new SpecialArray("red", "blue", "green"); 16 alert(colors.toPipedString()); //"red|blue|green"
关于寄生构造函数模式,有一点需要说明:首先,返回的对象与构造函数或者与构造函数的原型属性之间没有关系;也就是说,构造函数返回的对象与在构造函数外部创建的对昂没有什么不同。因此,不能依赖instanceof操作符来确定对象类型。由于存在上述问题,建议在可以使用其他模式的情况下,不要使用这种模式。
稳妥构造函数模式
先说说稳妥对象,稳妥对象指的是没有公共属性,而且其方法也不引用this的对象。稳妥对象最适合在一些安全地环境中(这种环境中会禁止使用this和new),或者在防止数据被其他应用程序改动时使用。稳妥构造函数遵循与寄生构造函数类似的模式,但有两点不同:一是新创建的实例方法不引用this;而是不使用new操作符调用构造函数。
1 function Person(name, age, job) { 2 //创建要返回的对象 3 var o = new Object(); 4 //可以在这里定义私有变量和函数 5 6 //添加方法 7 o.sayName = function() { 8 alert(name); 9 }; 10 //返回对象 11 return o; 12 } 13 14 15 var friend = Person("Nicholas", 29, "Software Engineer"); 16 friend.sayName(); //"Nicholas"
这样,变量friend中保存的是一个稳妥对象,而除了调用sayName()方法外,没有别的方式可以访问其数据成员。即使有其他代码会给这个对象添加方法或数据成员,但也不可能有别的办法访问传入构造函数中的原始数据。稳妥构造函数模式提供的这种安全性,使得它非常适合在某些安全执行环境下使用。
注:与寄生构造函数类似,使用稳妥构造函数模式创建的对象与构造函数之间也没有什么关系,因此instanceof操作符对这种对象也没有意义。