在OpenInventor里画一个多边形时,遇到了奇怪的填充问题,多边形的第一个顶点竟然与其中的某一个顶点相连,在wireframe模式下显示一切正常,在填充模式中就显示不正常。
初始代码是这样的:
float[,] vertices2 = new float[8, 3] { { -5.0f, 0.0f, 0.0f}, { 5.0f, 0.0f, 0.0f}, { 4.0f, 2.0f, 0.0f}, { 3.0f, 2.0f, 0.0f}, { 2.0f, 4.0f, 0.0f}, { -2.0f, 4.0f, 0.0f}, { -3.0f, 2.0f, 0.0f}, { -4.0f, 2.0f, 0.0f} }; SoSeparator MakeFaceSet() { SoSeparator face = new SoSeparator(); SoVertexProperty myVertexProperty = new SoVertexProperty(); myVertexProperty.orderedRGBA.SetValue(new SbColor(0.4f, 0.4f, 0.4f).GetPackedValue()); // Define coordinates for vertices myVertexProperty.vertex.SetValues(0, 8, vertices2); SoFaceSet myFaceSet = new SoFaceSet(); myFaceSet.numVertices.SetValue(8); myFaceSet.vertexProperty.SetValue(myVertexProperty); face.AddChild(myFaceSet); return face; }
经过一阵子检查,发现是应该用ShpaeHints类,默认的FaceSet是把多边形当作凸多边形来处理的,在渲染时可能是提高效率,所以上面这个图形绘制就出现问题了,在myFaceSet结点前加上SoShapeHints结点,问题解决。
SoShapeHints hints = new SoShapeHints();
hints.faceType.Value = SoShapeHints.FaceTypes.UNKNOWN_FACE_TYPE;
face.AddChild(hints);
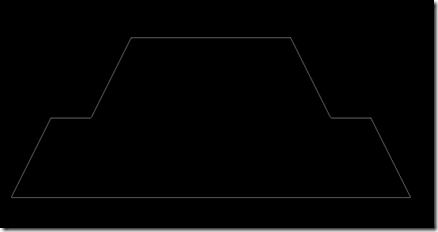
正确的显示效果见下图: