摘要:
利用栅格图数据源通过Deegree配置WMS。首先将栅格图利用RTB切出金字塔状的数据源,配置WMS时是通过WCS来实现的。
内容:
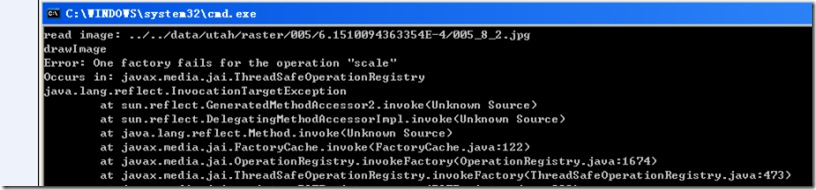
作为RTB的数据源,是图片文件但必须要有头文件支持。RTB对栅格图进行切图时,对X_Scale,Y_Scale[横向/纵向每一象素的经纬度差值]的要求非常精确,如果x_scale是无限不循环小数,就是用C#中的Decimal数据类型来保存值也会在切图的过程中会报错,在切图的上层报错是因为经纬度的不准确性被放大,金字塔的越上层报错的图片越多。
如果切图无法提供非常精确的X_Scale的情况下,只能将切图level值小,我做个一个测试如果用double保存x_scale时,切到第三级时会报错,而用decimal保存时,会切到第四级时报错,而如果只切一级的话,不会报错。
在将图片利用RTB切完后,生成的新文件夹中包含wcs_***_configuration.xml文件包括相关的地理信息[切图的地理区间范围]
<description xmlns:wcs="http://www.opengis.net/wcs"/> <name>sea</name> <label xmlns:wcs="http://www.opengis.net/wcs">sea</label> <lonLatEnvelope xmlns:wcs="http://www.opengis.net/wcs" srsName="WGS84(DD)"> <gml:pos dimension="2">123.5,-12.98762765121767</gml:pos> <gml:pos dimension="2">147.6919169860052,18.5</gml:pos> </lonLatEnvelope>
在发布WCS需配置wcs_configuration.xml
<wcs:ContentMetadata xmlns:wcs="http://www.opengis.net/wcs"> <CoverageOfferingBrief gml:id="ID000001"> <description>Aerial image of Saltlake City</description> <name>sea</name> <label>Aerial image of Saltlake City</label> <lonLatEnvelope srsName="WGS84(DD)"> <gml:pos dimension="2">123.5,-12.98762765121767</gml:pos> <gml:pos dimension="2">147.6919169860052,18.5</gml:pos> </lonLatEnvelope> <wcs:keywords> <wcs:keyword>Satellite image</wcs:keyword> <wcs:keyword>Saltlake City</wcs:keyword> </wcs:keywords> <deegree:Configuration> http://www.cnblogs.com/data/utah/raster/Demo/wcs_Demo_configuration.xml </deegree:Configuration> </CoverageOfferingBrief> </wcs:ContentMetadata>
在这个配置文件中必须修改的字段有<name>、<lonLatEnvelope>、<deegree:Configuration>三个字段的值,配置完成后WCS应该可以预览到图片了。
如:
http://localhost:8090/deegree-wcs/services?service=WCS&version=1.0.0&request=GetCoverage&coverage=sea&crs=EPSG:432 &BBOX=123.5,-12.98762765121767,147.6919169860052,18.5&width=2248&height=3067&format=jpeg
配置成功WCS后即可进一步配置WMS。利用RTB生成的图片集配置WMS,需涉及到三个文件:wcs_***_configuration.xml、local_capabilities.xml、wms_configuration.xml
wcs_***_configuration.xml 是RTB生成的文件不需要做改变。
local_capabilities.xml的修改与上面所说的wcs_configuration.xml的修改一致
主要需要做的修改文件是:wms_configuration.xml ,通过WCS方式将栅格图发布至WMS,需修改的代码如下:
<Layer queryable="0" noSubsets="0" fixedWidth="0" fixedHeight="0"> <Name>sea</Name> <Title>Ortho Imagery of Salt Lake City no Bbox</Title> <SRS>EPSG:4326</SRS> <LatLonBoundingBox miny="-12.98762765121767" maxy="18.5" minx="123.5" maxx="147.6919169860052" /> <BoundingBox SRS="EPSG:4326" miny="-12.98762765121767" maxy="18.5" minx="123.5" maxx="147.6919169860052" /> <deegree:DataSource failOnException="1" queryable="0"> <deegree:Name>sea</deegree:Name> <deegree:Type>LOCALWCS</deegree:Type> <deegree:ScaleHint min="0.0" max="100000000" /> <deegree:OWSCapabilities> <deegree:OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="sea_capabilities.xml" /> </deegree:OWSCapabilities> </deegree:DataSource> </Layer>
需要关心的字段无非还是NAME,LatLonBoundingBox,OnlineResource这几个字段的修改。这里一定还要注意一个字段ScaleHint,设置比例尺的范围,如果配置没有问题,也不报错,但只是生成一个空白图片,没有预期的显示效果,很可能是因为这个字段。
基于上面的配置,利用栅格图通过WCS配置WMS就完成了,输入URL如:
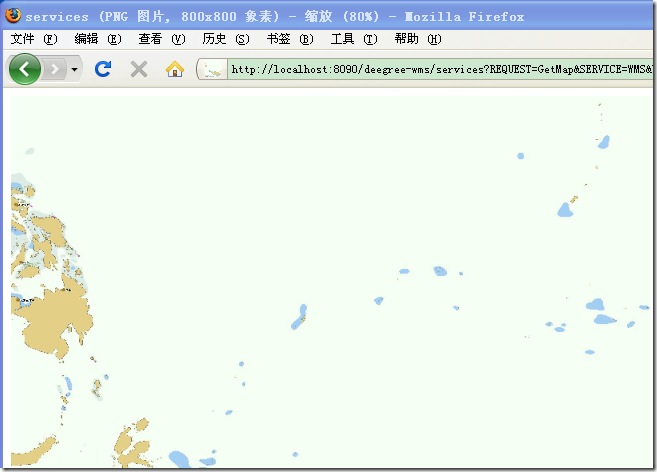
http://localhost:8090/deegree-wms/services?REQUEST=GetMap&SERVICE=WMS&VERSION=1.1.1&WIDTH=800&HEIGHT=800&LAYERS=sea&TRANSPARENT=TRUE&FORMAT=image/png &BBOX=123.5,-12.98762765121767,147.6919169860052,18.5&SRS=EPSG:4326
应可以看到调用WMS生成的图片: